Стильные портфолио дизайнеров и агентств — 30 замечательных примеров
Свои фантазии современные веб-дизайнеры охотно воплощают в идеи, которые принимают самые необычные формы и размеры. Сейчас смело и нестандартно оформлять портфолио проектов могут как персональные сайты, так и лучшие digital-агентства или студии. Интернет переполнен впечатляющим дизайнами портфолио. Стремясь занять достойное место в творческом пространстве, дизайнеры и разработчики с интересом рассматривают новшества в оформлении портфолио-проектов (нужно быть в курсе последних дизайн-трендов).
Вдохновитесь примерами инновационного мышления – поощрите творческую свободу дизайнеров просмотром великолепных сайтов с портфолио в современном стиле.
Персональные портфолио дизайнеров и сайты небольших студий
Оригинальность дизайна подчеркивает персональность сайта. Смотрите как собственные подходы выделяют портфолио дизайнерских сайтов из толпы.
01. Toy Fight
Сайт манчестерской дизайн-студии из двух человек.
Улетный сайт в новомодном ярко-минималистичном стиле. Впечатляет многообразие эффектов: от парраллакс-прокрутки до красивых анимированных трансформаций и неожиданных 3D сцен с участием двух совладельцев. Не будь визуального юмора и оригинальности, идущей от доменного нейминга – одна лишь эффектность не принесла бы сайту известности, а студии успеха.
02. Tomer Lerner
Запоминающееся нестандартное портфолио опытного девелопера и аниматора
Необычный портфолио-сайт с горизонтальной / вертикальной прокруткой. Использует сочные колориты Flat, материальный дизайн и свежий тренд 2018 года – яркие градиенты. Уникально оформлены микроитерации и горизонтальный скролл с призрачными кнопками. Продуманная навигация, адаптивность и UX-дизайн увязаны с интерактивом, hover-эффектами, прелоадером загрузки.
03. Lempens Design
Удивительно красивое портфолио бельгийского дизайнера и фронтэнд-разработчика
В одностраничном портфолио эффектно применяется плоский дизайн. Привлекательные виды в бекграунде совмещены с красивой скролл-анимацией, интерактивом и hover-эффектами.
Привлекательные виды в бекграунде совмещены с красивой скролл-анимацией, интерактивом и hover-эффектами.
04. Olly Gibbs
Онлайн-портфолио оформлено с вниманием к деталям
Профессиональный иллюстратор уже поработал с Уорнер Бросом, Мьюз, Армией Спасения. Броским дизайном с ноткой юмора он показал персональность, а типографикой с разметкой создал оригинальную эстетику.
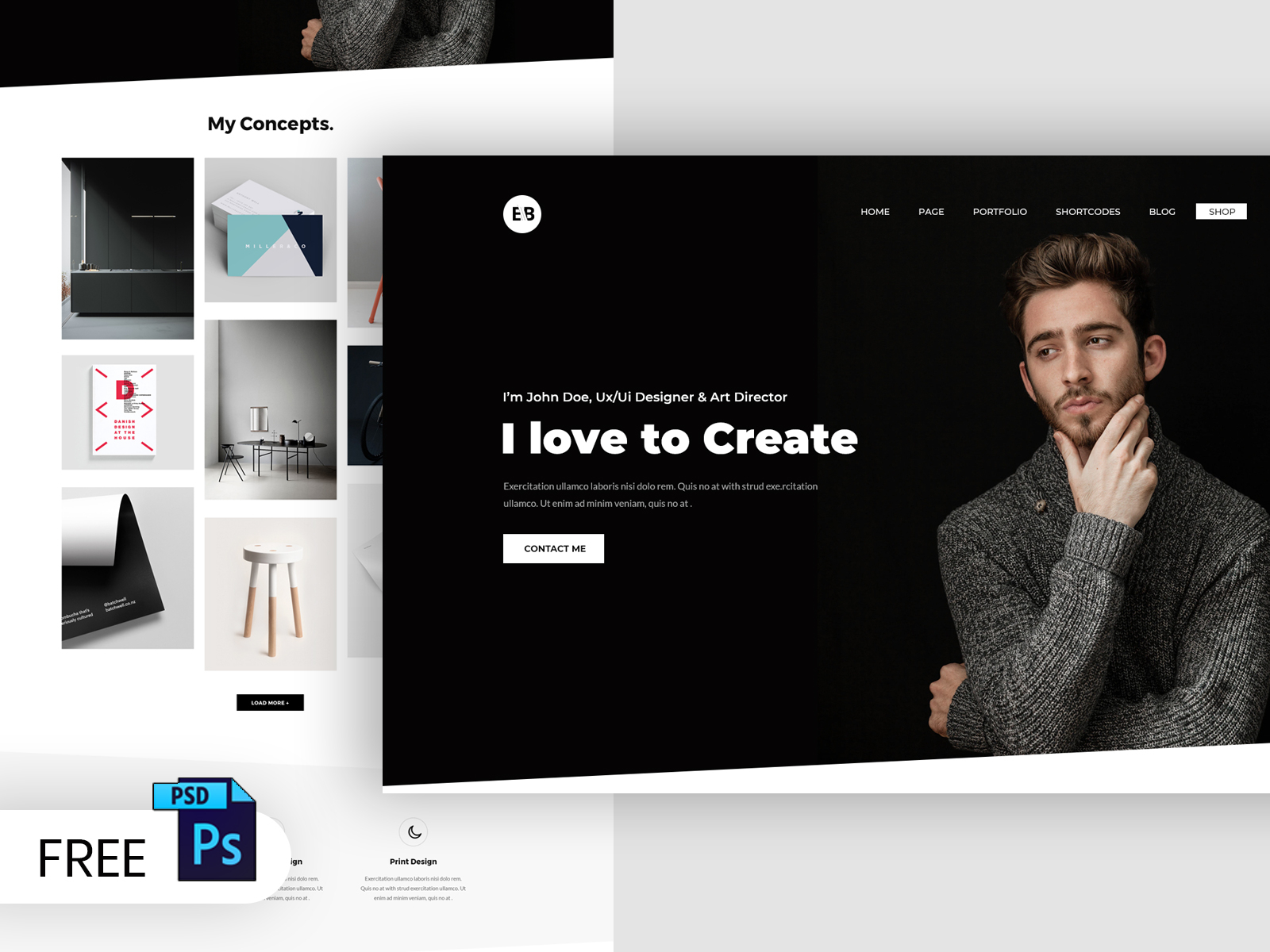
05. Tom Biskup
Портфолио дизайнера и арт-директора Тома Бискап
Это портфолио – ненавязчиво и стильно поданная история. Анимированое изображение в «шапке» быстро погружает посетителя в творчество дизайнера. Асимметрично расположенные изображения на главной странице ведут к более детальным кейсам. Оригинальное оформление портфолио сайта уже само по себе демонстрирует арт-талант Тома.
06. Wade Jeffrey
Причудливый портлфолио сайт арт-директора Джеффри Уэйда
Сайт необычен, как и дизайнерские работы. На лендинг странице портфолио прокручивается зацикленное видео прилетающего в автора мяча. Онлайн-портфолио Уэйда своим дизайном выражает стиль работ и сам образ автора. Подход не просто реализуем на практике, но способен увязать выставленные на показ проекты с первым впечатлением об их создателе.
Онлайн-портфолио Уэйда своим дизайном выражает стиль работ и сам образ автора. Подход не просто реализуем на практике, но способен увязать выставленные на показ проекты с первым впечатлением об их создателе.
07. Sean Halpin
Персональный дизайнерский сайт-резюме, создающий атмосферу раскованности
Пример сайта-резюме в стиле «китч». Личный брендинг необычайно прост, а дизайн легок для восприятия. С,сферу раскованности), канадский веб-разработчик и дизайнер играючи демонстрирует мастерство с творческими возможностями.
08. Christopher Lee
Кристофер Ли показывает свою страсть к игрушкам, карикатурам и мультфильмам прошлого
Кристофер Ли не просто показывает имя легендарного актера, но судя по оформлению продающего портфолио – свой креативный талант тоже. На броский дизайн с иллюстрациями вида «чудовища возвращаются» Кристофера вдохновили колориты городских улиц и мультфильмы 90-х.
9. Tim Lahan
Идеально «приготовленное» продающее портфолио дизайнера
Портфолио графического дизайнера из Нью-Йорка, в котором изображения и продающие видео рассказывают истории. Тут же можно купить постеры, иллюстрации, анимированные GIF, книжки, принты для одежды и арт-принты. Запредельная эпатажность продается без «барьеров» и рамок, которые бы отвлекали и ослабили эффектность.
Тут же можно купить постеры, иллюстрации, анимированные GIF, книжки, принты для одежды и арт-принты. Запредельная эпатажность продается без «барьеров» и рамок, которые бы отвлекали и ослабили эффектность.
10. Small Studio
Компактный и необычный сайт небольшой австралийской студии
Уютный и легкий в управлении сайт с хорошим юзабилити и UX-дизайном. Оригинальная структура с навигацией типа горизонтальный аккордеон.
11. Lauren Wickware
Студия фрилансера Лорен Виквар специализируется на оформлении публикаций
Лорен организовала эффективный просмотр с непрерывной подачей работ, размещая главную и страницу портфолио в одном экране. Тематичные изображения, визуальная детализация и нестандартная разметка с чередованием блоков повышают интерес, а сбалансированность визуала и функционала позволяет:
- Продемонстрировать фирменный стиль и персональность
- Быстро и привлекательно подать посетителям самое интересное
12.
 Bolden
BoldenСайт с кейсами проектов небольшой студии из 7 человек
Креативный дизайн отлично справился с продающей задачей сайта. Ярко-минималистичный фирменный стиль:
- Выражает облик небольшой студии
- Привлекает, но не перетягивает на себя внимание
- Соответствует актуальным тенденциям web-дизайна
13. Bleed
Минималистичное портфолио – пример взаимодействия стилей
Сайт студии связно сочетает мир культуры с правилами визуализации, демонстрирует арт и медиа самобытность. Образ мышления реализован в проектах, а эффектные изображения с крупными шрифтами помогают завлекать аудиторию.
14. Tim Smith
HTML5 трюки оживили сайт-портфолио Тима Смита
Безупречно чистого вида портфолио-сайт на CSS3 и HTML5. Компактная навигация с плитками на главной. Оригинальное решение: геометричные подложки для заголовков внутри карточек с флип-переворотом при наведении.
15. Daniel Spatzek
Онлайн портфолио австрийского фрилансера-дизайнера
Будучи графическим и WEB дизайнером, Дэниел продемонстрировал умения в интересно и эффектно оформленном портфолио. Использовано много CSS трюков и анимации для его «оживления».
Использовано много CSS трюков и анимации для его «оживления».
Дизайн-агентства / портфолио на сайте компании
17. Made in HAUS
Сайт брендинговой и маркетинговой компании стартовавшей из Санта-Моники
Эффектный и чистый дизайн. Броский энергичный стиль выражает амбициозность и концепцию: дизайн & технологии. Цвета заливки портфолио-превью согласованны со страницами кейсов цветокоррекциями фонов и цветовыми схемами. Новаторство во всем: если вы считаете какие-то тактики / элементы онлайн-портфолио устаревшими, просто взгляните на творческий дизайн HAUS.
18. Super Crowds
Красота эстетики по японски: высокотехнологичный сайт креативного агентства из Токио
Когда минималистичному сайту тени добавляют глубины, он выглядит супер-материалистично. CSS3, HTML5, интерактив и анимация применяются с элементами современного веб-дизайна.
19. FCinq
Сайт креативного цифрового агентства из Парижа
Благодаря простой структуре с каталогом работ на главной странице и продуманному дизайну в духе последних трендов, сайт выглядит современно и им легко пользоваться. Скроллинг и hover эффекты, яркие цвета, достаточность свободного пространства – то, что сейчас популярно в WEBе.
Скроллинг и hover эффекты, яркие цвета, достаточность свободного пространства – то, что сейчас популярно в WEBе.
20. Rosie Lee
Гибридное креативное агентство по онлайн / оффлайн брендингу, рекламе и ритейл-дизайну
Работы из портфолио занимают центральное место на сайте с доступом к кейсам на главной странице. Их сопровождают широкоформатные изображения, видео, карусели.
21. Finesse Atelier
Парижское АРТ-ателье с бутик-подходом к веб-дизайну
Finesse специализируется на создании и оформлении эстетичных сайтов, уделяя внимание графике, брендингу, художественному оформлению. Подлинное новаторство к визуальному выражению: креативная студия сочетает технологии, функциональность, юзабилити с изысканностью и артистичной красотой.
22. Sagmeister & Walsh
У креативного агентства из Нью-Йорка черно-белый сайт с нестандартными идеями
Согласитесь, очень легкомысленно развивать онлайн-портфолио, наполняя главную страницу в режиме Live. Но что бы вы не думали, это их новаторская концепция. Навигация по главной проста и понятна, а юзабилити на уровне. В разделе Answers системой тикетов поддерживается список FAQ-вопросов, ответы на них – это посыл к клиентской аудитории.
Но что бы вы не думали, это их новаторская концепция. Навигация по главной проста и понятна, а юзабилити на уровне. В разделе Answers системой тикетов поддерживается список FAQ-вопросов, ответы на них – это посыл к клиентской аудитории.
23. Pollen
Глобальное агентство работает с клиентами из Лондона, Парижа, Нью-Йорка, Токио…
Сайт брендингового агентства напоминает элегантную и запоминающуюся презентацию. Главная целевая страница использует модные тренды оформления: от полноэкранного видео, до утонченных hover-эффектов и реагирующих на курсор миниатюр. Тексты с основным посылом студии выделены типографическими контрастами.
24. Bigger Picture
Сайт цифрового агентства с эффектным дизайном
Современный чистый дизайн на HTML5 & CSS3 с красивыми анимациями и переходами. Оживленная домашняя страница, приятно оформлена «About Us». Эффекты выделяют этот сайт из толпы, но не утомляют.
25. Walking Men
Новый сайт дизайн-агентства сделан на бутстрапе
Запоминающийся чистый дизайн с отличным UX, анимациями, интерактивом, уникальными hover-эффектами и красивыми переходами.
26. Uniel
Креативный сайт-портфолио японской студии дизайна
Японский дизайн на любителя, но вы точно не спутаете его с каким-либо дизайнерским веб-ресурсом. Необычная навигация, утонченный стиль, оригинальные кейсы портфолио, уникальные скролл-эффекты и еще много загадочного.
27. Viget
Пример портфолио крупной дизайн-студии с солидными клиентами
Уникальное оформление кейсов с раскрывающимся на весь экран фильтром работ, начинающим и завершающим секцию «Work». Стильно и красиво оформлены остальные страницы, включая всплывающего фирменного кота по завершению прокрутки.
28. Lounge Lizard
Красиво оформленный сайт американского цифрового агентства
Профессиональный вид непросто сочетать с непринужденностью. Приятный Flat-сайт с мягкими контрастами и уникальными эффектами поддерживает этот баланс. Из портфолио посетитель переходит к кейсам (детальному разбору). С огромными плитками и крупными элементами сайт удобен для тачскринов.
29. Delete
Стильный и современный сайт цифрового агентства из Лондона
Яркий красивый флэт-дизайн с плавающим меню и скролл-эффектами. Hover-эффекты и микроитерации с задержкой придают некую солидность, а крупные элементы делают сайт удобным для пользователей сенсорных экранов.
30. Werkstatt
Красивый сайт французской цифровой студии выполнен с вниманием к деталям
Идеальный баланс между функциональностью и эстетикой. Задача интересно и красиво оформить портфолио, не подразумевает нелепую экстравагантность дизайна. Для онлайновых-портфолио зачастую более эффективны минималистичные подходы. Вдохновляющая стратегия: классический минимализм, много свободного пространства и крупная типографика.
Лучшие Примеры Портфолио Онлайн: 25 Вариантов Вдохновения
Желаете начать творческую карьеру? Тогда вам нужно создать сайт-портфолио.
В вашем портфолио вы можете проявить себя, удивить будущих работодателей и привлечь внимание к вашей работе.
Но создавать сайты-портфолио онлайн бывает непросто.
С чего начать? Какие работы следует включить, а какие лучше не добавлять? И это не говоря уже о дизайне и написании кода, которые используются при создании сайтов-портфолио.
Вот почему мы составили для вас этот список.
Просмотрите эти примеры портфолио для вдохновения и узнайте, что стоит включить в своё портфолио онлайн для лучшей презентации своих работ.
Поскольку портфолио веб-дизайнеров отличаются от портфолио фронтенд-разработчиков, мы включили широкий спектр различных творческих областей, чтобы вы нашли правильный путь с самого начала.
Zyro —
быстрый способ создать сайт
Фотографы, начинайте делать заметки: одностраничное портфолио Фрейи Маккартни – живое доказательство того, что меньше значит больше.
Благодаря простому и лаконичному дизайну сайта-портфолио посетители могут сосредоточиться на самом важном – на её работе.
Фрейя размещает всю важную информацию в верхней части сайта, от контактных данных до краткой биографии. Большая часть дизайна сайта посвящена отображению её работ в виде динамической сетки.
Большая часть дизайна сайта посвящена отображению её работ в виде динамической сетки.
Это помогает посетителям быстро получить хорошее представление о стиле и опыте Фрейи.
Если вы хотите узнать больше о том, как создавать сайты-портфолио вместе с Zyro, посмотрите это короткое руководство на английском языке. Или просто включите субтитры 😁
Если вы только начинаете или всё ещё создаёте сильное портфолио, одностраничный сайт-портфолио, подобный этому, может стать отличным местом, чтобы начать.
В тот момент, когда вы открываете сайт Anton Cristell и перемещаете указатель мыши, вы обнаруживаете, что это как пустой холст, и вы можете рисовать всё, что захотите.
Подобные примеры портфолио являются креативными и привлекают посетителей.
Нажав на имя фотографа в верхнем левом углу, вы увидите два варианта, куда двигаться дальше: его работы или краткая биография. Это значительно упрощает навигацию между страницами.
Уникальная домашняя страница намекает на то, как Антон Кристелл подходит к своей работе. Он сочетает в себе дизайн, графику и архитектуру.
Художник уже спроектировал многие важные коммерческие помещения и сооружения в ресторанной индустрии.
Джон Грин – автор нескольких бестселлеров. Некоторые из его книг успешно экранизированы.
Он является одним из двух участников Vlog Brothers – канала YouTube, который он создал вместе со своим братом в 2007 году. У них более 800 миллионов просмотров.
Вся эта информация предоставляется вам при открытии его бизнес-сайта со ссылками на каждый успешный проект.
Это один из лучших способов составить онлайн портфолио: информация представлена в компактном виде, не заставляющем посетителей слишком много думать.
Используйте дизайн сайта John Green как источник вдохновения, если хотите быстро продемонстрировать свой опыт.
Studio Schurk – это студия анимации и иллюстраций. Это сразу видно на их домашней странице, в фоне которой есть несколько примеров их работ.
Прокрутите немного вниз, чтобы увидеть их анимацию в действии, а также их проекты и портфолио.
Studio Schurk была основана Мириам Книжфф, иллюстратором, и Венди ван Вин, аниматором.
Если у вас есть бизнес, похожий на Studio Schurk, размещение нескольких примеров ваших работ на домашней странице может дать потенциальным клиентам представление о том, на что способна ваша студия.
Дженнифер Фернандес – писатель и редактор, работавшая в Architectural Digest и других известных компаний. Её работы были представлены в известных журналах, таких как The Wall Street Journal.
Пример её портфолио онлайн довольно прост: она сразу даёт понять, что она писатель и редактор. У нее есть названия должностей под своим именем, которые затем связаны с различными категориями текстов, которые она может создавать.
В этих категориях она предоставляет ссылки на всё, что когда-либо писала.
Сайт-портфолио Дженнифер Фернандес олицетворяет простоту. Вам следует почерпнуть вдохновение на этом сайте для создания собственного дизайна портфолио.
Больше вдохновения:
Лучшие Примеры Персональных Сайтов для Вдохновения (англ.)
7 Примеров Лучших Свадебных Сайтов
12 Вдохновляющих Примеров Сайтов Фотографии (англ.)
12 Примеров Минималистичных Сайтов для Вдохновения (англ.)
Топ 15 Примеров Профессиональных Сайтов Резюме (англ.)
21 Фантастический Пример Блогов для Вдохновения
Шон Хэлпин из Торонто – веб-дизайнер. Результатом его работы стало создание нескольких тем WordPress, дизайна сайтов и приложений, UI и UX дизайн, а также дизайн интерфейсов.
Информация, отображаемая на его домашней странице, проста и понятна. С другой стороны, страницы о его работах визуально привлекательны.
Он также сообщает посетителям, что доступен для внештатной работы, размещая контактную форму прямо там, чтобы её могли заполнить заинтересованные потенциальные работодатели.
Это облегчает получение большего количества клиентов. Помните: правильное размещение кнопок CTA (призыв к действию) увеличивает коэффициент конверсии.
Правильно разместить CTA вам поможет инструмент Тепловая Карта ИИ. С её помощью вы сможете убедиться, что оптимизировали их до совершенства. Отличный пример портфолио веб-дизайнера.
Тара Пиксли – фотокорреспондент и профессор визуальной журналистики. У неё более десяти лет опыта работы фотографом в различных международных новостных организациях.
Другие её работы, такие как документальные фильмы и сценарии, также получили международное признание. Одна из её статей на обложке была даже отмечена как лучшая статья B2B.
Сайт-портфолио Тары Пиксли использует горизонтальную прокрутку для навигации по нему.
Это забавное новшество по сравнению с вертикальной прокруткой, которая есть на большинстве сайтов, и, безусловно, делает этот сайт более запоминающимся.
Подумайте о том, чтобы создать свой сайт на основе нетрадиционного способа навигации.
Компания MDZ Design была основана Стейси Мендес, которая более десяти лет занимается коммерциализацией продуктов, ориентированных на клиента, и повышает их ценность.
Она помогла своим клиентам создать культовые продукты, некоторые из которых являются лидерами на их рынках.
Её домашняя страница великолепна, потому что она сразу объясняет, что такое MDZ Design, но в то же время не слишком подробно.
Там есть ссылка на видео-пример с дополнительной информацией, и даже есть кнопка, чтобы запланировать звонок напрямую со Стейси.
Этот дизайн сайта ясный и краткий, а также прекрасно работает для привлечения потенциальных клиентов.
Гари Вайнерчук – председатель правления VaynerX. Это материнская компания для нескольких дочерних компаний, специализирующихся на СМИ и образе жизни.
Он также является популярным оратором и опытным автором. Он пятикратный автор бестселлеров New York Times с большим количеством замечательных работ, которыми можно похвастаться.
Он пятикратный автор бестселлеров New York Times с большим количеством замечательных работ, которыми можно похвастаться.
На сайте-портфолио Гэри Вайнерчука есть несколько вещей, которые могут вас вдохновить.
Во-первых, он включает небольшой видеомонтаж о его жизни с краткими упоминаниями о его навыках и достижениях.
Во-вторых, поскольку он активно вовлечён в медиа, он показывает свои статьи о медиа и оставляет ссылки свой другой медиа-контент, такой как подкасты, Snapchat и канал YouTube.
Но не забывайте не демонстрировать ВСЕ свои работы на вашем портфолио онлайн. Будьте избирательны и размещайте только лучшее – ни у кого нет времени пролистывать работы, проделанные десятилетиями.
Роберт Лоулер – фотограф с шестнадцатилетним стажем. Он давно работает в модной индустрией, что сильно отразилось на его фотографиях.
Есть несколько вещей, которые вы можете узнать из сайта-портфолио Роберта Лоулера.
Во-первых, он размещает подборку своих лучших работ прямо на посадочной странице. Это производит отличное первое впечатление.
Это производит отличное первое впечатление.
Создание галерей ваших работ на вашем сайте поможет потенциальным клиентам лучше понять ваши возможности. Это также уменьшает беспорядок на главной странице.
Роберт также связывает своё портфолио с социальными сетями. Это позволяет людям делиться его контентом и, таким образом, увеличивает его охват на рынке.
Zyro —
быстрый способ создать сайт
Мелани Дэвид – UX дизайнер австрийского происхождения и арт-директор из Берлина. Среди её работ: Austria Tourism, Pumatrac (приложение для бега) и Mycomfort (приложение для управления отоплением).
Очевидно, что её мышление ориентировано на пользователя. Её дизайн визуально привлекателен благодаря её любви к эстетике.
Мелани демонстрирует свои работы творчески и информативно. Она включает изображения, которые представляют её работу, и подробно объясняет свои процессы.
Всё это создаёт безупречный пользовательский интерфейс и в целом веб-дизайн при просмотре её портфолио онлайн.
Вы можете черпать вдохновение в дизайне её сайта, чтобы сделать собственные примеры портфолио удобнее. В конце концов, кто может лучше посоветовать в вопросе веб-дизайна, чем сама веб-дизайнер?
Крис Раунд – фотограф изобразительного искусства, специализирующийся на съёмке пейзажей. Он документирует, как люди художественно улучшают своё окружение.
Его работа фотографа отмечена наградами как на местном, так и на международном уровне.
Крис работал в рекламе, прежде чем стать фотографом, где выиграл призы, в том числе Гран-при в Каннах.
Как и Тара Пиксли, на своём сайте Крис Раунд использует горизонтальную прокрутку для навигации. Разница между ними заключается в макете домашней страницы.
Крис Раунд предоставляет ссылки на свои работы в хронологическом порядке, как видно из его меню «Работа» и «Предыдущая работа».
Дайана Матар – художница из Калифорнии, которая занимается фотографией.
Она завоевала несколько международных наград, а её работы были представлены в известных галереях и музеях по всему миру.
Сайт Дайаны Матар – один из самых креативных и информативных сайтов-портфолио в этом списке.
Это главным образом потому, что она предоставляет информацию о своих недавних и предстоящих мероприятиях.
Это не только даёт ей возможность продемонстрировать свою работу, но также потенциальные клиенты могут прийти и увидеть её лично. Это отличная стратегия для творческого человека.
Она также предоставляет полную информацию обо всей проделанной ею работе.
Брайан Джентри – оператор-постановщик из Нью-Йорка, который работал над документальными, рекламными, художественными и фирменными роликами.
Он добавляет ссылки на свои работы на своём сайте, а также эскизы каждого проекта. Вместо того, чтобы ссылаться на другие видео-сайты, его видео добавлены на его сайт для более быстрой загрузки.
Это также означает, что его видео можно воспроизводить, не покидая сайт.
Это творческий способ удержать посетителей вашего сайта, чтобы те сразу увидели другие проекты.
Erik Andersson Architects – это студия в Стокгольме, которая работала над проектами от инфраструктуры до дизайна мебели.
Студия была приглашена на несколько шведских и международных дизайнерских конкурсов и завоевала множество международных наград.
Неудивительно, что их пример сайта портфолио имеет чистый, минималистичный дизайн с очень удобной системой навигации.
Посетителям не придётся долго изучать сайт, поскольку все работы объединены в чёткие категории, по которым посетители могут легко перемещаться.
Дэнни Джонс – 3D-дизайнер из Сан-Франциско.
В настоящее время он работает в Facebook, а до этого был сотрудником нескольких крупнейших компаний технологической индустрии, включая Dropbox и Google.
Сайт этого дизайнера – один из самых креативных портфолио онлайн в этом списке.
Его домашняя страница привлекает внимание посетителей коллекцией его работ, смешанных с забавным фоновым изображением.
Его портфолио также весьма информативно. В нём он объясняет процессы каждого дизайн-проекта с изображениями от начала до конца.
В нём он объясняет процессы каждого дизайн-проекта с изображениями от начала до конца.
Дэнни также перечисляет инструменты, которые он обычно использует, и ссылается на свою электронную почту. Таким образом посетители могут с лёгкостью с ним связаться.
Если вы ищете хорошие примеры сайтов-портфолио графического дизайна, вам следует посмотреть, как это делает Эллисон Братник.
Макеты сетки популярны в дизайне портфолио в целом, но Эллисон подходит к своему веб-дизайну с совершенно новой точки зрения.
Использование уменьшенных изображений для предварительного просмотра – это умный способ решить проблему, с которой сталкиваются многие профессионалы по мере роста их портфолио.
Эллисон использует страницу своего портфолио в качестве посадочной страницы своего сайта. Это отличный способ убедиться, что первое, что видят посетители, – это её лучшие работы.
У неё также есть отдельная страница о себе, которая хорошо видна в меню слева.![]()
Для многих графических дизайнеров портфолио – частые спутники резюме и заявлений о приёме на работу. Если у вас обширное портфолио дизайнера, возможно, стоит выбрать меньшую сетку в дизайне вашего сайта.
Ling K – ещё один сайт-портфолио, на котором вы можете черпать вдохновение.
Портфолио графического дизайна Линга – отличный пример веб-дизайна, ориентированного на продвижение последних работ дизайнера.
Вместо того, чтобы отображать все свои работы на домашней странице, Линг сохраняет свежесть, классифицируя сайт своего портфолио.
Чёткий и минималистичный веб-дизайн выделяет портфолио на белом фоне.
Любому графическому дизайнеру следует задуматься над тем, чтобы сделать свой сайт-портфолио расширением своих навыков. У Линг просматриваюются чёткие правила бренда на сайте с предопределённой цветовой палитрой и типографикой, которые добавляют приятные штрихи к её сайту-портфолио.
Внимание, дизайнеры игр: сайты-портфолио предназначены не только для фотографов и графических дизайнеров.
Натали Джанки доказывает, что дизайнеры игр, а также другие разработчики веб-дизайна, серверной и интерфейсной частей могут извлечь выгоду из стильного сайта-портфолио.
Действительно, дизайн сайта Джанки вдохновлён видеоиграми и фильмами, а черный фон выделяет белые текстовые разделы.
Этот сайт состоит из трёх разделов. Обширная посадочная страница даёт потенциальным клиентам чёткое представление о её опыте и навыках, а на специальных страницах проектов подробно объясняется, за что она отвечала в различных командах.
Рекомендуется для профессионалов, у которых за плечами ряд проектов.
Вы ищете уникальные примеры портфолио, которые способны удивлять посетителей?
Джей ван Хаттен – дизайнер игр и уровней с сайтом-портфолио, который привлечёт внимание любого.
Для навигации по его сайту посетители должны использовать боковые стрелки для горизонтальной прокрутки сайта влево или вправо. Различные проекты, над которыми работал ван Хаттен, также можно просмотреть, щёлкнув квадратные значки в нижней части страницы.
Создание чего-то отличного от традиционного веб-дизайна мгновенно привлекает посетителей.
В случае Ван Хаттена выбор горизонтальной прокрутки вместо более традиционной вертикальной навигации по страницам – верный способ удержать посетителей на сайте его портфолио немного дольше.
Zyro —
быстрый способ создать сайт
Общий графический дизайн сайтов-портфолио может стать решающим фактором для клиентов, которые обратятся к вам.
Иллюстратор из финской студии Лотта Ниеминен уделяет пристальное внимание общему дизайну сайта и тщательно сочетает его дизайн с другими своими работами.
Это не только делает сайт высокопрофессиональным, но также подчёркивает её бренд и способности иллюстратора и дизайнера. На её посадочной странице отображается её полное портфолио, и каждый представленный проект перенаправляет посетителя на страницу с более подробной информацией о рассматриваемом проекте.
Простое центрированное меню вверху страницы позволяет легко ориентироваться в портфолио, оставаясь при этом верным дизайн-студии Nieminen и бренду в целом.
Не готовы к сложному или яркому веб-дизайну?
Сделайте то, что сделал Дин Тейт, и создайте простой дизайн портфолио, которое выполняет свою работу и в котором легко ориентироваться.
Тейт – разработчик игр, и его посадочная страница даёт чёткое представление о самом человеке и основных проектах, над которыми он работал. В верхнем меню есть страницы с более подробным описанием некоторых кураторских проектов, в которых он участвовал.
Выбор простой структуры сайта, белого фона и чёткой типографики помогает посетителям сосредоточиться на содержании сайта-портфолио, а не отвлекаться на яркую графику и другие функции.
Тейт также получает баллы за то, что в своем разделе о себе опубликовал фотографию самого себя. Ничто не укрепляет доверие лучше.
Любой творческий профессионал в области кино может вдохновиться сайтом Пола Бартона.
По сравнению со многими другими дизайн сайта Бартона основан на принципе «лучше меньше, да лучше».
Поскольку в верхней части страницы доминирует простой логотип, основное внимание на посадочной странице уделяется двум большим изображениям в центре.
Посетитель может выбрать просмотр фильмов или фотографий Бартона, которые аккуратно отображаются в минималистичных сетках фотографий. Каждый проект открывается на отдельной странице и предлагает краткое изложение основных моментов.
Если вы считаете, что ваша работа говорит сама за себя, следуйте примеру Бартона и выберите минималистичный веб-дизайн.
Сайт-портфолио этого оператора – отличный пример портфолио с эффектным дизайном.
Лаура Беллингхэм использует вращающуюся фото-карусель своих кадров в качестве фона своей посадочной страницы. Эти большие и красочные изображения доминируют на странице и сразу привлекают внимание посетителей.
Меню специально написано тонким и простым шрифтом, чтобы логотип и фон занимали центральное место.
Вам следует рассмотреть аналогичный подход, если у вас есть портфолио с высокой степенью визуализации и вы хотите произвести впечатление ещё до того, как посетитель просмотрит отдельные проекты.
Следующий раздел на посадочной странице представляет собой квадратную сетку с примерами её работ, а раздел «О компании» и официальное резюме расположены в нижней части страницы.
Это позволяет по-настоящему взаимодействовать с посетителями и показывать им реальные примеры того, на что вы способны и что делали в прошлом.
Создание портфолио веб-дизайнера не так сложно, как вы думаете.
На самом деле, если вы посмотрите на Робби Леонарди, оно может быть веселое, информативное и послужить источником вдохновения для потенциальных клиентов.
Сайт-портфолио Леонарди отдаёт предпочтение весёлому, игровому дизайну. По сути, это одностраничный сайт, но он предлагает множество сложных функций, таких как всплывающие окна и скрытые функции для каждого из различных разделов.
Наличие по-настоящему впечатляющего сайта-портфолио помогает Леонарди продемонстрировать свои навыки веб-дизайнера. Поскольку его сайт также включает множество тематических исследований и примеров дизайна сайтов от его предыдущих клиентов, он может легко доказать свою универсальность будущим клиентам.
Если вы веб-дизайнер, веб-инфраструктура должна быть вашей стихией: продемонстрируйте, что вы знаете её наизнанку с помощью своего портфолио веб-дизайнера.
Что такое онлайн-портфолио?
Zyro —
быстрый способ создать сайт
Онлайн-портфолио – это сайт, на котором демонстрируются чьи-то лучшие работы.
Сайты-портфолио обычно создаются людьми, которые хотят поделиться своими творениями и знаниями с более широкой аудиторией. Многие творческие профессионалы предпочитают сайты-портфолио, но консультант или специалист по маркетингу также могут извлечь из них выгоду.
Онлайн-портфолио может:
- Увеличить присутствие в интернете и привлечь клиентов. Привлекательный и информативный сайт с хорошим SEO будет отлично ранжироваться в результатах поиска, предлагая вашу работу более широкой аудитории.
- Сделать вас более профессиональным. Сайты-портфолио – отличный способ продемонстрировать свой опыт.
 Проявите свой авторитет и навыки в своей отрасли и по возможности включите тематические исследования.
Проявите свой авторитет и навыки в своей отрасли и по возможности включите тематические исследования. - Помочь вам отслеживать свои достижения. Регулярное обновление сайта-портфолио облегчает вам подготовку к собеседованию и помогает не отставать в профессиональном развитии.
Сайт портфолио: 13 вдохновляющих примеров
Создать качественный сайт портфолио — задача не из лёгких. По сути, вам нужно упаковать дело всей жизни в короткий рассказ — продемонстрировать ваш уникальный стиль, подчеркнуть опыт и детально остановиться на проектах, которыми особенно гордитесь. И все это — за несколько минут, пока внимание посетителя приковано к сайту. В этой статье мы собрали сайты портфолио, которые справились с вызовом, и совместили яркую, самобытную форму с лаконичным и информативным содержанием. Посмотрите, как 13 талантливых профессионалов рассказывают о себе, используя только качественный веб дизайн и возможности Wix.
1. Christina VanessaГрафический дизайнер и эксперт по визуальной коммуникации Кристина Ванесса знает толк в выразительной эстетике. Первая страница сайта-портфолио представляет собой зацикленное полноэкранное видео, которое рассказывает о креативных проектах Кристины и о ней самой. В текстовой части — только самое необходимое: имя и должность дизайнера, а также кнопка «Исследовать». После яркого интро посетителя ждет не менее впечатляющая главная страница со множеством визуальных эффектов. Цветовая схема здесь — важная часть сторителлинга: мягкие кремовые, бежевые и серые оттенки создают атмосферу безмятежности и гармонично дополняют плавную анимацию и представленные на сайте работы.
Первая страница сайта-портфолио представляет собой зацикленное полноэкранное видео, которое рассказывает о креативных проектах Кристины и о ней самой. В текстовой части — только самое необходимое: имя и должность дизайнера, а также кнопка «Исследовать». После яркого интро посетителя ждет не менее впечатляющая главная страница со множеством визуальных эффектов. Цветовая схема здесь — важная часть сторителлинга: мягкие кремовые, бежевые и серые оттенки создают атмосферу безмятежности и гармонично дополняют плавную анимацию и представленные на сайте работы.
Софи Бриттэн специализируется на брендинге и UI/UX-дизайне — и сайт-портфолио дизайнера выгодно демонстрирует её навыки в обеих сферах. Главная страница выполнена в четко определенном визуальном стиле: трехцветная палитра, геометрические фигуры и большое количество «воздуха». При этом обманчиво-строгий дизайн сайта разбавляют игровые элементы, намекающие на артистичную натуру Софи: смайлик вместо буквы «О» в логотипе, анимированные векторные иконки и забавные микро-копирайты вместо значков соцсетей. Главное украшение сайта — элегантный слайдер с примерами работ, который также использует геометрические фигуры в качестве фона.
Главное украшение сайта — элегантный слайдер с примерами работ, который также использует геометрические фигуры в качестве фона.
Дизайн-студия Стива Вулфа использовала для демонстрации своих продуктов изображения в очень высоком разрешении — получилось настолько реалистично, что невольно хочется протянуть руку к экрану и схватить одну из пачек кофе. Аккуратный блочный дизайн и широкоформатные картинки выполняют главную функцию сайта-портфолио: моментально приковывают взгляд посетителя к представленным работам. При наведении на любую из работ экран затемняется и отображает название проекта. Применение такого специального эффекта позволяет сэкономить место для текста и сделать сайт-портфолио более лаконичным. Кстати, вы тоже можете создать портфолио с этим эффектом: просто используйте нужный шаблон и отредактируйте текст и изображения. Другие портфолио шаблоны и специальные эффекты можно найти здесь.
4. Wendy JuСайт графического дизайнера Венди Жу встречает посетителя плавной, нежной анимацией, которая задает тон всей визуальной составляющей сайта. Она напоминает раскрывающуюся книгу или веер, на фоне которой всплывает слово «Привет» на двух языках: английском и китайском. Вся композиция получилась одновременно одновременно заметной и изысканной, и отлично вписывается в минималистичный веб дизайн сайта. Еще одна интересная деталь — анимированный курсор, который Венди подключила к сайту с помощью Velo от Wix. Курсор не только делает навигацию по сайту более интерактивной и помогает удержать внимание посетителя, но и добавляет яркий акцент в нейтральную цветовую палитру.
5. Dennis KrawecВ отличие от предыдущего примера, сайт для портфолио фотографа и дизайнера Дэнниса Кравеца лишён всякой нежности и утонченности. И именно поэтому от него невозможно отвести взгляд. Дэннис соединил эстетику восьмидесятых, поп-культурные элементы и безумные гифки из начала двухтысячных, и создал самый запоминающийся сайт портфолио, который мы когда-либо встречали. Веб дизайн Кравеца напоминает мудборд на пробковой доске: изображения, текст и гифки перекрывают друг друга, заставляя посетителя прокручивать страницу вниз-вверх снова и снова. При этом сайт только кажется хаотичным — на первый взгляд нелепые и провокационные элементы выстраиваются в единую историю, которая позволяет узнать больше о самом дизайнере и его работах.
6. Studio Bagaz’Простота, элегантность, свежесть — вот что отличает сайт портфолио дизайн-студии Bagaz’. Интуитивная и функциональная навигация сочетается с богатой, сочной цветовой палитрой — в итоге на странице хочется задержаться подольше и подробнее изучить каждый проект. Меню на сайте располагается сбоку. Это удобно для посетителей: им не нужно возвращаться к первому экрану, чтобы попасть в нужный раздел. При нажатии меню раскрывается и занимает половину экрана — это добавляет сайту динамики и позволяет познакомиться с проектами студии, не покидая страницы.
7. David Milan
Дизайнер, арт-директор и каллиграф Дэвид Милан сделал портфолио центральной — и чуть ли не единственной — частью своего сайта. Монохромное главное меню занимает минимум места и включает в себя только самые важные элементы: контакты и общую информацию. Всё остальное место занимает красочная полноэкранная демонстрация проектов — она выполнена в виде инстаграм-ленты и при прокрутке вниз кажется почти бесконечной. Дэвид добился этого эффекта с помощью Wix Pro Gallery — удобная структура такой галереи позволяет дизайнеру добавлять в ленту новые работы без необходимости менять расположение элементов на сайте.
8. Ryan HaskinsПортфолио дизайнера и креативного директора Райана Хэскинса полно сюрпризов — взять хотя бы живописную типографику на главной странице. Обычно сочетание трёх и более шрифтов является большим дизайнерским табу — однако сайт Райана настолько абсурден, что это только играет ему на руку. Такой авантюрный, бунтарский подход к созданию сайта не может не привлечь внимание — особенно в сочетании с забавными копирайтами, где Райан называет свои работы «всемирно известными» и «очень дорогими». Сайт вызывает интерес и симпатию, и заставляет перейти к работам дизайнера; они, кстати, такие же смелые, провокационные и выходящие за рамки обыденного. При всей кажущейся несерьезности, портфолио выполняет свою функцию и представляет Райана как первоклассного специалиста: на странице можно найти впечатляющий список клиентов и перечень публикаций, восхваляющих его работы.
9. By ExperienceГлавная страница дизайн-агентства By Experience наполнена динамикой — начиная от насыщенного кобальтово-синего фона и заканчивая стремительным анимированным текстом в верхней части сайта. Даже используемая в копирайтах интонация уверенная и прямолинейная, убеждающая потенциальных клиентов связаться с агентством и заказать одну из услуг. В отличие от других портфолио в подборке, By Experience делает большой упор на отзывы. Это удачный шаг: таким образом агентство не только демонстрирует свои проекты, но и рассказывает о прошлых победах устами довольных клиентов.
Связаться с компанией максимально просто: при нажатии на иконку в верхней части плавающего меню посетитель попадает на форму обратной связи.
10. Thai Pham PhotographyСайт для портфолио фотографа Тай Фам выполнен в необычном стиле. Несмотря на огромную коллекцию работ, Тай выбрал для главной страницы всего одну: мерцающий, таинственный портрет, который только подогревает любопытство посетителя. Широкие белые поля служат своеобразной рамой и делают еще больший акцент на фотографии.
Ниже на странице вы обнаружите обширное собрание свадебных и глянцевых фотографий, созданных в уникальном стиле фотографа. Интересно, что для отображения работ Тай выбрал неровный блочный дизайн, который резко контрастирует с минималистичной эстетикой страницы.
11. Ana LeovyЗвучит парадоксально, но успешное портфолио иллюстратора не обязательно должно содержать иллюстрации. Портфолио Аны Леови — яркий тому пример. На главной странице художницы вообще нет рисунков — только однородный фон, логотип и короткий вступительный текст, который одновременно выполняет функцию главного меню. Благодаря вниманию к деталям и правильному выбору цвета и шрифтов, Ана создала цельный и привлекательный сайт без использования изображений. Для онлайн-магазина и выставки работ художница выбрала нейтральный белый фон, который служит отличным холстом для ее красочных картин
12. Reut ChenТекстильный дизайнер Реут Хен использовала в своем портфолио классическую блочную структуру. Сочетание идеальных, немного отстраненных квадратных блоков и живых хаотичных паттернов в самих работах создает эффект тщательно продуманной выставки; такое портфолио хочется листать снова и снова. Особого внимание заслуживает новый проект Реут — она вынесла его за пределы сетки и поместила в верхнюю часть экрана. Таким образом дизайнер разделила завершенные работы и те проекты, над которыми она трудится сейчас.
13. Lena SteinkühlerГлавная страница дизайнера и аниматора Лены Штайнкюлер производит неизгладимое первое впечатление — ведь именно туда Лена поместила свои лучшие работы. Красочные, сюрреалистичные 3D-изображения сменяют друг друга в формате слайд-шоу, приглашая поближе познакомиться с проектами художницы.
Остальные изображения представлены в виде полноэкранной сетки и разделены широкими белыми полями. Использование неровной блочной структуры позволяет управлять вниманием посетителя и делать акцент на конкретных изображениях, просто увеличивая их размер по сравнению с другими.
Сергей Букринский
контент-менеджер Wix
примеры и шпаргалка по сборке
Есть желание поскорее получить работу, о которой мечтаете уже целый год? На хорошую работу, особенно, если она связана с творчеством (например, должность дизайнера) как правило принимают только при наличии портфолио.
В портфолио дизайнера, примеры которого будут приведены ниже, обычно собраны завершенные проекты и достижения соискателя. Другими словами, портфолио – своеобразная визитная карточка, по которой работодатель может судить о профессионализме, таланте, стиле работы и опыте претендента на должность.
Насколько важно иметь хорошее портфолио
Давайте рассмотрим ситуацию со стороны работодателя. Случился форс-мажор, возникла срочная потребность в графическом дизайнере. Претенденты, откликнувшиеся на ваше объявление, в один голос уверяют, что они настоящие профессионалы.
Как быть? Как выбрать подходящего вам мастера? Естественно, вы отдадите предпочтение тому, кто предоставит примеры работ, ведь так?
Из вышесказанного сам собой напрашивается вывод: если вы хотите получить хорошую работу, очень важно иметь грамотно составленное портфолио со своими проектами. Разумеется, их оформление должно понравиться работодателю настолько, чтобы из всех претендентов он выбрал именно вас.
Полезные ссылки: Обучение на дизайнера интерьера, Чем занимается ландшафтный дизайнер, Лучшие ноутбуки для дизайнеров.
С чего начинается создание портфолио
Старт создания портфолио дизайнера – начало вашей деятельности в этой области. Создали проект, проанализируйте его, посмотрите глазами заказчика на ваше творение – как бы вы его оценили, будь вы заказчиком? Если вам всё нравится, сохраните его в отдельную папку.
Не забывайте про основную цель любого портфолио: привлечение внимания потенциального заказчика путём демонстрации вашего потенциала.
Оно не должно быть вычурным и кричащим, но осветить ваши деловые навыки и сделать акцент на ваши лучшие работы – его главная задача.
Форматы портфолио
Как должно выглядеть конкретно ваше портфолио, знаете только вы. Возможно, вы разместите его в своем блоге, либо специально для этого сделаете собственный сайт. Это так же может быть презентация, видеоролик или файл, оформленный в pdf.
Допустим, вы решили создать свой сайт портфолио. Тогда не используйте для этого бесплатные сервисы. Посторонняя реклама, заполняющая сайты, созданные таким образом, будет отвлекать внимание от материалов, размещенных вами с такой любовью.
Лучшим решением станет создание отдельного блога – в нем вы сможете выложить все свои работы и дать необходимые пояснения.
Сайт портфолио
Как уже говорилось выше, портфолио вам нужно для того, чтобы вы смогли прорекламировать себя и продемонстрировать свои возможности.
Что непременно должно быть на сайте:
- Некоторые сведения о себе – расскажите несколько интересных и запоминающихся фактов из своей жизни, о своих отличительных чертах характера.
- Несколько недавних работ – потенциальный клиент должен иметь представление о вашем стиле и способностях.
- Сделайте навигацию, по возможности, простой – любому посетителю сайта (особенно работодателю) информация должна быть доступна «без заморочек».
- Креативность мышления – очень важная составляющая для создания незабываемого образа сайта. Человек просматривает тысячи сайтов. Ваша задача – сделать так, чтобы именно на вашем сайте ему захотелось остаться.
Помните: адаптивность сайта имеет принципиальное значение. Он должен хорошо смотреться не только на компьютере, но и в телефоне, и в планшете.
Большая часть людей для просмотра веб-страниц использует свои мобильные устройства, поэтому вы должны быть убеждены в том, что у них не будет проблем при входе на ваш сайт.
Ещё пара советов:
- размещайте свои работы в портфолио вертикально, так как пользователи отдают предпочтение пролистыванию вниз, а не в сторону;
- не перегружайте свой сайт, с большей тщательностью отбирайте работы для размещения, ориентируясь на принцип: лучше меньше, но качественней.
Для примера проштудируйте сайты успешных дизайнеров, найдя их в интернете. Если у вас нет достаточного опыта в вёрстке сайта, вы всегда можете воспользоваться услугами веб-дизайнера. Его можно найти на любой бирже фриланса.
Портфолио: формат pdf
Сверстайте портфолио, используя графический редактор и сохраните в pdf. Отправьте электронным письмом либо распечатайте, чтобы взять его с собой, если идёте на собеседование лично.
Как это делать
- Начните с небольшого приветствия, представьтесь и дайте информацию о себе (профессиональные интересы, образование, опыт работы и пр.). Постарайтесь дать ответ на потенциальный вопрос заказчика, к примеру, расскажите, как вы работаете – по договору либо вас устроит только удаленная работа. Не переусердствуйте в своем рассказе о личном. Главное – работодатель должен увидеть в вас подходящего кандидата для выполнения заказа или на должность в своей компании.
- Одна страница должна содержать не больше четырех работ. Было бы не плохо, чтобы они имели одинаковый размер и качественные pdf-иллюстрации.
- Обратите внимание на оформление страниц портфолио – стиль должен быть единым.
- Не делайте файл громоздким, дабы не перегружать работодателя большим количеством информации.
Последнюю страницу заполните своими контактными данными и благодарностью за внимание к вашим работам. Призовите заказчика к сотрудничеству. Пример: «Если у Вас возникло желание поручить мне исполнение вашего заказа, то сообщите любым перечисленным выше способом, и я немедленно начну работу».
Но всё-таки лучшее решение для размещения информации о контактах – видное место на странице (закрепление номера телефона либо электронного адреса в верхней части сайта).
Как, например, это сделала дизайнер Ольга Зонова: контактную информацию поместила в самом низу страницы, а сверху фотография, где есть имя и ссылки на соцсети.
В портфолио делайте акцент не на своей персоне, а на пользе, которую вы можете дать заказчику
Для сравнения: «Я занимаюсь графическим дизайном, делаю дизайн упаковочного материала» и «С помощью дизайна упаковочного материала, которым я занимаюсь, ваша торговая марка получит большую узнаваемость и, соответственно, большие продажи».
Портфолио: формат презентации
Когда начнете разрабатывать презентацию, можете взять за основу общие правила составления pdf-файла. Правда, у презентации есть возможность, которая отсутствует в pdf, – использование слайдов с наложением звука.
Однако, не пользуйтесь этим слишком часто, не всегда заказчик воспринимает звуковое сопровождение положительно. Довольно часто звуки чужого голоса или музыки вызывают раздражение, что может негативно для вас сказаться на принятии решения.
Печатный вариант портфолио
Разумеется, для размещения портфолио вы можете выбрать свой блог либо веб-сайт. Но бывает, что работодатель хочет поговорить с вами лично. В таком случае, этот формат может не подойти. Решение есть: вас выручит бумажная копия портфолио.
В наше время практически в любой типографии можно заказать недорогой книжный вариант (для этого подойдут спирали или скоросшиватель). Однако бумага должна быть плотная и глянцевая.
На это есть свои причины:
- во-первых, такая бумага долго сохраняет свое хорошее состояние;
- во-вторых, она не будет выцветать и мяться;
- и, наконец, в-третьих, портфолио будет выглядеть дорого и солидно, что, несомненно, произведет хорошее впечатление на заказчика.
Важные моменты в создании портфолио
Эти советы помогут вам сделать ваше портфолио более привлекательным и грамотным.
Выбор нужного направления
Допустим, вы хотите работать в какой-то определенной фирме. Чтобы ваше портфолио заинтересовало работодателя, займитесь анализом проектов, которые она выполняет. А потом посмотрите на свои работы и подберите несколько соответствующих данному направлению.
Продемонстрируйте способы решения поставленных перед вами задач
Скорей всего, портфолио вам нужно для поиска заказчиков. А они, в свою очередь, будут искать в вашем портфолио работы, схожие с теми, что нужны им. Будет отлично, если им хватит беглого взгляда, чтобы понять, – это именно то, что надо.
Пример – Кэрол Банач. Муралы, представленные в его портфолио, преображают интерьер любого офиса, ресторана и пр.
Не бойтесь учиться у профессионалов
Известные дизайн-студии и агентства уделяют огромное внимание своим портфолио. Это демонстрация высокого уровня мастерства и сплоченной работы над задачей, поставленной клиентом.
Пример – креативное агентство Red Keds, в портфолио которого про каждый проект сняли продающий видеоролик.
Что делать, если пока нет выполненных для клиентов работ
Даже если ваш путь на поприще дизайнера только начинается, портфолио должно быть обязательно. Иначе соискатели, у которых оно есть, будут обходить вас в борьбе за заказчика.
Как новичку «разжиться» проектами для портфолио
- Создание собственного проекта, типа плакатов или визиток.
- Возьмите любую компанию и сделайте обновление ее старого дизайна. Или придумайте для себя заказчика и создайте проект для него. Многие крутые дизайнеры начинали свой путь, делая выдуманные или бесплатные работы.
- Проходите обучение и пополняйте портфолио учебными работами. Закончите курс любого известного дизайнера: после прохождения практической части у вас будет готовая работа для портфолио.
- Делайте тестовые задания. Откликнитесь на вакансию, опубликованную дизайн-студией. Не беда, если вам не удастся её занять. Работу, выполненную по тестовому заданию, вы поместите в свое портфолио.
- Благотворительность – это замечательно и полезно. Поучаствуйте в благотворительной акции: сделайте бесплатный дизайн для вашего знакомого либо какого-то учреждения. И портфолио пополните, и на душе хорошо станет.
Таким образом можно создать себе портфолио, даже не имея ни одного клиента.
5 классных проектов лучше, чем 15 посредственных
Так, цель понятна, кое-какой опыт приобретен, можно переходить к оформлению дизайна своего портфолио. И вот здесь главное – не ошибиться в выборе работ. Желательно, чтобы в портфолио были только сильные проекты, всецело раскрывающие вас, как профессионала.
Не старайтесь впихнуть всё, что у вас есть. Достаточно пяти-семи работ, но самых крутых.
Слабый дизайн не спасет хорошая презентация
В портфолио должны находиться работы, на все сто процентов соответствующие вашему пониманию, что такое хороший дизайн. При отсутствии таковых, сделайте проект для придуманного заказчика.
Совет: никогда не создавайте работы, которые вы будете стыдиться поместить в свое портфолио.
Разместите в своем портфолио отзывы и рекомендации клиентов
После выполнения работы попросите заказчика написать отзыв, обычно никто не отказывает. Постарайтесь, чтобы он состоял не из одной фразы типа «Сергей отлично выполнил работу», а были отмечены ваши конкретные заслуги и умения.
Полезные лайфхаки: Подбор цветов для дизайна, Что должен знать дизайнер интерьера, Научиться рисовать скетчи с нуля бесплатно.
Сделайте так, чтобы о вас узнали
Создание портфолио – это всего полдела. Главное начинается сейчас, ведь ваше портфолио никто, кроме не видит. Покажите его потенциальным клиентам либо работодателям.
Сделать это совсем не сложно:
- публикуйте посты в соцсети;
- создайте группу, где начните делиться с участниками разными полезными советами, позиционируя себя как профессионала;
- можно обратиться к бывшим клиентам с просьбой рекомендовать вас своим знакомым;
- ещё один способ найти потенциальных заказчиков – это посещение различных тематических конференций, презентаций, учебных курсов и т.д.;
- при создании своего резюме обязательно добавьте ссылку на ваше портфолио;
- создайте сами или закажите одностраничный сайт-визитку с неповторимым дизайном;
- в конце концов, размещайте объявления на Avito и HeadHunter;
- удачный старт можно сделать на бирже фриланса.
Как видите, возможностей заявить о себе довольно много.
Подводим итоги
Ну вот, портфолио дизайнера, примеры которого вы видели выше, готово. Теперь дело за малым – определить, куда его направить. Главное, слушайте свое сердце, не забывайте о самосовершенствовании и будет вам счастье!
С уважением, Лариса Пацула
специально для проекта proudalenku.ru
20 советов для создания идеального портфолио
До появления интернета дизайнерам приходилось составлять бумажные портфолио в надежде, что их пригласят на собеседование и там они смогут показать свои работы. Сегодня же любой, кто имеет устройство с выходом в интернет, может узнать о вас и познакомиться с вашими работами удаленно. Однако мало просто создать лендинг и разместить их на нем. Очень важно сделать так, чтобы ваше портфолио выделялось из сотен других подобных.
Ниже мы дадим вам ряд советов, с помощью которых вы сможете создать свое идеальное портфолио.
Содержание статьи
1. Будьте избирательны
2. Выбирайте только самые сильные работы
3. Показывайте свои самые уникальные и креативные работы
4. Покажите разнообразие
5. Определитесь с количеством работ
6. Подумайте и о бумажном портфолио
7. Выбирайте высокое разрешение
8. Будьте в курсе актуальных трендов
9. Стремитесь к единообразию
10. Обеспечьте плавный переход между работами
11. Сделайте фотографии своих бумажных работ
12. Сделайте их интересными
13. Включайте свои личные работы
14. Укажите детали проекта
15. Результаты
16. Сделайте снимок крупным планом
17. Покажите процесс дизайна
18. Не используйте flash или анимацию в своем онлайн-портфолио
19. Попросите взгляд со стороны
20. Регулярно пересматривайте свое портфолио
Вместо заключения
1. Будьте избирательны
Не стоит включать в свое портфолио абсолютно все, что вы когда-либо создавали. Выделите время и просмотрите все свои работы. Исключите все, что не является предметом вашей гордости или что вы не считаете своей лучшей работой.
Портфолио Лиз Грант (Liz Grant) чистое, простое и красивое. Оно не перенасыщено и в нем легко ориентироваться:
«Разместите в своем портфолио лишь самое лучшее из того, что у вас есть. Не нужно выкладывать абсолютно все. У людей короткая концентрация внимания, особенно в интернет-пространстве, поэтому в первую очередь покажите им все самое лучшее», — говорит Грант.
2. Выбирайте только самые сильные работы
Речь идет о тех проектах, которые оказались успешными, получили восторженные отзывы и дали хорошие результаты.
Агентство Nowhere Famous выставляет наиболее сильные и красивые работы в своем портфолио. Они все смотрятся настолько эффектно, что вам сложно решить, что именно из этого открыть в первую очередь:
3. Показывайте свои самые уникальные и креативные работы
Отбирайте для портфолио те работы, которые демонстрируют собой самые последние тренды. Они не должны повторять работы других дизайнеров. Заставьте людей думать «ничего себе, вот ЭТО действительно классно!» Портфолио Duoh! — и весь сайт целиком — пример такой уникальности:
Читайте также: Профессиональные советы по созданию идеального портфолио веб-дизайнера4. Покажите разнообразие
Не стоит ограничиваться одним единственным форматом и включать в свое портфолио лишь примеры веб-дизайна или иллюстрации. Обеспечьте разнообразие работ, но при этом убедитесь, что все они связаны между собой тем или иным образом.
Портфолио арт-директора и дизайнера Корины Ники (Corina Nika) включает множество разных проектов, прекрасно сочетающихся между собой:
5. Определитесь с количеством работ
Ориентируйтесь на качество, а не на количество. Если все же говорить о конкретных цифрах, то мы рекомендуем размещать в своем портфолио 10-20 работ, но не более, дабы не потерять внимание зрителя. Сколь бы замечательными ни были ваши работы, человек все равно просмотрит лишь несколько из них.
В портфолио Олли Сорсби (Olly Sorsby) на первый план выдвинут один проект, а ниже приводится несколько дополнительных. Такой формат портфолио приковывает внимание зрителя к одному нужному проекту:
6. Подумайте и о бумажном портфолио
Несмотря на то что сегодня большинство дизайнеров используют онлайн-портфолио, есть смысл подумать и о создании бумажной версии на случай реальных собеседований, особенно если вы дизайнер полиграфии.
Портфолио Abra Design на изображении выше выполнено в форме журнала, что всегда будет актуально. Также вы можете пойти действительно креативным путем, как Алекс Фоукс, и создать работу, которая будет являться произведением искусства сама по себе:
7. Выбирайте высокое разрешение
Даже если ваше портфолио целиком располагается в Сети, вы никогда не можете быть уверены в том, что однажды вам не понадобится его распечатать. На этот случай желательно иметь фотографии всех ваших работ в высоком разрешении. Портфолио Найноа Шизуры (Nainoa Shizura) целиком состоит из потрясающих, крупных фотографий в высоком разрешении:
Кроме того, четкие крупные изображения идеально подходят для шеринга в социальных сетях. Они производят на зрителя должный эффект и придают вашему портфолио высококачественный вид.
8. Будьте в курсе актуальных трендов
Не стоит включать в свое портфолио работы, выполненные более 3 лет назад. Тенденции, техники и технологии меняются очень быстро. Меньшее, что вам нужно — это выглядеть устаревшим.
Дизайнер Роберт Гавик (Robert Gavick) создал одностраничное, очень модное и трендовое онлайн-портфолио, а Джон Джейкоб (John Jacob) демонстрирует свои работы нетрадиционным и интересным способом, вместо того чтобы использовать плоские фотографии или PDF-файлы.
Читайте также: Для чего фотографу лендинг-пейдж портфолио9. Стремитесь к единообразию
Отобрав в конечном итоге несколько работ, убедитесь, что все они связаны между собой тем или иным образом и отражают ваш бренд. Портфолио не должно выглядеть так, словно все это работы разных людей.
Дизайнерам Джессике Комингоре (Jessica Comingore) и Мхо (Mhou) удалось сохранить свои портфолио чистыми и единообразными.
10. Обеспечьте плавный переход между работами
Это не значит, что вам нужно объединить веб-дизайны и логотипы. Обратите внимание на сочетание цветов и на углы.
Портфолио Down With Design и Tractor Beam — отличные примеры плавного перехода между работами: все они выглядят единообразно до того момента, как их откроют. Это создает приятный внешний вид и при этом не сбивает зрителя с толку.
11. Сделайте фотографии своих бумажных работ
В том случае если работа, которую вы хотите разместить в интернете, имеется только в печатном виде, сфотографируйте ее. Если у вас нет хорошей камеры, не используйте свой iPhone, а наймите профессионального фотографа и проведите небольшую фотосессию.
12. Сделайте их интересными
Если у вас имеется только PDF разработанного вами журнала или постера, поищите в интернете мокап ресурс, такой как, например, Graphicburger. Там есть возможность бесплатно скачать многоуровневые PDF-файлы с вашими работами, чтобы они выглядели так, словно вы нанимали фотографа. Они идеально подходят для веб-сайтов и приложений. Агентство Everything использует для всего своего портфолио мокапы:
Читайте также: 10 примеров лендинг пейдж из сферы рекламных услуг13. Включайте свои личные работы
То, что вы включаете в свое портфолио, не всегда должно быть обязательно выполнено для заказчика. Если у вас есть свои личные любимые проекты, вы можете также внести их в свое портфолио. Дизайнер бренда и упаковки Пол Курра (Paul Currah) разместил несколько таких работ в своем портфолио:
14. Укажите детали проекта
Кто клиент, какие инструменты использовались и как именно продвигали проект — было бы здорово указывать всю эту информацию в подписи к работам в вашем портфолио.
Агентство Studio Faculty указывает не только имена дизайнеров, но также использованные бумагу и шрифты.
15. Результаты
Если вы разрабатывали дизайн для маркетинговой кампании, было бы хорошо включить имена всех остальных, кто работал над этим проектом, то, как они измеряли результаты, и насколько эти результаты оказались успешными. Ниже вы можете видеть портфолио агентства Supremo, где они описывают результаты своего проекта:
«Спустя 3 месяца показатель отказов сайта Smoke&Croak опустился ниже 40%. Это означает, что более 60% пользователей взаимодействовали с сервисом» Читайте также: Как найти клиентов для веб-студии?16. Сделайте снимок крупным планом
Видеть работы вживую и на экране — две абсолютно разные вещи. В реальной жизни вы можете потрогать их и узнать, на какой бумаге они были напечатаны, разглядеть все нюансы цвета. В случае с онлайн-портфолио прекрасно сработает вариант с включением нескольких крупных планов особенно интересных деталей работы:
17. Покажите процесс дизайна
Ваш клиент не выбрал логотип, который вам так понравился? Попробуйте включить эту работу в свое портфолио. Покажите процесс дизайна и пять вариантов логотипа, которые вы разработали для своего клиента. Интересным для креативных директоров является демонстрация дизайн-мышления и самого процесса дизайна.
На изображении выше вы можете наблюдать дизайн-мышление и процесс дизайна Келси Кронкхайт (Kelsey Cronkhite) на протяжении всего проекта. Агентство Hanger также включает эскизы, демонстрирующие начало процесса дизайна:
18. Не используйте flash или анимацию в своем онлайн-портфолио
Ваше портфолио должно быть простым и не перегруженным. Позвольте зрителю просматривать его в своем собственном темпе. Использование эффекта параллакса и других вариантов прокрутки приемлемо и очень популярно сегодня. Филипп Эндрюс (Philip Andrews) использует в своем портфолио разные формы прокрутки, удачно направляющие взгляд зрителя. А в портфолио Arun для демонстрации каждой отдельной работы используются простые всплывающие окна (pop up):
19. Попросите взгляд со стороны
Взгляд очень быстро замыливается, поэтому прежде чем завершить свое портфолио, попросите кого-нибудь взглянуть на него.
Хорошо ли оно смотрится? Профессионально? Легко ли перемещаться по лендингу?
«Ничто не погубит ваш авторитет настолько быстро, как портфолио, полное грамматических и орфографических ошибок. Невнимательное отношение к контенту в своем портфолио — яркий признак того, что и в остальной работе вам свойственна небрежность», — добавляет дизайнер Эрик Ногучи (Eric Noguchi).
20. Регулярно пересматривайте свое портфолио
Если вы считаете, что все заканчивается после того, как вы нажали кнопку «опубликовать» на странице своего портфолио, то возвращайтесь к пункту № 8. Чтобы ваше портфолио всегда оставалось актуальным и отвечающим последним тенденциям, установите график пересмотра своего портфолио. Например, каждые шесть месяцев. Добавляйте новые работы и удаляйте все, что устарело или просто приелось.
Вместо заключения
Итак, ваше портфолио наконец-то готово! Вы критично взглянули на все свои работы и отобрали самые лучшие из них, продемонстрировав свое разнообразие и креативность. Что же теперь?
- Если у вас есть полноценный сайт, то очевидным решение будет добавить раздел «Портфолио». Вы можете также озаглавить его как «Примеры работ».
- Если же у вас нет своего сайта и ресурсов для его создания, обратите внимание на глобальные творческие сообщества, где дизайнеры могут представить свои работы.
- Flickr изначально являлся сервисом по обмену фотографиями, но позже развился в площадку портфолио. Вы можете группировать здесь свои работы по категориям так же, как и в обычном портфолио.
- Instagram также является лидирующей платформой для создания неофициального портфолио. Для этой цели лучше завести второй аккаунт, чтобы ваши селфи не маячили между двумя рекламными кампаниями.
- Ну и наконец, рассмотрите возможность создания отдельного лендинга, чтобы указывать ссылку на него в социальных сетях и на визитках. Платформа LPgenerator предлагает на выбор несколько готовых шаблонов, которые легко можно адаптировать под себя:
«Портфолио — это основа креатива, поскольку оно показывает, на что вы способны», — говорит графический дизайнер Джейкоб Касс (Jacob Cass) из Just Creative. Это витрина ваших крови, пота, талантов и триумфов. Это ваш бренд, гордитесь этим. А теперь идите и покажите его миру!
Высоких вам конверсий!
По материалам: canva.com
06-09-2018
Хочу сделать портфолио, но лень | GeekBrains
Итак, в новый год вы хотите войти с обновленным портфолио. Но вместо того, чтобы сделать его, предпочитаете искать оправдания.
https://gbcdn.mrgcdn.ru/uploads/post/1835/og_cover_image/9c36ef2cbeba644605a97774cee818f5
Перевод статьи I want a portfolio but I’m too lazy от иллюстратора и продакт-дизайнера под псевдонимом Al Power.
Прекратите прокрастинацию
«Зачем переживать насчет портфолио? Это бессмысленно, пока мне не нужна новая работа». Ну, в регулярном обновлении портфолио много преимуществ. Не буду вдаваться в подробности — и так очевидно, что обновляя портфолио, вы собираете все свои проекты воедино. Это кажется не таким уж большим делом, но собирая проекты вместе, вы держите свою работу под контролем.
Прокрастинация всегда сопровождается одним и тем же:
- Я не программист, откуда мне знать, как делать сайты.
- У меня нет времени на это, я слишком занят чтением холиваров в комментариях на сайтах.
- Этот проект давно завис, не думаю, что смогу сделать из него хороший кейс.
- У меня память как у рыбки, я не помню, какие проекты делал.
- У меня уже есть аккаунт на Dribble, зачем мне еще и портфолио?
Вот небольшой совет — сбавьте обороты и возьмите себя в руки. Если не сделаете портфолио, в конце концов точно будете жалеть.
Обратите внимание на руки
Возьмите себя в руки
Я не могу решить проблему за вас, но могу пару минут поразглагольствовать о том, что нужно сделать, чтобы справиться с этой ситуацией:
Разобраться с инструментами. Если у вас никогда не было портфолио, вы облажались. Потому что первый вопрос в этом деле — какими именно инструментами его создать. На Западе многие дизайнеры — универсальные специалисты, и кроме дизайна они умеют еще и кодить. Сайты-портфолио они делают с нуля: придумывают оригинальный дизайн, сами пишут код.
Если вы не универсальный солдат — хорошо дизайните, но не умеете программировать, — не волнуйтесь. Есть множество других способов сделать сайт, поэтому оправдание «Я понятия не имею, как кодить» не пройдет. Создайте портфолио с помощью конструкторов сайтов: Readymag, Tilda, WordPress, Wix, Adobe Portfolio.
Фрагмент портфолио графического дизайнера, которое разработано на конструкторе Tilda
Понять, каким именно дизайнером хотите быть. В основном это относится к начинающим дизайнерам. Поймите, какие скиллы хотите продемонстрировать, прежде чем приступите к разработке портфолио. Слишком часто я вижу в портфолио молодых нетерпеливых дизайнеров одно и то же: «Вот проект, который я сделал в универе много лет назад, — дизайн обуви». Если хотите быть UX-дизайнером, не хвастайтесь тем, как делали обувь в универе. Показывайте только актуальные, понятно представленные UX-проекты.
То же касается иллюстраций: если хотите быть иллюстратором, не выкладывайте рисунки, которые сделали в 12 лет в летнем лагере. Покажите проработанные цифровые иллюстрации, которые выполнили в современных и профессиональных программах.
Портфолио на Readymag. Автор на первом же экране обозначила свою специализацию — иллюстратор и визуальный дизайнер
Быть избирательным. Я видел, как наивные дизайнеры показывали шестьсот миллионов проектов, начиная с их шестнадцатилетия, и думали, что хотя бы один выстрелит. На самом деле коллекция будет забита бессмысленными проектами и никто на нее не взглянет. Выбирайте в портфолио только работы, которыми гордитесь больше всего.
Дизайнер Илья Бирман разместил самые масштабные проекты на главной странице портфолио
Писать кейсы после завершения проектов. Решающий момент: когда создаете проект, убедитесь, что у вас будет немного времени для написания кейса, пока информация еще свежа в голове. В этом нет ничего сложного — сделайте простой шаблон, в который быстро все соберете и выложите на сайт. Если забьете на шаблон и не подготовите его заранее, в итоге останетесь перед пугающе огромной работой. Ешьте слона по частям (без понятия, что это значит, но чувствую себя умным, когда так говорю).
Чекните мое новое портфолио: https://www.alpowerillustrates.com
Что я думал об этом раньше
Какое совпадение — я сам недавно обновил портфолио. На его примере покажу, что имел в виду выше:
Разобраться с инструментами. Я дизайнер и не умею кодить, да и должен ли? Не думаю, и поэтому свой сайт сделал с помощью программы Adobe Portfolio, которая стоила около 9.99 $ в месяц. Выбрал ее, потому что она синхронизируется с учетной записью на Behance. Все, что вы постите на этой платформе, автоматически переносится в портфолио. CMS программы довольно простая и интуитивно понятная, и мне кажется, конечный результат получился хорошим.
Портфолио фотографа, которое управляется с помощью Adobe Portfolio и сопряжено с Behance
Понять, каким именно дизайнером хотите быть. Это было легко, потому что я занимаюсь дизайном уже 15 лет. На сайте я указал, что занимаюсь продуктовым дизайном и специализируюсь на визуальном и бренд-дизайне. Основная цель сайта — сфокусироваться на моей работе как визуального дизайнера, а также создать уголок для размещения иллюстраций, которые я рисую на заказ.
Фрагмент портфолио дизайнера Павла Кедича. В тексте о себе Павел указал, что специализируется на графическом дизайне и веб-проектах, и подтвердил это примерами работ
Быть избирательным. То, над чем мне надо поработать. Сейчас у меня много проектов, и отсеивать новые сложно. Только неопубликованных в моем Behance-профиле около тридцати, поэтому я стараюсь быть избирательным в поступающих предложениях.
В статье «Показать портфолио и не облажаться» главный дизайнер Behance призывает не жалеть времени и отобрать пять лучших проектов. Комментарии других дизайнеров подтверждают эту мысль
Писать кейсы после завершения проектов. Каждый раз, когда заканчиваю проект, я целенаправленно двигаюсь к написанию кейса. Я создаю его в Sketch, загружаю на Behance и Dribble и начинаю шерить во все соцсети. Уверен, многие отписываются от меня именно поэтому. По крайней мере, я хочу думать, что они отписываются поэтому, а не потому, что им не нравятся мои работы.
Чтобы ваши проекты были в топе, их необходимо поддерживать. Прекратите сидеть и восхищаться проектом после того, как закончили работать, — сначала оформите кейс, а потом любуйтесь. Кроме того, если вы сделаете кейс, то сможете заработать дополнительные очки от клиента, сказав ему: «Вот немного гайдов для вашего проекта. Бесплатно!»
Статья vc.ru о том, как правильно писать кейсы для дизайнерского портфолио
Узнайте больше про оформление портфолио
42 шаблона для портфолио дизайнера на WordPress
5 ошибок в онлайн-портфолио, которые стоят вам денег
8 портфолио графических дизайнеров, у которых есть чему поучиться
Еще одна статья от AI Power
Айдентика: создание сочетающихся фирменных фишек бренда
7 ресурсов для эффективного поиска персонала в digital и IT
Job-сайты
Пример: hh.ru, superjob.ru, rabota.ru, zarplata.ru, rabota.mail.ru.
Плюсы: привычный и удобный инструмент для поиска сотрудников.
Минусы: мало резюме от узких, локальных специалистов вроде таргетологов, сложно искать, платные вакансии.
Кого можно найти: менеджеров, руководителей.
Есть мнение, что job-сайты не вполне подходят для поиска узких специалистов вроде эксперта по Data Science для машиностроительной отрасли. Однако и тут есть свои тонкости, которые дают возможность отыскать нужное резюме. Например, на hh.ru есть «умный поиск», который с помощью команд OR, NOT, AND и скобок позволяет исключить из запроса ненужное, сделав акцент именно на той квалификации специалиста, которая необходима именно вам.
Как это работает? Благодаря скобкам поисковый робот понимает, какие условия нужно убрать из запроса, а какие, наоборот, — добавить. При этом поиск понимает как русский, так и английский языки.
Чтобы в выдаче не отображались анкеты, в которых есть ненужная фраза, необходимо использовать оператор NOT. Объединять запросы на несколько специальностей поможет оператор OR, «или». Объединить условия можно с помощью оператора AND, «и»: он выдаст только тех соискателей, в анкетах которых обязательно выполнены все перечисленные условия: (разработчик OR «team lead» OR «senior developer») AND («node js» OR react) NOT PHP.
По такому запросу можно найти анкету как разработчика, так и тимлида и старшего разработчика. В них будут встречаться упоминания фреймворков React или Node.js, но не будет ни слова о языке PHP.
Сайты объявлений
Пример: avito.ru, irr.ru.
Плюсы: большое количество резюме.
Минусы: много мошенников.
Кого можно найти: Frontend- и SMM-специалистов, а также сотрудников на проектную занятость.
На таких сайтах, вопреки расхожему мнению, встречаются объявления самой разнообразной тематики, в том числе и о работе, поэтому можно получить много откликов за короткий период времени. Для этого важно в объявлении четко прописать, кого вы хотите видеть на рабочем месте, удаленную работу или полный день в офисе.
Если есть какие-то нюансы, например, оплата предполагается два раза в месяц, то это тоже необходимо указать. Если ищите программистов, прописывайте стек, который требуется. В заголовке объявления можно сразу указать языки. На «Авито» не стоит указывать свой Telegram, также не ставьте внешние ссылки, так как за это аккаунт могут забронировать.
Будьте готовы к тому, что резюме может быть очень много и среди них нужно будет искать действительно стоящие. Еще один момент — бывает, что откликаются мошенники, поэтому необходимо досконально проверять информацию, вплоть до паспортных данных.
Соцсети
Пример: Facebook, LinkedIn.
Плюсы: можно посмотреть всю информацию о кандидате.
Минусы: попадаются непрофессионалы, редко, но бывают те, кто скрываются под другими именами, т.е. либо создают личность, либо ее воруют
Кого можно найти: любых IT- или digital-специалистов.
С появлением современных технологий многие алгоритмы в поиске вакансий и соискателей изменились, однако нетворкинг никто не отменял. Многие эксперты считают, что наши социальные структуры несильно изменились с тех пор, как мы жили небольшими сообществами, борясь за выживание.
Нетворкинг — часть этого процесса, и желание объединиться заложено в каждом из нас. Вот почему социальные сети стали неотъемлемой частью процесса рекрутинга, особенно если речь идет о поиске узких специалистов в профессиональных сообществах.
С LinkedIn в нашей стране дело обстоит непросто. Ресурс заблокирован, и, чтобы им воспользоваться, придется создать VPN-соединение. При этом многие профи продолжают пользоваться данным сайтом, особенно это касается русскоязычных специалистов, проживающих в других странах.
Плюс в том, что поиск в LinkedIn работает не только на релевантные ключевые запросы и местоположения. Вы можете сохранять поисковые запросы и настраивать оповещения для соответствующих публикаций.
Зайдите в поиск по людям и в ключевых фразах напишите «looking for …», где вместо XXX укажите должность или сферу. То есть можно написать «looking for Python» или «looking for SQL». Эти же строки следует указать в шапке своего профиля в LinkedIn, чтобы соискатели сами писали вам напрямую. Например, если вы ищите фронтенд-разработчика, то в шапке можно оставить заголовок «looking for front end engineer».
Также в LinkedIn есть поиск по навыкам (skills) и по заголовку (headline). Чтобы найти работника, опираясь на его навыки, введите в поисковый запрос skills и нужный вам навык, например, skills:JVM.
Поиск по заголовкам происходит аналогично. Если вы ищете UX-дизайнера, то при вводе команды headline: UX-designer в поисковой выдаче вы обнаружите все профили, содержащие нужные вам упоминания.
Не бойтесь делать ошибки в запросах. Иногда наши соотечественники вместо engineer пишут enginer, и написав запрос правильно, вы можете пропустить хорошего специалиста, который просто немного напутал в описании своего профиля.
Работников в LinkedIn можно искать не только в самой социальной сети, но и с помощью Google. В поисковой строке для этого нужно ввести следующую формулу: site:linkedin.com/in и необходимую должность. Например, site:linkedin.com/in графический дизайнер.
В LinkedIn также множество тематических групп, в которых можно разместить объявление о поиске профессионала. Будьте готовы к тому, что сухое описание вакансии не подойдет, сделайте акцент на плюсах, которые соискатель может получить, работая в вашей компании.
Если говорить про тематические группы в Facebook, то здесь также можно искать узких специалистов по запросам. Плюс всегда сразу видно страницу предполагаемого работника, по которой тоже можно сделать некоторые выводы о его компетенциях.
Приведу некоторые из тематических групп в социальных сетях для поиска работников в digital и IT:
Сервисы для автоматизации рекрутинга
Пример: FriendWork.
Плюсы: удобно пользоваться, есть автоматизация процесса и сортировка.
Минусы: иногда бывает сложно дозвониться до техподдержки.
Кого можно найти: любых IT- или digital-специалистов.
Чем хороши сервисы автоматизации? Достаточно один раз настроить этапы воронки и просто складывать резюме в базу. Программа сама будет распределять анкеты соискателей, а вы сможете работать с ней в режиме одного окна.
Сервисы типа FriendWork не только автоматизируют различные рутинные действия, но также позволяют хранить переписку с кандидатами, работать с любого устройства, автоматически публиковать вакансии на всех популярных job-сайтах в один клик и т.д.
Работая с сервисами автоматизации, вы сможете импортировать отклики кандидатов с разных сайтов, не тратя время на просмотр каждого в отдельности.
Telegram
Пример: бот @list_member_bot, группа «Контекстологи.Таргетологи».
Плюсы: в чатах редко встретишь людей не из требуемой сферы, сразу видно компетенцию соискателя.
Минусы: долго искать, много фрилансеров, так что если вы ищите человека на полный рабочий день, то лучше искать в других местах.
Кого можно найти: IT- и SMM-специалистов, у каждого чата своя специализация.
Удобнее всего найти нужный Telegram-канал — воспользоваться сервисом типа TGStat. Здесь можно выбрать раздел «Рейтинг каналов», поставить фильтр «Россия» и нужную вам должность. Например «Дизайнеры» или «Маркетологи».
Через ботов в Telegram легко парсить участников, то есть получить от потенциального кандидата стандартизированную информацию. Например, наличие нужной для работы лицензии, категории водительских прав, места жительства, готовность выйти на работу в условленный срок и т.д.
Бот может коротко описать вакансию, и если будущий работник подходит, то сразу одобрит его заявку, направив HR-специалисту. Вы сразу поймете, насколько кандидат соответствует всем требованиям вакансии. К боту даже можно подключить календарь встреч, чтобы автоматически назначать собеседования.
Полезные чат-боты в Telegram:
- @SkillangeBot. Создан для поисках кандидата по заданным скилам. Нужно будет ответить на несколько вопросов о своих компетенциях, после чего вас добавлять в базу. Бот помогает найти человека, обладающего определенными навыками: программисты, дизайнеры, маркетологи и т.д.;
- @GmailBot. Это настоящий помощник, чтобы не пропустить ни одного письма от потенциального кандидата;
- @list_member_bot — бот для парсинга чатов и не только;
- @quant_parserbot — бот для сбора аудитории из чатов.
Фриланс-биржи
Пример: fl.ru.
Плюсы: сразу видно портфолио, опыт, отзывы.
Минусы: через эту площадку сложнее найти человека на полный рабочий день.
Кого можно найти: на такой площадке быстро можно найти таргетолога, копирайтера (но лучше брать напрямую с биржи, например, для написания SEO-статей), кроме того там также можно искать по специализации разработчиков.
Фриланс-бирж огромное количество, и у них есть также свои плюсы. Например, на fl.ru начисляют бонусы за вакансии. Если вы опубликовали 10 вакансий в течение месяца, можете получить аккаунт PRO на 30 дней плюс 10 закреплений вакансий, благодаря этому ваше объявление увидят больше фрилансеров. Вакансия публикуется в начале списка и без закрепления спускается вниз. Вообще, это платная опция, которой следует воспользоваться, если сотрудников вам требуется немного.
В первые 150 знаков вашего объявления необходимо поместить ключевую информацию, поскольку именно ее видят будущие сотрудники. Если имеется в виду конкретный язык программирования, то указать это нужно именно в этих первых 150 знаках.
Стоит учесть, что биржи фриланса — это площадки для людей, которые в большинстве своем не готовы ездить в офис. Поэтому около 95% откликов будет от тех, кому интересна именно удаленка или проектная работа. При этом именно здесь можно найти специалиста по узкой тематике.
Специализированные ресурсы
Dribbble.com, Behance.net
Плюсы: сразу видно портфолио.
Минусы: часто завышены цены.
Кого можно найти: веб-дизайнеров, дизайнеров упаковки и т.д.
Habr.com
Плюсы: по статьям можно найти действительно узкоспециализированных разработчиков.
Минусы: неудобно искать, необходимо много времени для поиска.
Кого можно найти: низкоуровневые программисты, DevOps, фронтенд-разработчики.
Для поиска дизайнера на специализированных ресурсах, вроде Behance/Dribbble необходимо понять, что конкретно вам требуется. Искать нужно по портфолио, но до того обязательно посмотреть тренды в дизайне. Если ищите веб-специалиста, то и в его портфолио необходимо смотреть аналогичные проекты по тематике. Не путайте графического, 3D- или моушн-дизайнера — все это разные специальности.
Как видите, инструментов, действительно, много. Выбирайте тот, который удобен именно вам, а лучше всего сочетайте сразу несколько описанных выше приемов, чтобы найти ценных сотрудников.
Фото на обложке: olesia_g/shutterstock.com
20 примеров портфолио веб-дизайна
ВдохновляйтесьВыделиться как веб-дизайнер-фрилансер непросто. Клиенты заняты больше, чем когда-либо — трудно даже привлечь их внимание, не говоря уже о том, чтобы заставить их обратиться по поводу запуска проекта.
Даже будучи высококвалифицированным профессионалом, вам все равно нужно потратить время на создание сильного портфолио веб-дизайна, чтобы продемонстрировать свой опыт и свои прошлые проекты — онлайн-портфолио, которое позволит вам прорваться сквозь шум и стать выше конкурентов.
К сожалению, многим веб-дизайнерам-фрилансерам нелегко обеспечить присутствие в Интернете и создание портфолио. Вы бы предпочли хорошо работать для своих клиентов, чем рассказывать о себе и своих навыках. Чтобы помочь вам начать создание собственного сайта-портфолио и привлечь больше клиентов и больше клиентов, мы собрали 20 вдохновляющих примеров портфолио веб-дизайна от дизайнеров-фрилансеров и творческих студий со всего мира.
Прежде чем мы перейдем к списку, давайте посмотрим, что входит в звездное портфолио веб-дизайна.
Как создать портфолио веб-дизайна, которое привлекает клиентов
У самых привлекательных портфолио веб-дизайна есть несколько общих ингредиентов:
- Они привлекают внимание клиентов на , используя яркие цвета, оригинальные изображения или интерактивные элементы, чтобы выделиться среди конкурентов.
- Каждый элемент обрамляет идеального клиента. Вместо того, чтобы просто говорить о том, что вы делаете, , они объясняют, что вы делаете, для своих клиентов, сосредотачиваясь на преимуществах перед функциями или услугами.
- Вырезали весь лишний пух. Лучшие портфолио веб-дизайна не усложняют излишне вещи — они упрощают навигацию и всегда направляют посетителей к желаемому результату.
- Они показывают путь дизайна на тематических исследованиях. Потенциальные клиенты хотят знать, что вы можете решить их проблемы , и лучший способ объяснить, как вы этого добьетесь, — это подробные тематические исследования. Объясните проблемы, стоящие за проектом, и то, как ваше решение их преодолело, и выделите измеримые результаты каждого проекта.
- Они создают доверие, используя социальное доказательство и другие сигналы доверия. Потенциальные клиенты доверяют рекомендациям других, даже от людей, которых они не знают. Вы также можете включить другие сигналы доверия, такие как описание вашего процесса и отражение убеждений клиентов в своей копии.
- Они привносят немного индивидуальности. Клиенты нанимают людей, а не бренды — добавление нескольких личных штрихов в ваше портфолио помогает установить связь с вашими идеальными клиентами.
- Они содержат четкий призыв к действию. Поскольку ваше портфолио предназначено для привлечения новых клиентов, убедитесь, что вы спрашиваете их об их бизнесе. Четкий призыв к действию позволяет клиентам узнать, что им делать дальше, будь то организация звонка, заполнение контактной формы или что-то еще.
Теперь, когда мы знаем , какие должны быть в вашем портфолио веб-дизайна, давайте взглянем на некоторые примеры от других дизайнеров.
20 великолепных примеров портфолио веб-дизайна, которые вдохновят вас на создание собственных идей
# 1: Джон Генри Мюллер
Ссылка на портфолио: https: // johnhenrymuller.com /
Джон привносит тонну индивидуальности в свое портфолио с помощью ярких цветов, дружелюбных фотографий и дружелюбных текстов, которые помогают привлечь клиентов, с которыми он любит работать. Также стоит ознакомиться с его потрясающими (и остроумными) тематическими исследованиями, которые станут отличным примером того, как добавить индивидуальности в собственное портфолио.
# 2: Оливье Гийе
Ссылка на портфолио: https://www.olivier-guilleux.com/
В портфолиоОливье минималистичный дизайн сочетается с яркими цветами и тонкой анимацией на главной странице, чтобы привлечь внимание посетителей.Работы в его портфолио, такие как эта, подробно описывающая его работу в блоге о дизайне AA13, эффективно демонстрируют его дизайнерские навыки, и каждая включает четкий CTA, чтобы узнать о его услугах по дизайну. Это отличный пример использования минималистичного дизайна для достижения максимального эффекта.
# 3: Рамси Тейлор
Ссылка на портфолио: http://rumz.org/
Рамси специализируется на создании интерактивных онлайн-историй, поэтому вполне уместно, что в его портфолио включены элементы его мастерства в интерактивном дизайне.При прокрутке копии сайта появляются интерактивные элементы, которые накладываются на страницу — каждый элемент ссылается на окончательную опубликованную работу, демонстрируя как его прошлые работы, так и его таланты в уникальном форм-факторе, который наверняка останется в памяти клиентов.
# 4: Рафаэль Алейшо
Ссылка на портфолио: https://aleixo.me/
Портфолио не должно быть чрезмерно сложным, и одностраничное портфолио интерфейсного разработчика Рафаэля сразу подходит к делу: демонстрирует свое дизайнерское мастерство.Уникальное движение прокрутки слева направо позволяет ему включать несколько проектов на одну страницу, а щелчок по каждому проекту вызывает более подробное изучение конкретного случая. Темная тема способствует появлению ярких снимков экрана, а вертикальное меню упрощает навигацию по сайту.
# 5: Джаррод Дрисдейл
Ссылка на портфолио: https://studiofellow.com/
Да, сайт портфолио Джаррода красив, но здесь действительно сияет именно его копия. На его странице услуг четко объясняется, как его проекты помогают клиентам в достижении их целей, со ссылками на подробные тематические исследования, демонстрирующие ценность его работы.Способность Джаррода связывать дизайн с результатами — это то, к чему вы должны стремиться в своем собственном портфолио веб-дизайна.
# 6: Рамон Гилабер
Ссылка на портфолио: https://gilabert.design/
Дизайн портфолиоRamon успокаивает и красив, и он особенно хорошо адаптируется к мобильным устройствам, что важно, когда более половины веб-трафика в наши дни приходится на мобильные устройства. Его тематические исследования особенно эффективны, они перечисляют конкретные результаты и объясняют его мысли, лежащие в основе проекта.
# 7: Алекс Ковен
Ссылка на портфолио: https://www.alexcoven.com/
Как и сайт Рамона, портфолио Алекса отличается минималистичным дизайном, но что делает его по-настоящему особенным, так это отличная навигация. Меню появляется с левой стороны и содержит большую часть контента сайта, позволяя Алексею использовать большую часть страницы, чтобы продемонстрировать свои лучшие работы. Это уникальный подход, и он хорошо работает.
# 8: Чудо-джем
Ссылка на портфолио: https: // thewonderjam.com /
Наша первая студия! Дизайнерский дуэт Элли и Адам Леман ставит своих клиентов на первое место в каждой части портфолио веб-дизайна The Wonder Jam. Благодаря широкому использованию отзывов, дружественных фотографий клиентов, четких описаний и прозрачных цен на их услуги, каждый элемент служит одной и той же цели: ставить успех своих клиентов во главу угла.
# 9: Стивен Хэнли
Ссылка на портфолио: https://www.steven-hanley.com/
Стивен — цифровой дизайнер со склонностью к смелой типографике, которая занимает центральное место в его портфолио — по крайней мере, пока вы не нажмете на одно из его тематических исследований.Яркие цвета, яркие заголовки и интерактивный дизайн — все вместе, чтобы продемонстрировать дизайнерские способности Стивена и привлечь его идеальных клиентов.
# 10: Угол 2
Ссылка на портфолио: https://angle2.agency/
Еще одно интерактивное портфолио с великолепной типографикой, интерактивный заголовок Angle2 сразу привлекает ваше внимание. По мере прокрутки вниз наклонный дизайн продолжается в их тематических исследованиях и услугах, создавая уникальное, но в некотором роде связное и привлекательное портфолио агентства.
# 11: Branex
Ссылка на портфолио: https://www.branex.com/
Портфолио веб-дизайнаBranex выделяется двумя основными причинами: красочным дизайном и подробными тематическими исследованиями. Обладая яркими градиентами и уникальной палитрой, сайт определенно выделяется среди обычных бизнес-шаблонов, а их подробные тематические исследования охватывают как дизайн, так и конечные результаты.
# 12: Up Late Studio
Ссылка на портфолио: https: // upl8.com /
Одностраничное портфолиоUp Late Studio выводит неоновую тему на совершенно новый уровень. Яркие цвета и мигающие вывески делают веб-сайт-портфолио запоминающимся, но остальная часть дизайна демонстрирует немного больше ограничений, с отзывами клиентов и слайд-шоу прошлых работ.
# 13: Момкай
Ссылка на портфолио: https://www.momkai.com/
Momkai — дизайн-студия, построенная вокруг простоты: их портфолио чистое, простое в использовании и особенно хорошо работает на мобильных устройствах.В каждом тематическом исследовании, например, в их работе с компанией по производству детских колясок Bugaboo, демонстрируются их работы по веб-дизайну и графическому дизайну с помощью комбинации анимированных изображений, видео, снимков экрана и убедительной копии. Это простой дизайн, который работает очень эффективно.
# 14: Сейдж МакЭлрой
Ссылка на портфолио: http://sagemcelroy.com/
Персональный сайтSage принадлежит к редкой группе портфолио, в которых хорошо работают темные темы. Дружественный текст и подробные тематические исследования позволяют сразу перейти к сути портфолио, демонстрирующему работы Сейджа, и есть множество возможностей связаться по электронной почте, чтобы узнать о новых проектах.Все самое необходимое для отличного портфолио без лишних хлопот.
# 15: Джейк Доу-Смит
Ссылка на портфолио: https://dow-smith.com/
На минималистском сайте Джейка Доу-Смита используется уникальный подход к демонстрации работ из своего портфолио. Каждая часть представлена в виде короткого встроенного видео, демонстрирующего посетителям не только то, как выглядят сайты, но и то, как они работают . Сайт также возвращается к началу при прокрутке — забавный штрих, хотя и немного сбивающий с толку посетителей.
# 16: Джин-лейн
Ссылка на портфолио: https://www.ginlane.com/
Примечание редактора. С момента написания Gin Lane закрыла свой агентский бизнес и основала новую компанию под названием Pattern — в этом сообщении говорится об их портфолио в том виде, в каком оно было на момент публикации.
Великолепная типографика, использование цвета и движения, подробные тематические исследования — у Gin Lane одно из лучших портфолио веб-дизайна. Сайт также работает на мобильных устройствах так же хорошо, как и на настольных компьютерах, идеально вписываясь в дизайн меньшего экрана.А смайлики добавляют причудливой нотке дружелюбной копии.
# 17: Мэтт Олпински
Ссылка на портфолио: https://mattolpinski.com/
Нам нравится, как Мэтт уравновешивает свои услуги и предложения продуктов на своем сайте, но настоящие основные моменты здесь — это его подробные тематические исследования, такие как этот для фитнес-сайта FitLegit. Каждое тематическое исследование включает в себя анализ подхода Мэтта к дизайну, охватывающий все, от цветов до типографики и информационной архитектуры.Завершение каждого тематического исследования — это отзыв клиента, а также призыв к действию, чтобы рассказать об услугах Мэтта. Это мастер-класс по составлению отличных примеров из практики веб-дизайна.
# 18: Дэвид Хеллманн
Ссылка на портфолио: https://davidhellmann.com/
Причудливый «прыгающий» заголовок и темная тема в портфолио Дэвида сразу привлекают ваше внимание, а внимание к мелким деталям сохраняется во всем остальном сайте.Дэвид также включает фотографии из своей ленты Instagram, добавляя индивидуальности профессиональному сайту.
# 19: ZURB
Ссылка на портфолио: https://zurb.com/
СайтZurb необычайно индивидуален. Космическая тематика продолжается в типографике и копирайтинге, а их тематические исследования (например, этот из их работы над Men’s Wearhouse) подробно описывают их уникальный подход, помогающий клиентам открыть для себя «Идеи дизайна». В качестве бонуса они также спрятали 42 коровы в неожиданных местах вокруг своего участка — посмотрим, сможете ли вы найти их всех!
# 20: Ники Тесла
Ссылка на портфолио: https: // nickytes.la
Это. . . ну, это таблица. В частности, портфолио Ники — это общедоступная интерактивная таблица Google, прикрепленная к доменному имени. Портфолио электронных таблиц даже включает интерактивный рисунок — посетители могут изменять цвета фона по своему желанию, и изменения отражаются на действующем сайте. Это означает, что это не совсем портфолио из , но, безусловно, одно из самых замечательных.
Составьте портфолио о своих клиентах
Ваше портфолио веб-дизайна может быть очень личным сайтом, отражающим ваш подход к дизайну и вашу индивидуальную индивидуальность, но не забывайте, что, в конечном счете, работа вашего портфолио — продавать.Это означает сосредоточение внимания на том, как вы помогаете своим клиентам — как вы решаете их проблемы, как они извлекают пользу из ваших услуг и насколько они счастливы работать с вами.
Вдохновляясь этими примерами и приложив немного усилий, вы тоже можете создать потрясающее портфолио веб-дизайна, которое привлечет ваших идеальных клиентов и принесет вам больше прибыли.
Фотография из заголовка Джонатана Фарбера на Unsplash
Эффективно добивайтесь лучших результатов.
Когда вы используете The Hub от GoDaddy Pro, у вас внезапно появляется больше времени, чтобы сосредоточиться на самом важном.Забудьте о жонглировании административными задачами. Рекламируйте свое время и используйте его, чтобы клиенты чувствовали себя центром вашей вселенной.
Зарегистрироваться бесплатно
24 лучших идеи для сайтов-портфолио
О нашем портфолио Источники вдохновения для веб-дизайна
Для чего вы планируете использовать сайт-портфолио? Многие предприятия и поставщики услуг используют веб-сайт своего портфолио в качестве сайта для всего своего бизнеса. Другие эффективно используют веб-сайт своего портфолио как «живое резюме» своей работы.Вместо того, чтобы заполнять профиль LinkedIn своими достижениями или писать длинное заявление о приеме на работу, почему бы просто не отправить людей на веб-сайт, где они смогут увидеть, чем вы занимаетесь?
Независимо от того, как вы используете дизайн веб-сайта-портфолио, вы должны убедиться, что он отлично демонстрирует ваши навыки в том, чем вы занимаетесь.
Что является самым важным элементом в дизайне веб-сайта портфолио?
Какова цель портфолио? Чтобы подчеркнуть свои навыки. Таким образом, вам следует выбрать лучший дизайн веб-сайта-портфолио, который даст вам лучшую возможность выделить то, что вы делаете, независимо от того, являетесь ли вы веб-дизайнером, архитектором или ландшафтным садовником!
Сайты многих поставщиков услуг прекрасно рассказывают о том, что они могут делать, но никому не показывают примеры своей работы! Выбор современного дизайна веб-сайта-портфолио — это ваша возможность поставить себя на первое место среди всех этих веб-сайтов и действительно выделиться из толпы.
Не менее важно выбрать формат, который лучше всего подчеркивает ваше портфолио.
Какие стили дизайна лучше всего подходят для сайтов-портфолио?
Это действительно зависит от того, что вы хотите продемонстрировать. Тем не менее, один подход, который работает хорошо, — это использование макета плитки, чтобы разместить как можно больше примеров на странице, а затем наличие интерактивных элементов, чтобы люди могли ближе познакомиться с тем, что вы можете сделать.
Еще один отличный способ подчеркнуть свои навыки — использовать свое портфолио в качестве раздела для изучения конкретного случая.Помимо выделения вашего портфолио, выберите формат, который позволит вам добавить письменный контент, объясняющий, какое влияние оказала ваша работа. Это может быть что угодно, от успешного строительного проекта до увеличения посещаемости сети или счастливой пары в день свадьбы, в зависимости от того, чем вы занимаетесь.
Какие цветовые схемы я должен использовать для своего сайта-портфолио?
На самом деле нет подходящей цветовой схемы для веб-сайта-портфолио. Вместо этого вам следует придерживаться цветов, которые представляют ваш бренд или помогают передать и вызвать определенные эмоции.
Прежде всего, вы должны выбрать цветовую схему, которая поможет вашему портфолио выделиться. Например, если вы архитектор, у вас может возникнуть соблазн сделать фон своего веб-сайта изображением чертежа. Тем не менее, если вы собираетесь использовать плитки с чертежами на ваших макетах, цвета будут конфликтовать!
Выбирайте удобные для глаз контрасты, на которые людям будет приятно смотреть.
Чего должен достичь дизайн веб-сайта моего портфолио?
Это очень важный момент.Если вы используете дизайн веб-сайта из своего портфолио в коммерческих целях, вам следует убедиться, что он дает понять, как вы хотите, чтобы люди связывались с вами или какие следующие шаги вы хотите, чтобы они предприняли.
Демонстрация вашего портфолио — не лучший вариант для привлечения нового бизнеса, если люди не могут связаться с вами!
61 Примеры портфолио лучших веб-разработчиков
Веб-разработка, особенно внештатная веб-разработка, неуклонно растет, поскольку компании все чаще выходят в Интернет. Многие талантливые разработчики предлагают внештатную веб-разработку в дополнение к своей повседневной работе, или некоторые из них полностью погрузились в жизнь фрилансера.
Тем не менее, каждый веб-разработчик, который хочет добиться успеха, должен иметь свой портфель веб-разработчиков в Интернете, где к нему можно легко получить доступ.
Если вы только начинаете заниматься веб-разработкой или ищете способы улучшить свое портфолио веб-разработчиков или думаете о зарабатывании денег в Интернете на собственном веб-сайте, вы можете проверить список примеров наших любимых веб-сайтов с портфолио веб-разработчиков.
Или вы, возможно, просто ищете веб-разработчика или удобное программное обеспечение для веб-разработки, чтобы создать свой веб-сайт, следуя этому контрольному списку адаптивного дизайна веб-сайта.В любом случае, прежде чем мы сначала углубимся в примеры нашего портфолио веб-разработчиков, давайте посмотрим, что составляет хорошее портфолио веб-разработчиков.
Добавьте страницу «Обо мне»Веб-сайт вашего портфолио, по сути, похож на вашу визитную карточку, где он является начальной точкой контакта ваших потенциальных клиентов с вами и вашей работой. Поэтому всегда рекомендуется включать страницу с информацией о себе, на которой вы сообщаете важную информацию о себе, своей работе, своем опыте, своем подходе, навыках и пройденных курсах.Если у вас его нет, вы можете взять его из списка здесь.
Примеры веб-сайтовОсобенно, если клиенты, просматривающие ваш сайт, не слишком разбираются в технологиях, им важно видеть ваши предыдущие работы. В большинстве случаев вы, вероятно, не сможете делиться проектами, которые вы сделали для клиентов, прямо на своем веб-сайте, поэтому вы можете включить 1-2 личных проекта, отражающих качество и стиль вашей работы, и предоставить ссылки на веб-сайты, которые вы построил. Здесь вы можете проявить творческий подход.Некоторые веб-разработчики включают в свое онлайн-портфолио как свои самые смелые, так и более практические проекты.
Отображение сбалансированного портфолио может упростить процесс доверия клиента к вам, поскольку он увидит, насколько вы креативны, но также и то, как вы можете достичь результатов, которых ожидает клиент. Иногда слишком яркие вещи могут отпугнуть клиентов, поскольку у некоторых есть предубеждение: «Мне не нужен художник, мне нужен разработчик».
ОтзывыДобавление отзывов клиентов, если они у вас есть, вероятно, лучший способ предоставить социальное подтверждение вашей работы.Это могут быть цитаты клиентов, инструкторов, друзей и т. Д., Но вы также можете указать только названия брендов, с которыми вы работали.
Если вы сможете продемонстрировать, что работали с некоторыми уважаемыми клиентами, и поделиться их опытом о том, как это было работать с вами, это может помочь потенциальным клиентам лучше понять, как работать с вами, чтобы они знали, что станут счастливыми клиентами. .
Контактная информацияТакже важно оставить на своем веб-сайте свою контактную информацию, такую как адрес электронной почты, учетные записи в социальных сетях.Но не менее важно предоставить посетителям альтернативный способ связаться с вами. Например, наличие контактной формы на вашем веб-сайте будет отличным способом сделать это.
Это должно быть хорошее место для начала создания вашего портфолио веб-разработчика, но чтобы помочь им проникнуться, давайте сначала рассмотрим примеры, которые мы выбрали для вас.
Лучшие 62 примеров портфолио веб-разработчиков
# 1 Робби Леонарди Веб-разработка — Иллюстративный дизайн # 2 Мэтью Уильямс Веб-разработка — UI # 3 Дрис Ван Брок Веб-разработка — Моушн-дизайн # 4 Мальте Грюль Веб-разработка — Дизайн # 5 Бен Бейт Дизайн продукта — Анализ продукта — Веб-разработка # 6 Lounge Lizard Веб-разработка — Маркетинг — БрендингВеб-разработка — Дизайн — Стоматологический веб-сайт — Маркетинг
# 8 Вокин Веб-разработка — Разработка — Маркетинг — Дизайн # 9 Даниэль Спатцек Веб-разработка — Концептуальный дизайн — Брендинг # 10 Шон Халпин Веб-разработка — Дизайн — Контент # 11 Y78 Веб-дизайн — Дизайн — Иллюстрация — Концепция — Моушн-дизайн # 12 Резо Зеро Веб-разработка — Дизайн — UX # 13 Мой бедный мозг Веб-разработка — Дизайн — UX / UI # 14 STRV Веб-разработка — Разработка — Дизайн программного обеспечения # 15 Стивен Менгин Веб-разработка — Дизайн # 16 Патрик Дэвид Веб-разработка — Дизайнер пользовательского интерфейса — Дизайнер UX # 17 Stink Studios Веб-разработка — Контент — Брендинг — Дизайн # 18 Тобиас Сахлин Веб-разработка — Дизайн # 19 Роковая женщина Веб-разработка — Интерактивный опыт — Дизайн # 20 Josue Espinosa Веб-разработка — Разработка программного обеспечения # 21 Евгений Брикман Веб-разработка — Дизайн продукта — Разработка программного обеспечения # 22 Rafael Caferati Веб-разработка — Разработчик программного обеспечения — UI / UX # 23 Джек Томашевски Веб-разработка — Разработка программного обеспечения # 24 Адхам Даннауэй Веб-разработка — UI / UX Design # 25 Кайл Ледбеттер Веб-разработка — Дизайн пользовательского интерфейса # 26 Павел Хуза Веб-разработка — Веб-дизайн # 27 Чер-Ами Веб-разработка — Творческое производство — Цифровой опыт # 28 Оливье Гийе Веб-разработка # 29 Алекс Ковен Веб-разработка — Графический дизайн # 30 Рафаэль Кфури Веб-разработка — Графический дизайн # 31 Хизер Шоу Веб-дизайн — Графический дизайн # 32 Построен Buffalo Веб-разработка — Брендинг # 33 Creative Mints Веб-разработка — Пользовательский интерфейс — Графический дизайн # 34 Buzzworthy Веб-разработка # 35 Смешанный Веб-разработка — Веб-дизайн # 36 Делаем. Веб-разработка — Веб-дизайн # 37 вместе Веб-разработка — Веб-дизайн # 38 Наум Веб-разработка — Дизайн — Брендинг # 39 Еще Yum Веб-разработка — Дизайн # 40 Ян Ланн Веб-разработка # 41 Пьер Нель Веб-разработка # 42 Тимми О’Махони Веб-разработка — Разработка программного обеспечения # 43 Эмили Ридж Веб-разработка — Веб-дизайн # 44 Мэтт Фарли Веб-разработка — Дизайн # 45 Dejan Works Веб-разработка — Дизайн — UI / UX # 46 Себ Кей Веб-разработка # 47 Кэтрин МакКлинток Веб-разработка — Веб-дизайн # 48 Узкий дизайн Веб-разработка — Веб-дизайн # 49 Agence Belle-Epoque Веб-разработка — Веб-дизайн # 50 Тейлор Хо Веб-разработка # 51 Qode Interactive Веб-разработка — Веб-дизайн # 52 Eien Веб-разработка — Веб-дизайн # 53 Рауль Гиллард Веб-разработка — Веб-дизайн # 54 Колин Симпсон Веб-разработка — Веб-дизайн — UI / UX # 55 Созерцать Веб-разработка — Дизайн # 56 Риккардо Занутта Веб-разработка # 57 Саймон Эванс Веб-разработка — UI # 58 Марк Томас Веб-разработка — Цифровой дизайн # 59 Вито Сальваторе Веб-разработка — Веб-дизайн # 60 Хуан Феррерас Веб-разработка — Веб-дизайн # 61 Джонни.мне Веб-разработка # 62 Робин Мастромарино Веб-разработка — UI / UX Design# 63 Поль Стаматью
Дизайн продукта
Если вы дочитали до этого места, прежде всего, спасибо! А во-вторых, мы надеемся, что наш список портфолио оказался полезным. Как вы могли догадаться, у каждого разработчика есть свой стиль, и они, скорее всего, потратили десятки часов на создание собственных веб-сайтов. Из всех примеров, которые мы собрали, ни у одного из них не было проблем, и все работали без сбоев.На данный момент мы включили только скриншоты, но большинство из этих веб-сайтов-портфолио интерактивны и довольно ярки. Посетите их сайты и убедитесь в этом сами.
Также, если вы заинтересованы в ознакомлении с другими примерами похожих портфолио, ознакомьтесь с нашей статьей «Портфолио UX», чтобы получить представление о том, на что следует обращать внимание в дизайне пользовательского опыта.
Сообщите нам, если мы что-то упустили или если вы считаете, что у вас есть собственный веб-сайт с портфолио, который следует указать здесь.
27 уникальных дизайнерских портфелей, созданных в Webflow
При таком большом количестве онлайн-портфолио дизайнеров всех форм и размеров может быть трудно создать одно, что действительно выделялось бы из толпы. Мы выбрали 27 лучших примеров уникального дизайнерского портфолио, чтобы вдохновить их на создание собственного. Каждый из этих красивых веб-сайтов с индивидуальным портфолио был разработан с учетом конкретных потребностей и целей каждого дизайнера. Давайте посмотрим, что отличает каждое портфолио от других.
1.Алекс Драм
Алекс Драм — потрясающий дизайнер, работающий над улучшением цифровой сферы. Если вы ищете источник дизайнерского вдохновения, вы попали в нужное место. Его удивительная анимация прокрутки легко переносит нас в его портфолио, доставляя невероятное удовольствие. Взаимодействие при наведении курсора на его страницу работ — это очень весело поиграть.
Они также действительно эффективно вовлекают нас в его портфолио, чтобы открыть для себя другие возможные сюрпризы и функции, которые он включил.Страницы с тематическими исследованиями также доставляют удовольствие, со смесью продуманного текста и более фантастических взаимодействий, демонстрирующих его работу. Это портфолио было одним из моих любимых впечатлений в этом невероятном списке.
2. Ambre Margerit
Ambre Margerit — разработчик и дизайнер продуктов из Парижа. Благодаря большому опыту в UI / UX-дизайне, адаптивном веб-дизайне и визуальной разработке, веб-сайт Ambre показывает, как контент и дизайн могут объединиться, чтобы создать единое портфолио.Если вы хотите вдохновиться веб-дизайном для своего следующего (пере) дизайна портфолио, вам обязательно стоит заглянуть на этот веб-сайт портфолио.
3. Над Чиштие
Над Чиштие — дизайнер цифровых продуктов из Великобритании, чье уникальное цифровое портфолио великолепно раскрывает его личность. Узнаем, что его проектный подход рассчитан и эффективен. Портфолио Нада дает нам представление о его процессе, что привлекает наше внимание и вызывает доверие.
4. Тимоти Маурер
Если вам нужен образец уникального портфолио, чистого, незамысловатого и полностью сфокусированного на работе, обязательно посетите Тимоти Маурер.Портфолио Тимоти использует простой и увлекательный подход к дизайну и служит указателем всех его лучших работ. Когда мы попадаем на главную страницу портфолио, нам предоставляется впечатляющая серия интерактивных текстов, демонстрирующих сильные стороны и интересы Тимоти. Его невероятный опыт работы говорит сам за себя, без лишних образов или взаимодействий.
5. Андре Живанши
Андре Живанши проделывает невероятную работу, четко подчеркивая ценность, которую он приносит, и страсть, стоящую за каждым проектом, которым он занимается.Социальное доказательство становится все более важным в сегодняшней онлайн-среде, и Андре предоставляет множество возможностей — мы можем видеть бренды, с которыми он работал, и их отзывы, а также тематические исследования. Его подход тонкий, но при этом он помогает потенциальным клиентам понять, почему он является отличным выбором для этой работы.
6. Дэн Мачадо
Дэн Мачадо — многопрофильный дизайнер, который использует большие, яркие изображения на своей домашней странице — при наведении курсора его проекты сразу же погружают вас в царство его удивительных работ.В каждом тематическом исследовании используется смесь увлекательных текстов и изображений, чтобы продемонстрировать свой процесс и потрясающий конечный продукт. Если вы думаете об использовании изображений и видео в качестве дополнения к копии своего портфолио, сайт Дэна станет отличной отправной точкой для разумного подхода.
7. Грег Кристиан
Портфолио Грега Кристиана — это современный ( способ более крутой) подход к традиционному резюме. Как только мы попадаем на главную страницу, мы знаем компанию, в которой он работает, его текущие проекты и его местонахождение.Это одностраничное портфолио — одно из лучших, что я когда-либо видел, когда работа представлена без лишнего загромождения и удерживает наше внимание. Клонируйте его из витрины Webflow и экспериментируйте с ним сами!
8. Керем
Керем — феноменальный междисциплинарный дизайнер из Сан-Франциско. Его портфолио настолько хорошее, что мы показываем его во второй раз. Это один из лучших примеров демонстрации вашей работы в минималистичном стиле. Керем показывает свои работы на главной странице с яркими акцентами на нейтральном фоне — четким и лаконичным.Он дает нам небольшой взгляд на процесс своего дизайна, разбивая элементы своей работы на различные размеры и макеты. Он действительно устанавливает стандарт для онлайн-портфолио.
9. Эдоардо Райнольди
Эдоардо Райнольди — дизайнер цифровых продуктов, чей сайт отправляет вас в путешествие, которое демонстрирует как его яркую личность, так и его звездную работу. Его рабочая страница сводит к минимуму количество копий, сосредотачиваясь исключительно на дизайне. Когда вы прокручиваете страницу вниз, фон переходит от одного цвета к другому, подчеркивая уникальную значимость каждой работы.Меняющийся фон привлекает наше внимание и побуждает исследовать портфолио Эдоардо.
10. Мориц Петерсен
Мориц Петерсен — внештатный веб-дизайнер, специализирующийся на создании сайтов, которые на 100% соответствуют потребностям его клиентов. Во всем его портфолио делается упор на важность наличия надежного рабочего процесса, а его продуманная работа над дизайном показывает, насколько важным может быть последовательный подход. Мориц также использует свое портфолио, чтобы выделить основные причины использования Webflow.Иногда бывает сложно продавать клиентов на новой платформе веб-сайта, но изложение ваших причин в такой важной части вашего портфолио и демонстрация работы, которую вы проделали на платформе, — две разумные стратегии.
11. Аарон Грив
Аарон Грив — самопровозглашенный ботаник Webflow, который много лет вносит свой вклад в сообщество Webflow. Он автор подробных и удивительно информативных блогов и создатель великолепных веб-сайтов, которые нужно увидеть, чтобы в них поверили.Когда команда Webflow слышит, что Аарон обновляет свое личное портфолио, мы все вместе сидим на краю своих мест и ждем готового продукта. Его работа — свидетельство его мастерства в Webflow.
Может быть сложно разработать необычные интерактивные элементы, которые интуитивно понятны, но Аарон справляется с этим отлично. Просматривая его безупречно выполненное одностраничное портфолио, вы совершите путешествие с единственной строкой, которая меняется при прокрутке. Аарон немного рассказывает о себе и демонстрирует свои лучшие работы.А, давая прямую ссылку на созданные им сайты, Аарон позволяет своей работе говорить сама за себя.
12. Стивен Хэнли
Стивен Хэнли — дизайнер цифровых продуктов и опыта. Он постоянно экспериментирует с уникальными макетами, новыми стилями и взаимодействиями. Вдохновение, которое он черпает из полиграфического дизайна, во многом отражено в его уникальном дизайнерском портфолио.
На его домашней странице используется жирный шрифт, который впечатляет, привлекает нас на сайт и создает последовательность.Усилия, которые Стивен вложил в мелкие детали своего портфолио, помогли сделать его таким запоминающимся, например, как он заменил типичный указатель мыши на большой круглый курсор, чтобы он соответствовал значку портфолио. Такие мелкие штрихи делают работу с сайтом приятной и заставляют нас возвращаться к нам снова и снова.
13. Мэтью П. Мангер
Мэтью П. Мангер (Matthew P Munger) — аналитик QA в Webflow с одним из самых крутых портфелей в этом списке. Его уникальное портфолио дизайна — это серьезный возврат, вдохновленный классической Mac OS, отличает этот опыт от любого другого портфолио, которое я видел.Мэтью создал цельный пользовательский интерфейс, который позволяет нам просматривать систему, которая с тех пор уступила место более современному и элегантному дизайну. Это портфолио выделяет Мэтью и восхищает его аудиторию.
14. Киган
Интернет-портфолио Кигана — это безупречный дизайн без излишеств — он ясен, имеет отличную цветовую схему и не теряет времени, демонстрируя свои лучшие работы. Прямое и недвусмысленное оформление портфолио и оттачивание небольшого числа проектов окажется более эффективным, чем описание каждого проекта, над которым вы когда-либо работали.
15. Роберт Джей Флойд
Когда вы прокручиваете домашнюю страницу минималистичного, немного блочного, но очень приятного веб-сайта Роберта Джея Флойда, нам предлагаются фрагменты его избранных работ, которые привлекают нас, чтобы узнать больше о его работах. Страницы его тематических исследований изобилуют копией, но содержат одинаковое и приятное количество изображений и видео-прохождений его проектов, что дает нам лучшее из обоих миров.
Он обрисовывает в общих чертах ключевые элементы своего рабочего процесса, что очень важно при создании собственного портфолио дизайнеров.Демонстрация вашего уникального подхода поможет вам выделиться в мире портфолио цифрового дизайна.
16. Райан Дэвис
Райан Дэвис — дизайнер Bay Area, создающий восхитительные впечатления с визуальным взаимодействием и дизайном, идеально отраженные в его уникальном портфолио дизайна. Цветные карточки и идеальное количество белого пространства делают его работы популярными и привлекают наше внимание.
17. Майкл Джи
Каждое взаимодействие с портфолио Майкла Джи доставляет массу удовольствия. С того момента, как вы зайдете на сайт, вы будете наслаждаться ужасно занимательными анимациями, созданными Майклом, чтобы продемонстрировать свою индивидуальность наряду с его очень впечатляющими работами.Его страница проектов довольно минималистична по сравнению с другими портфолио в нашем списке, но все же эффективна — наложение при наведении курсора обеспечивает короткую и очень информативную аннотацию о каждой части работы.
18. Юки Асакура
Хорошо продуманное портфолио не обязательно должно быть экстравагантным. Сайт Юки Асакуры — прекрасный пример того, как работа говорит сама за себя. Юки увлечен улучшением транспорта, что отражается в том, насколько легко он перемещается и получает удовольствие от своего портфолио.Каждый проект представлен на простом фоне в точности так, как он отображается на различных устройствах.
19. Адам Хо
Портфолио Адама Хо — одно из самых уникальных, которые мы когда-либо находили. И один из моих личных фаворитов. Сначала вы чувствуете себя довольно загруженным, но когда вы начинаете взаимодействовать с сайтом, это превращается в захватывающий и приятный опыт. Что выделяет это портфолио, так это его интерактивность. Мы можем перемещать карты и играть с курсором в виде струны — это отличный способ удержать нас и побудить углубиться в проекты Адама.
Мы писали о растущей популярности игривых курсоров среди других популярных тенденций дизайна, и приятно видеть, как дизайнеры учитывают эти тенденции при создании своих портфолио в Webflow.
20. Мэтт Яблонски
В портфолио дизайнеров Мэтта Яблонски белое пространство используется для предельно ясного и эффективного представления своих лучших работ. У каждой карточки на главной странице есть цветной оверлей, каждая из которых отличается друг от друга. Пастельная палитра добавляет гармонии и обеспечивает плавную прокрутку.
21. Дэвид МакГилливрей
Опытный креативный директор Дэвид МакГилливрей создает целостные дизайнерские решения, которые находят сильное отражение в его уникальном дизайнерском портфолио. Круговой курсор, увеличивающийся при наведении курсора, становится все более популярным, но все еще достаточно редким, чтобы стать забавным сюрпризом. Восхитительный и запоминающийся — ключевые качества для любого портфолио дизайнеров — курсор воплощает в жизнь черно-белый дизайн Дэвида.
Сразу видно, что Дэвид прекрасный дизайнер, и прокрутка его проектов укрепляет эту догадку.Каждая страница проекта с изображениями и видео погружает нас в работу Дэвида, демонстрируя его анимацию и микровзаимодействия.
22. Тони Гинес
Мы все слышали, что «меньше значит больше», верно? Что ж, портфолио Тони Джинса воплощает этот принцип. На первый взгляд он кажется довольно статичным и несложным. Он демонстрирует свои сильные стороны и ключевые навыки, указывая нам на свои учетные записи в социальных сетях, чтобы узнать больше о его потрясающих работах.
Интерактивное изображение его лица в правой части его домашней страницы содержит легкие движения при прокрутке.Как только мы попадаем на его сайт, мы точно знаем, чем Тони занимается и как с ним связаться.
23. Maria la Portuguesa
Я был так счастлив наткнуться на сайт Maria la Portuguesa. Он странный, дурацкий, замечательный и изображает ее работы в простом, но уникальном формате. Мария, графический дизайнер из Берлина, которая использует свой сайт, чтобы продемонстрировать свои необычные навыки графического дизайна, брендинга и дизайна логотипов. Портфолио Марии — яркий пример того, как простые, короткие и индивидуальные страницы с тематическими исследованиями привлекают наше внимание и побуждают узнать больше о дизайнере.
24. Саванна Карлин
Саванна Карлин — дизайнер продуктов полного цикла, который ведет проекты от исследования до реализации. На сайте своего портфолио Саванна отмечает современный тренд смайликов. И, поскольку было доказано, что моджи повышают уровень вовлеченности, их разумное использование в портфолио может изменить правила игры.
Примечание. Не злоупотребляйте смайликами — слишком большое их количество может снизить воспринимаемую ценность или «серьезность» портфолио.
25.Кайл Хайамс
Кайл Хайамс, член группы дизайнерских систем в EA, не новичок в важности создания привлекательного портфолио дизайнеров. Первоначально набор текста, использованный на сайте, меня оттолкнул, но при дальнейшем взаимодействии я понял, что это означает прочную иерархическую структуру — а кому не нравится небольшая нетрадиционная организация? Это определенно интереснее, чем использование одного шрифта и размера во всем портфолио.
26. Пьеррик Кальвез
Пьеррик Кальвез — художник и дизайнер, и его сайт портфолио посвящен исключительно этим дисциплинам.По сравнению с некоторыми другими сайтами из нашего списка, Pierrick’s использует относительно минималистский подход. Карточный макет и тонкое взаимодействие сразу привлекают нас. А с таким дизайнером, как Перрик, работа которого так поразительна, часто лучше позволить работе говорить сама за себя.
Он также использует Webflow Ecommerce, чтобы продавать свои прекрасные принты. Взгляните на этот удивительный пример уникального и последовательного магазина электронной коммерции.
27. Джонни Белтон
Джонни Белтон — внештатный дизайнер продуктов, который работал с такими известными брендами, как InVision и Zendesk.Его специальность — делать сложные задачи простыми и интуитивно понятными в использовании, что отражается в том, как его портфолио четко и эффективно отображает его лучшие работы. Портфолио Джонни освещает тематические исследования без использования большого количества анимаций, отвлекающих от самой работы.
Ну, вы еще не воодушевились?
Обязательно используйте хэштег #MadeInWebflow, когда закончите проектировать свое портфолио — вы можете быть представлены в нашей следующей статье, вдохновляющей на создание портфолио!
Если вы чувствуете себя немного подавленным или не знаете, с чего начать — не волнуйтесь.Чтобы создать надежное дизайнерское портфолио, нужно время. К счастью, есть много мест, где можно найти больше вдохновения. Посетите презентацию Webflow Showcase, где собралось целое сообщество дизайнеров, создающих и делящихся друг с другом. Или зайдите на нашу торговую площадку шаблонов и возьмите себе шаблон портфолио.
Если у вас есть вопросы, прежде чем вы погрузитесь в создание собственного уникального дизайнерского портфолио, задайте их в комментариях ниже или перейдите на форум Webflow. Мы всегда рады помочь.
25 лучших веб-сайтов с портфолио дизайнеров, которые вас вдохновят
Ваше портфолио дизайнеров представляет собой окно в мир, в котором можно увидеть вашу работу и оценить ваш талант, навыки и опыт.Независимо от того, являетесь ли вы графическим дизайнером, дизайнером продуктов, иллюстратором, веб-дизайнером или художником мультимедиа, портфолио дизайнеров — это призма, через которую дизайнеры постоянно оцениваются новыми клиентами и потенциальными работодателями. Отличное портфолио дизайнеров может привести вас к успеху, открыть новые возможности и получить именно ту работу, которую вы хотите. Тем не менее, если вы не сделаете все возможное в своем портфолио дизайнеров, это может привести к отказу и обречению на гибель.
Учитывая, что это может сделать или разрушить вашу карьеру, создание вашего дизайнерского портфолио само по себе становится самым важным дизайнерским упражнением в вашей карьере.Поскольку веб-сайты с портфолио дизайна в Интернете становятся по умолчанию средством представления вашей работы миру, важно убедиться, что вы понимаете, что можно и чего нельзя делать на успешном веб-сайте с портфолио дизайнера. Победивший веб-сайт с портфолио графического дизайна демонстрирует ваши работы, рассказывает вашу историю, вселяет уверенность и открывает двери для сотрудничества.
Мы тщательно отобрали 25 лучших веб-сайтов-портфолио, созданных на Pixpa, для вашего вдохновения. В этой статье мы также перечислили 20 профессиональных советов по созданию потрясающего портфолио графического дизайна.Эти профессиональные советы и немного изобретательности помогут вам создать портфолио, которое сможет привлечь внимание потенциальных работодателей, клиентов или сотрудников и произвести на них впечатление. Вот обширная коллекция лучших шаблонов веб-сайтов-портфолио для вашей справки.
Pixpa — платформа для создания портфолио веб-сайтов, которой доверяют творческие профессионалы по всему миру. Pixpa предлагает простой, но мощный конструктор веб-сайтов с перетаскиванием и включает в себя клиентские галереи, инструменты электронной коммерции и ведения блогов, которые позволяют вам полностью управлять своим присутствием в Интернете с помощью единой платформы.Разработать макет веб-сайта с Pixpa намного проще. Изучите все функции, которые делают Pixpa идеальным выбором для творческих профессионалов. Узнайте, как создать свой сайт прямо сейчас.
Создайте веб-сайт с профессиональным дизайнерским портфолио с Pixpa. Встроенный магазин, клиентские галереи и блог.
Начать бесплатную пробную версиюЛучшие сайты дизайн-портфолио
1. Адриен Лорет
Адриан Лорет из Парижа — дизайнер, увлеченный иллюстрацией, типографикой и фотографией.Его веб-сайт имеет чистый, минималистичный вид. Его веб-сайт с портфолио дизайна четко иллюстрирует каждый проект, уделяя большое внимание пустому пространству и простой цветовой схеме.
2. Маркус Артис
Дизайнер брендинга и упаковки, веб-сайт онлайн-портфолио Маркуса Артиса прямо к делу. Маркус производит отличное первое впечатление благодаря яркому и яркому использованию собственного бренда. На сайте его портфолио есть простые, полные галереи изображений, которые легко просматривать.
3.Поддельные медовые картинки
Fake Honey Pictures — это инициатива в области кино и фотографии, которая создает визуальные истории по всему миру. На веб-сайте их онлайн-портфолио представлены потрясающие видео, короткие документальные фильмы, представленные в мультимедийной галерее на основе сетки, а также проекты изобразительного искусства, созданные для мировых брендов, организаций и крупных международных СМИ.
4. Крис Таммар
Дизайнер Крис Таммар представляет свое многогранное портфолио графического дизайна на простом, интуитивно понятном веб-сайте.Собственный дизайн логотипа Таммара придает его бренду индивидуальность. Чистая квадратная сетка на главной странице ставит его работу в центр внимания.
Подсказка: веб-сайт Криса Таммара является прекрасным примером того, что «меньше значит больше», с двумя ссылками в навигации, которые представляют его портфолио и контактную информацию.
5. Брендан Даулинг
Креативный директорБрендан Доулинг использует простой подход, чтобы представить свое дизайнерское портфолио. Брендан демонстрирует подборку своих лучших проектов прямо в вертикальном меню веб-сайта своего дизайнерского портфолио.Это упрощает доступ посетителей сайта к его работе и подчеркивает круг клиентов и проектов, над которыми он работал.
6. Сделано архитекторами
Made Architects — это многопрофильная дизайнерская фирма, занимающаяся архитектурными проектами, дизайном интерьеров и дизайном мебели. Веб-сайт онлайн-портфолио Made демонстрирует их награды и достижения на главной странице. У них есть раздел проектов, в котором есть тематические исследования по избранным проектам. Страница «О компании» Made хорошо структурирована с их видением, командой, наградами и выставками, подтверждающими их опыт.
7. Эллисон Братник
Эллисон Братник, базирующаяся в Боулдере, штат Колорадо, является руководителем отдела дизайна и производства в Protein Bar & Kitchen, ресторане здоровой быстрой и повседневной кухни. Она выбрала чистую тему в виде сетки, чтобы проиллюстрировать свою работу, что позволяет зрителю легко просматривать ее маркетинговые и коммуникационные проекты.
8. Минфэй Ян
Гейм-дизайнер, Минфэй Ян, использует черный фон в качестве основы для своего портфолио игрового дизайна.Работы Мингфэя остры и сюрреалистичны, и, как он говорит, «больше дизайнов уровней сочетают в себе визуальное выражение, архитектурный стиль и интерактивность, чтобы вызвать сильные эмоциональные переживания».
Гейм-дизайнер, Минфэй Ян, использует черный фон в качестве основы для своего портфолио игрового дизайна. Работы Мингфэя остры и сюрреалистичны, поскольку, по его словам, дизайн уровней сочетает в себе визуальное выражение и архитектурную интерактивность, чтобы вызвать сильные эмоциональные переживания.
9. Брайан Уинстон
Брайан Уинстон — графический дизайнер из Денвера, штат Колорадо.Он страстно увлечен созданием чистых и элегантных фирменных дизайнов для печати и Интернета, и это также заметно в его портфолио. Его работа разделена на категории проектов: от творческого руководства, брендинга и дизайна, иллюстрации до цифровой рекламы и макетов продуктов. Минималистичная эстетика делает его веб-сайт портфолио удовольствием для изучения.
10. Элизабет О’меара
Элизабет О’меара — графический дизайнер с опытом создания дизайна упаковки, журналов, каталогов, логотипов, свадебных приглашений, веб-сайтов и многого другого.Ее обширное портфолио по дизайну упаковки вместе с другими ее работами прекрасно представлено на ее веб-сайте с портфолио графического дизайна, где есть галерея с горизонтальной прокруткой. Визуальный дизайн веб-сайта минималистичен и выполнен в пастельных тонах, дополняющих портфолио Элизабет.
11. Ким Деро
Graphic Designer, портфолио графического дизайна Кима Деро оживает благодаря его чистому, минималистичному веб-сайту с большими динамическими сетками, которые подчеркивают прекрасные образы портфолио Кима.Его обширный опыт работы с глобальными агентствами позволил ему приобрести всесторонний набор навыков в дизайне упаковки для продуктов питания и напитков. Много отрицательного пространства, единообразие стиля изображений портфолио и сдержанный, простой дизайн веб-сайта портфолио делают онлайн-портфолио Ким победителем.
12. Облади
Obladee — британская дизайн-студия, специализирующаяся на проектах по брендингу. Простой и точный веб-сайт-портфолио Obladee обеспечивает эту краткую информацию, представляя свои услуги и избранные дизайнерские проекты бренда на аккуратно оформленной домашней странице.Посетители могут щелкнуть, чтобы получить более подробную информацию о проекте с дополнительными изображениями и описанием проекта, доступными для каждого проекта.
13. Брэндон Перес
Портфолио графического дизайнаБрэндона Переса в Интернете отлично демонстрирует его разнообразный ассортимент на главной странице. Брэндон использует привлекательную комбинацию зеленого и серого цветов с четкой типографикой, чтобы обеспечить высокую ценность отзыва. Макет веб-сайта остается простым, но продуманным, с фантастическим использованием небольшой сетки на главной странице.
14. Джастин Мельзер
Джастин Мельцер использует динамическую сетку для презентации своего портфолио графического дизайна для печати. Джастин сохраняет простоту и компактность навигации по веб-сайту и сосредоточивает внимание на своих портфельных проектах, к каждому из которых можно получить доступ прямо с домашней страницы его веб-сайта.
15. Брук Перриман
Сайт-портфолио графического дизайнаBrook Perryman — прекрасный пример того, как графический дизайнер должен подходить к своему веб-сайту-портфолио. Брук четко излагает свои сильные стороны прямо на главной странице, имеет хорошо продуманный раздел портфолио, который демонстрирует ее обширный репертуар работ, включает в себя раздел отзывов клиентов, биографию / резюме и раздел контактов, который хорошо продуман и представляет все информация нужна четко.
16. Роберт Айриш
Обладая более чем двадцатилетним опытом, Роберт Айриш создает захватывающие истории с помощью брендинга и дизайна. Его портфолио демонстрирует его обширную работу в веб-дизайне, мобильном дизайне, дизайне брендов и логотипов, которые отображаются в галерее в виде сетки.
17. Мэтью Парк
Веб-сайт портфолио веб-дизайнера Мэтью Парка представляет его цифровые произведения искусства, проекты веб-дизайна и проекты UI / UX в галереях с вертикальной прокруткой с большими изображениями и подписями для каждой работы.
18. Контуры полярного солнца
Polar Sun Designs — это сайт-портфолио, на котором представлены яркие работы художника Джеймса Бассетта, эксперименты с формой и цветом. Его работы продаются в его интернет-магазине и аккуратно отображаются в виде сетки на главной странице.
19. Линдси Заутке
Линдси живет в Колорадо и продолжает карьеру профессионального дизайнера. Благодаря своим навыкам визуального дизайна она хочет создавать красивые и впечатляющие дизайны для предприятий, которые помогут им достичь своих целей.
20. Майкл Коллинз
После получения степени магистра кино в Калифорнийском университете в Лос-Анджелесе Майкл сделал карьеру в дизайне. Он верит, что нужно задавать правильные вопросы и сочетать практические идеи с воображением и открытостью перед тем, как начать большой проект. Благодаря своей работе Майкл руководил разработкой отмеченных наградами продуктов.
Совет для профессионалов: если вы демонстрируете дизайн, лучше всего сфотографировать его в реальной обстановке и представить яркие образы продукта, который действительно используется.
21. Амелия Абромайтис
Амелия работает профессиональным специалистом в области стратегических коммуникаций и графическим дизайнером более 15 лет. Она изучала графический дизайн в колледже искусств и дизайна Мура. Она специализируется на создании эффективных дизайнов и индивидуальных сообщений для политических и общественных кампаний.
22. Джим Стан
Джим Стан говорит: «Мне нравится создавать приятные впечатления от графического дизайна, и я с энтузиазмом отношусь к новым людям и нахожу творческие способы передачи идей.«Его онлайн-портфолио дает четкое представление о его работе и стиле дизайна.
23. Jena Locastro
Джена, штаб-квартира которой находится в Нью-Йорке, увлечена логотипами, типографикой и брендингом. Веб-сайт ее дизайн-портфолио минималистичен, с большим количеством белого пространства и простой цветовой схемой.
24. Мария Мака
Мария Мака — увлеченный дизайнер и иллюстратор. Помимо дизайна и письма, она любит исследовать взаимодействие между шрифтом и содержанием. Ее портфолио на веб-сайте аккуратно отображается в галерее в виде сетки.
25. А. Дарвиши
Дизайнер и креативный директор А. Дарвиши работал с несколькими дизайнерскими фирмами и уважаемыми клиентами, предлагая свои навыки и таланты в области графического дизайна, рекламы, допечатной подготовки, фотографии и дизайна интерьеров. Его веб-сайт онлайн-портфолио детализирован, и работа продумана до мелочей.
Важно видеть, как другие дизайнеры собирают свои веб-сайты онлайн-портфолио, — чтобы поучиться у них, прежде чем вы начнете создавать веб-сайт своего дизайнерского портфолио.Мы надеемся, что приведенные выше примеры дали вам понимание, вдохновение и идеи о том, как создать свой собственный веб-сайт-портфолио.
Как создать потрясающий сайт-портфолио с графическим дизайном?
Вот наши 20 профессиональных советов по созданию потрясающего веб-сайта с портфолио графического дизайна для себя
Имейте ясную цель
Начните с определения цели вашего портфолио.Если вы ищете работу, сосредоточьтесь на той работе, которой вы хотите заниматься больше, и заранее продемонстрируйте похожие проекты. Отшлифуйте свое резюме и четко изложите свои навыки и сильные стороны, а также свой опыт в различных дизайнерских приложениях, чтобы работодатели могли судить, соответствуете ли вы их требованиям. Если вы фрилансер, ищущий клиентов, продемонстрируйте свои успешные тематические исследования и подчеркните, как вы помогли клиентам добиться успеха. Также полезно включить несколько отзывов клиентов.Если ваше онлайн-портфолио графического дизайна в основном предназначено для создания вашего бренда, у вас гораздо больше свободы для демонстрации экспериментов и личной работы, которую вы выполняли наряду с коммерческой работой.
Куратор вашей работы
По своей сути создание отличного портфолио графического дизайна — это представление ваших лучших работ и простота их использования. Разместите свои лучшие проекты заранее. Убедитесь, что ваше портфолио не превышает 20 проектов (еще лучше — 10 проектов сверхточного отбора).Когда ваш окончательный выбор будет готов, просмотрите его, чтобы убедиться, что он связан и хорошо вас представляет.
Pro совет. Первый проект, который вы демонстрируете в своем портфолио, является ключевым — это увидит большинство людей и на него будет ссылаться во время собеседований или встреч с клиентами.
Продемонстрируйте свою универсальность
Выбирая свои самые сильные проекты, вам также необходимо убедиться, что вы представляете свою работу в полном объеме. Это может быть натяжная прогулка, и если дело доходит до выбора проекта по качеству vs.спектр работ, выбирайте качество. Помните, что вы настолько хороши, насколько хорошо работаете ваше дело самого низкого качества, поэтому убедитесь, что ваш куратор работает только с вашими лучшими работами.
Дизайнер — Брэндон Перес демонстрирует свои разнообразные навыки прямо на главной странице своего портфолио веб-сайта — Брэндон Перес
Совет для профессионалов: не включайте в портфолио низкокачественные работы, даже если они предназначены для крупного бренда. Отличная работа, выполненная для небольшого клиента, сработает лучше. Клиенты оценивают ваш талант, а не размер ваших клиентов.Хотя наличие крупных брендов в вашем портфолио помогает :).
Инвестируйте в хороший веб-сайт-портфолио с графическим дизайном
Размещение кучи своей работы на бесплатных платформах, таких как Bechance, Coroflot или DeviantArt, подрывает саму цель создания собственного веб-сайта-портфолио — выделиться и произвести впечатление. Эти бесплатные платформы превращают вашу работу в еще одну ссылку среди миллионов других с тем же общим опытом. Демонстрируя свое дизайнерское портфолио, вы должны быть профессионалом и выглядеть серьезным и успешным в работе.С помощью собственного веб-сайта портфолио вы создаете свой бренд и контролируете восприятие вашей работы потенциальными клиентами и работодателями. Инвестируйте в настоящий веб-сайт-портфолио и свяжите с ним свое собственное доменное имя. Это выгодное вложение, которое многократно окупится.
Выберите подходящую платформу для своего веб-сайта с портфолио графического дизайна
Сейчас существует масса конструкторов веб-сайтов, которые позволяют достаточно просто создавать и управлять собственным веб-сайтом-портфолио графического дизайна.Wordpress является наиболее известным из них, но если у вас нет навыков программирования или вы не хотите вкладывать свое время / деньги в создание настраиваемого веб-сайта, имеет смысл выбрать один из конструкторов размещенных веб-сайтов. Даже внутри создателей размещенных веб-сайтов есть платформы, которые позволяют создавать любой бизнес для создания веб-сайтов любого типа, а не только дизайнеров. Выбор платформы, ориентированной на создание веб-сайтов онлайн-портфолио, предоставит вам гораздо больше возможностей с точки зрения демонстрации изображений, видео, тем оформления галереи и т. Д.которые хорошо подходят для онлайн-портфолио. Ключом к поиску подходящего конструктора является точное определение того, что вы хотите, чтобы ваш сайт делал. Мы составили список из 6 лучших конструкторов веб-сайтов на 2021 год, которые помогут вам выбрать тот, который вам больше всего нравится.
Веб-сайт портфолио Криса Таммара, созданный на Pixpa — Посетите — Крис Таммар
Pixpa — это онлайн-конструктор веб-сайтов, специально созданный для графических дизайнеров, чтобы легко создавать веб-сайты с портфолио и демонстрировать вашу работу со стилем и простотой.Ознакомьтесь с темами веб-сайтов-портфолио и примерами портфолио графического дизайна, созданными на Pixpa.
Готовы создать свой сайт-портфолио?
Начать бесплатную пробную версиюБудь простым, глупым
Лучшие портфолио графического дизайнера — это демонстрация работы в простом и интуитивно понятном интерфейсе. Следуйте лучшим практикам и выберите чистый, минималистичный дизайн, который подчеркнет, что ваши графические работы станут центральным элементом при просмотре. Одна из больших ошибок, которую делают многие дизайнеры, — это «переусердствовать» с дизайном своего портфолио.Дизайн веб-сайта вашего портфолио не должен затмевать или отвлекать внимание от вашего портфолио графического дизайна. Скорее, он должен служить фоном, подчеркивающим вашу работу и позволяющим посетителям легко изучить ваше онлайн-портфолио.
Дизайнер Бьорн Боргерс представляет свою работу на минималистичном, чистом веб-сайте — Бьорн Боргерс
Создайте свой бренд
Как графический дизайнер, вы будете работать над созданием, расширением и развитием бренда ваших клиентов с помощью различных творческих сред и проектов.Нет лучшего способа доказать это, чем создать собственный бренд, чтобы представить свое портфолио графического дизайна. Создание собственного логотипа — это первый шаг к созданию вашего личного бренда. Выполните это с помощью единообразного визуального языка для веб-сайта-портфолио, резюме и даже визитной карточки. Ваш бренд должен не только красиво выглядеть, но и указывать на то, какой вы дизайнер.
Яркий логотип Маркуса Артиса мгновенно вызывает воспоминания — Маркус Артис
Совет для профессионалов: не включайте в портфолио низкокачественные работы, даже если они предназначены для крупного бренда.Отличная работа, выполненная для небольшого клиента, сработает лучше. Клиенты оценивают ваш талант, а не размер ваших клиентов. Хотя наличие крупных брендов в вашем портфолио помогает :).
Напишите о процессе, который стоит за вашей работой
Портфолио графического дизайнера должно быть больше, чем просто визуальная коллекция ваших работ. Добавьте аутентичности и контекста в свою работу, поделившись своим мыслительным процессом, лежащим в основе проекта. Напишите о том, что было отправной точкой процесса проектирования, каковы были проблемы и требования в кратком описании проекта и как окончательное проектное решение соответствовало этим требованиям.Успешный проект графического дизайна — это не только красивые визуальные эффекты, но и то, как творческий процесс привел к поиску успешного дизайнерского решения реальной проблемы. Поделитесь этими идеями в своих портфельных проектах.
Показать результаты и примеры из практики
Клиенты и работодатели всегда больше заинтересованы в реальных результатах. Продемонстрируйте, как ваши дизайны воплотились в реальном мире, включив фотографии вашего дизайна в действии — демонстрацию дизайна бренда на различных материалах, печатную брошюру, снимок витрины.Убедитесь, что вы фотографируете свою выполненную работу, которая используется в реальном мире — это лучший вид дизайнерского портфолио, который вы можете создать.
Графический дизайнер — Ling K пишет подробное описание каждого из своих проектов — Посетите — Ling K
Не ходить вокруг да около
Существует множество исследований, согласно которым посетителю веб-сайта требуется всего 2-3 секунды, чтобы произвести впечатление. Не пропустите это крошечное окошко, в котором вам нужно привлечь внимание, показывая длинные анимированные флэш-заставки или тяжелый веб-сайт, который медленно загружается.Сделайте все возможное и убедитесь, что вы общаетесь эффективно с самого начала.
Наполните его своей индивидуальностью
Добавьте страницу «Обо мне», чтобы рассказать свою историю. Здесь вы рассказываете о себе, своих интересах и вдохновении, а также о том, как вы начали свою деятельность. Ваша страница «Обо мне» должна давать представление о том, с каким человеком вы собираетесь работать. Имея возможность выбирать между двумя людьми с одинаковыми навыками и опытом, клиенты обычно нанимают человека, который им «нравится» больше.Убедитесь, что вы выиграли этот выбор.
Добавить резюме для скачивания
Создайте подходящую страницу резюме с подробным описанием вашего образования, опыта, проектов и клиентов, с которыми вы работали. Сделайте это в хронологическом порядке с последними событиями наверху. Ваше резюме — это ваша работа и квалификация — будьте правдивы, но выбирайте правильные детали, не забивайте его нерелевантной или ненужной информацией. Добавьте ссылку на свое загружаемое резюме, если вы ищете новую работу. Здесь вы найдете все, от того, как сделать сайт-резюме.
Четко укажите свою контактную информацию
Вы проделали всю тяжелую работу, создали отличное портфолио и получили посетителей на свой веб-сайт. Меньше всего вам нужно мешать потенциальным клиентам, работодателям или сотрудникам связаться с вами. Сделайте вашу контактную информацию максимально доступной на своем веб-сайте. Каждый потенциальный клиент, который вы получаете со своего веб-сайта, является потенциально большим, поэтому убедитесь, что адрес электронной почты или номер телефона, которые вы предоставляете, активно используются вами.
Memento Grafia Studio имеет четкую страницу с контактными данными, которая хорошо выполняет свою работу — Контакт — Memento Grafia Studio
Убедитесь, что веб-сайт вашего онлайн-портфолио адаптируется
Более половины всех пользователей Интернета сейчас просматривают на мобильных устройствах. Убедитесь, что веб-сайт вашего портфолио полностью адаптивен и оптимизирован для красивого отображения вашей работы на мобильных устройствах. Мобильный интерфейс вашего веб-сайта должен загружаться быстро и использовать основы взаимодействия с сенсорным экраном.
Добавить блог
Добавьте блог на свой веб-сайт, чтобы люди знали, над чем вы работаете, и делитесь закулисным опытом своей жизни в качестве дизайнера. Напишите о текущих проектах и экспериментах, которыми вы занимаетесь в свободное время. Сделайте так, чтобы ваша личность сияла, и пусть люди узнают о вас как о личности.
Получите отзывы от коллег
Важно получить объективную обратную связь от других, прежде чем вы заблокируете свой веб-сайт с портфолио. Ваши коллеги увидят ошибки, пробелы и возможности, которые вы, скорее всего, упустите или упустите.Конструктивная обратная связь, которую вы получите от своих коллег, поможет вам по-новому взглянуть на веб-сайт с портфолио.
Проверяйте и обновляйте часто
Вам необходимо установить постоянный и последовательный процесс периодического обзора и обновления веб-сайта вашего портфолио. Обзор должен быть посвящен не только добавлению новых работ, но и безжалостному удалению старых работ, которые, по вашему мнению, больше не отражают вашу лучшую работу. Убедитесь, что портфолио не раздувается со временем, сокращайте его по мере добавления новых работ.
Создать портфолио для печати
Хотя веб-сайт вашего онлайн-портфолио, вероятно, станет вашим первым местом взаимодействия с людьми, он помогает иметь под рукой стильное, изысканное и впечатляющее печатное портфолио, когда вы встречаетесь с кем-то лицом к лицу.
Продвигайте свое портфолио на сайте
Ваша работа не заканчивается после создания отличного веб-сайта-портфолио. Фактически, это только начало процесса саморекламы. Вот руководство к образцу маркетингового портфолио, которое поможет выделить наши навыки и достижения.Станьте активнее в социальных сетях, начните публиковать свои работы в Twitter, Instagram, Google Plus и Facebook со ссылками на ваш веб-сайт. Создайте свой профиль и поделитесь портфолио работ на Dribble, Behance и других подобных демонстрационных платформах.
Используйте социальные сети, чтобы представить свое портфолио как можно большему количеству людей и начать увеличивать посещаемость своего веб-сайта.
В процессе создания веб-сайта с портфолио графического дизайна важно сосредоточиться на конечном результате, которого вы стремитесь достичь.Ваше портфолио — это не витрина тщеславия, а тщательно продуманный двигатель вашего карьерного роста и расширения возможностей.
Часто задаваемые вопросы
Как создать портфолио дизайнера?
Первый шаг к созданию красивого профессионального портфолио дизайнера — это поиск подходящего конструктора веб-сайтов портфолио. Веб-сайт онлайн-портфолио лучше, чем физическое портфолио, потому что он гораздо более доступен и удобен для совместного использования.Веб-сайты-портфолио облегчают вам продвижение и продвижение себя как дизайнера.
Что должно содержать дизайнерское портфолио? Ваше дизайнерское портфолио должно содержать ваши лучшие кураторские работы, а также ваше резюме. Выбирайте предметы, которые демонстрируют широкий спектр навыков и опыта. Также убедитесь, что на вашем веб-сайте портфолио есть инструменты маркетинга и SEO, которые помогут вам расширить охват и лучше продвигать себя.
Что делает отличное портфолио дизайна?
Хорошее портфолио дизайна должно иметь четкую цель.Не просто наполняйте свое портфолио случайными частями, но добавляйте контент, который что-то рассказывает о вас и придает ценность всему портфолио. Попробуйте создать для себя фирменный стиль с помощью своего дизайнерского портфолио.
Что такое портфолио дизайна?
Портфолио дизайнеров — это тщательно отобранная коллекция лучших работ дизайнеров, демонстрирующая их навыки, методы, знания и универсальность. Портфолио дизайна важно для каждого дизайнера, чтобы получить работу и клиентов.
8 лучших примеров портфолио веб-дизайна для обучения в 2018 году
Портфолио веб-дизайна = фасад веб-страницы + возможность
Независимо от того, включает ли портфолио веб-дизайна простые веб-сайты, креативные сайты или высокотехнологичные страницы, есть одна общая черта: за всеми хорошими портфолио веб-дизайна кроются тяжелая работа и усилия дизайнеров которые черпают вдохновение из разных источников. Портфолио веб-дизайна — это не только фасад, но и воплощение профессионализма дизайнера.Для веб-дизайнера нет ничего важнее, чем серьезно относиться к дизайну своего портфолио, если вы хотите привлечь клиентов.
Изучите портфолио веб-дизайна онлайн, чтобы получить вдохновение
Хорошая дизайнерская работа — это не просто вдохновение. Он обращается к зрителю и передает идеи, которые разделяют концепции дизайна и позволяют взглянуть на самого дизайнера. Хорошо составленное портфолио веб-дизайна не только создает возможности для работы, но и укрепляет вашу репутацию. Чтобы помочь вам расширить свое портфолио и привлечь больше работы, Mockplus выбрал 8 лучших примеров портфолио веб-дизайна в 2018 году.Просматривайте их и используйте как учебные ресурсы для собственного развития.
8 лучших примеров портфолио веб-дизайна для обучения
1. Персональное портфолио
Дизайнер : Майк
Источник : Dribbble
Майк — графический дизайнер с богатым дизайнерским опытом. Он хорош в ориентированном на пользователя графическом дизайне, дизайне веб-сайтов, дизайне приложений, дизайне игр и дизайне пользовательского интерфейса, который включает логотипы, значки и иллюстрации.
Personal Portfolio — это типичный веб-дизайн, ориентированный на графический дизайн, но уникальный своим заметным фоном с яркими 3D-иллюстрациями. Сочетание графического дизайна и 3D-дизайна привлекает внимание.
2. Профили дизайнера
Дизайнер : Бен Шаде
Источник : Dribbble
Бен Шаде — дизайнер веб-интерфейсов, очень популярный на Dribbble. Из его дизайнерского портфолио видно, что он предпочитает плоский стиль дизайна пользовательского интерфейса с чистым и простым интерфейсом.
Свежий и элегантный плоский цвет пользовательского интерфейса дает людям очень удобный визуальный опыт. Подбор цветов, значки и изображения в этом портфолио веб-дизайна очень просты и понятны. Как гласит слоган в левом нижнем углу: «Меньше создавай, больше думай». Это лучший пример выражения «лучше меньше — да лучше». Портфолио должно быть сосредоточено на самой работе, а не только для показа.
3. Персональный сайт — JS-взаимодействия
Дизайнер : Дрю Эндли
Источник : Dribbble
Дрю Эндли — очень креативный дизайнер.Он уделяет большое внимание грамотному использованию визуального и интерактивного дизайна, включая подбор цветов, динамический дизайн.
JS Interactions — это портфолио веб-дизайна, основанное на интерактивном дизайне. Простой дизайн целевой страницы, плавный динамический дизайн и все визуальные эффекты очень увлекательны и привлекают внимание. Дизайн интерактивных действий естественным образом направляет отображение и чтение всего веб-сайта. Использование всплывающих окон и взаимодействия со слайдами добавляет сайту элемент веселья.
Интегрированный дизайн включает в себя предварительную подготовку интерактивного прототипа здания с такими инструментами, как Mockplus. Также необходимы различные развивающие навыки, такие как JS, для достижения реального взаимодействия на веб-сайте. Учитывая это, мы считаем, что это портфолио веб-дизайна является достойным справочником.
4. Исследование портфолио
Дизайнер : Адриан Сомоса
Источник : Dribbble
Адриан Сомоса — старший дизайнер, консультант по дизайну и наставник.Среди его клиентов Adidas, Google, Nike, Samsung и Netflix.
Это типичное портфолио персонального веб-дизайна, которое представляет собой коллекцию дизайна персонажей, личного профиля, демонстрации работ и демонстрации достижений. Его можно рассматривать как классический пример дизайна портфолио с личными работами и опытом.
Несмотря на то, что это был веб-дизайн, созданный в 2015 году, его концепции дизайна все еще заслуживают изучения. Вы можете увидеть, насколько он популярен, по количеству просмотров. Вы можете научиться использованию динамических эффектов; например, настройки плавающей прокрутки, которые заставляют фокус веб-страницы переключаться с персонажей на личный опыт и отображение работ.Даже с учетом сегодняшних новых концепций дизайна в этом портфолио есть элементы, которые все еще применимы.
Для новичка, который хочет добиться прокрутки веб-контента, первым шагом является выбор правильного инструмента дизайна. Инструмент дизайна Mockplus с его компонентами поля прокрутки, значками и текстовыми компонентами, а также гибкими настройками — отличное место для начала.
5. Портфолио
Дизайнер : Деннис Хесс
Источник : Dribbble
Это портфолио, возможно, не великолепно, но анимация переключения на странице контента очень креативна.Взаимодействие при переворачивании страниц на бумаге выходит за рамки обычного перехода между страницами и дает людям ощущение реализма при чтении.
6. Ланк — Агентство креативного дизайна и HTML-шаблон личного портфолио
Дизайнер : Риджо Джордж
Источник : Themeforest
Риджо Джордж — внештатный дизайнер из Индии, который продает свои работы по веб-дизайну на Themeforest.
Это пример адаптивного веб-дизайна, основанный на Bootstrap Framework и легко настраиваемый.Вы можете использовать его как дизайнерское агентство, личное резюме или шаблон портфолио личного веб-дизайна. Одностраничный макет, современный и чистый отзывчивый дизайн пользовательского интерфейса, 100% идеальный пиксельный дизайн, кроссбраузерная совместимость и т. Д. — вот преимущества этого современного примера веб-дизайна.
7. Active Theory Interactive Intro Страница
Designer : ACTIVE THEORY
Source : Awwwards
Active Theory — студия цифрового производства в Венеции, Калифорния.Этот веб-дизайн отличается цифровым дизайном загрузки на целевой странице и эффектом ряби на домашней странице. Динамическое фоновое изображение веб-сайта в сочетании с эффектом водной ряби, создаваемой движением мыши, делает всю веб-страницу очень шикарной. Эффекты постепенного перехода связываются с отображением проектных работ.
Фоновое изображение в современном стиле и боковая панель клавиш фортепиано показывают, что студия отдает предпочтение использованию анимационного дизайна на веб-страницах.
8.Trons — Тема WordPress для чистого портфолио и агентства
Дизайнер : pego
Источник : Themeforest
Trons — это портфолио тем WordPress для веб-дизайна. Он предоставляет чистую, лаконичную и отзывчивую минималистичную тему WordPress для творческого дизайна портфолио. Вы можете использовать эту тему для веб-сайтов агентств, веб-сайтов с индивидуальными портфолио, архитектурных агентств, фотостудий, портфолио художников, портфолио художников, работ веб-дизайна, иллюстраторов, дизайнеров-фрилансеров и т. Д.Поддержка адаптивного дизайна применима к различным браузерам устройств. 、
Краткое описание:
Эти 8 примеров портфолио веб-дизайна на 2018 год очень полезны для дизайнеров в 2018 году. Помимо врожденного таланта дизайнера, для хорошего веб-дизайна решающее значение имеют упорный труд и готовность постоянно учиться. Будьте в курсе последних примеров дизайна для веб-дизайна, дизайна портфолио, UI / UX дизайна. Всегда будьте открыты для обучения и оттачивайте свое мастерство, чтобы оставаться впереди всех.
25 лучших примеров веб-сайтов с портфолио для вдохновения в 2021 году
Хотите начать творческую карьеру? Затем вам нужно создать сайт-портфолио.
Ваше портфолио может стать местом, где вы можете выразить себя, удивить будущих работодателей и привлечь внимание к вашей работе.
Но создавать сайты-портфолио бывает непросто.
С чего начать? Какие работы вам следует включить, а какие лучше не учитывать? И это не говоря уже о дизайне и кодировании, которые используются при создании веб-сайта-портфолио.
Вот почему мы составили для вас этот список.
Вдохновляйтесь этими 29 примерами веб-сайтов-портфолио и собирайте идеи о том, что включить в свое собственное онлайн-портфолио.
Поскольку портфолио графических дизайнеров отличается от портфолио фронтенд-разработчиков, мы включили широкий спектр различных творческих областей, чтобы вы начали с правильного пути.
Создавайте, создавайте и развивайте свой бизнес с Zyro
Все фотографы, начните делать заметки: одностраничный сайт-портфолио Фрейи Маккартни — живое доказательство того, что меньше значит больше.
Благодаря простому и лаконичному дизайну веб-сайта с портфолио художника посетители могут сосредоточиться на самом главном — на ее работе.
Freya включает всю важную информацию в верхней части веб-сайта, от контактных данных до краткой биографии. Большая часть дизайна веб-сайта посвящена отображению ее работ в виде динамической сетки.
Это помогает посетителям быстро получить хорошее представление о стиле и опыте Фрейи.
Совет 💁 — Если вы только начинаете или все еще создаете сильное портфолио, веб-сайт с одностраничным портфолио, подобный этому, может стать отличным местом для начала.
В тот момент, когда вы открываете веб-сайт Антона Кристелла и перемещаете указатель мыши, вы обнаруживаете, что это как пустой холст, и вы можете рисовать все, что захотите.
Этот пример веб-сайта-портфолио является творческим и привлекает посетителей.
Если щелкнуть его имя в верхнем левом углу, откроется два варианта, куда двигаться дальше: его работа или краткая биография. Это значительно упрощает навигацию между страницами.
Уникальная домашняя страница намекает на то, как Антон Кристелл подходит к своей работе.Он сочетает в себе дизайн, графику и архитектуру.
Художник уже спроектировал многие важные коммерческие помещения и сооружения в ресторанной индустрии.
Совет 💁 — Использование макета на основе карточек может помочь вам отобразить несколько проектов в чистом и ясном виде.
Джон Грин — автор нескольких бестселлеров. Некоторые из его книг успешно экранизированы.
Он — половина Vlog Brothers — канала YouTube, который он создал вместе со своим братом в 2007 году.У них более 800 миллионов просмотров .
Вся эта информация предоставляется вам при открытии его бизнес-сайта вместе со ссылками на каждый успешный проект.
Это один из лучших способов составить резюме для веб-сайта: информация представлена в компактном виде, не заставляющем посетителей слишком много работать.
Совет 💁 — Используйте дизайн веб-сайта Грина в качестве источника вдохновения, если вы хотите быстро продемонстрировать свой опыт.
Studio Schurk — студия дизайна, анимации и иллюстраций.Это сразу видно на главной странице, так как дизайн портфолио показывает некоторые примеры их работ в качестве фона.
Прокрутите немного ниже, чтобы увидеть их анимацию в действии, а также их проекты и портфолио.
Studio Schurk была основана Мириам Книжфф, иллюстратором, и Венди ван Вин, аниматором.
Совет 💁 — Если у вас есть бизнес, похожий на Studio Schurk, размещение нескольких примеров ваших работ на домашней странице может дать потенциальным клиентам возможность получить представление о том, на что способна ваша студия.
Дженнифер Фернандес — писатель и редактор, работавшая для Architectural Digest и других известных компаний. Ее работы были представлены в известных журналах, таких как The Wall Street Journal.
Пример ее портфолио на веб-сайте прост, поскольку она сразу дает понять, что она писатель и редактор. У нее есть названия должностей под своим именем, которые затем связаны с различными категориями письма, которые она может делать.
В этих категориях письма она дает ссылки на все, что когда-либо писала.
Веб-сайт портфолио Дженнифер Фернандес является источником вдохновения для других сайтов, которые хотят привлечь внимание посетителей минималистским подходом и при этом продемонстрировать сильное портфолио.
Совет 💁 — Любому писателю или редактору, которому не удалось создать бесплатную копию, было бы неплохо черпать вдохновение из этого веб-сайта для своего собственного дизайна портфолио.
Еще больше вдохновения
Лучшие примеры персональных веб-сайтов, которые могут вас вдохновить
7 лучших примеров свадебных сайтов
12 вдохновляющих примеров фотографий на веб-сайтах
12 минималистских примеров веб-сайтов, которые вдохновят вас
Топ-15 примеров профессиональных резюме веб-сайтов
21 фантастических примеров веб-сайтов для блогов
Шон Хэлпин из Торонто, веб-дизайнер.Его работа привела к созданию нескольких тем WordPress, дизайну веб-сайтов и приложений, дизайну пользовательского интерфейса и пользовательского интерфейса, а также дизайну интерфейсов.
Информация, отображаемая на его домашней странице, информативна и лаконична. С другой стороны, страницы о его работах визуально привлекательны.
Он также сообщает посетителям сайта, что доступен для внештатной работы, помещая контактную форму прямо там, чтобы ее могли заполнить заинтересованные потенциальные работодатели.
Это упрощает привлечение большего числа клиентов.Помните: правильное размещение кнопок CTA (призыв к действию) увеличивает коэффициент конверсии.
Совет 💁 — Запустите размещение CTA с помощью инструмента AI Heatmap, чтобы убедиться, что вы оптимизировали их до совершенства.
Тара Пиксли — фотожурналист и профессор визуальной журналистики. Она имеет более чем десятилетний опыт работы фотографом в различных глобальных новостных организациях.
Другие ее работы, такие как документальные фильмы и сценарии, также получили международное признание.Одна из ее статей на обложке была даже удостоена награды как лучшая отдельная статья B2B.
На веб-сайте-портфолио Тары Пиксли с таким количеством примеров и идей для навигации по веб-сайту используется горизонтальная прокрутка.
Это забавное изменение по сравнению с вертикальной прокруткой, которая есть на большинстве веб-сайтов, и, безусловно, облегчает запоминание этого веб-сайта.
Совет 💁 — Рассмотрите возможность создания своего веб-сайта на основе нетрадиционного метода навигации, чтобы заинтересовать пользователя и продемонстрировать свои навыки.
MDZ Design была основана Стейси Мендес, которая более десяти лет занимается коммерциализацией и повышением ценности продуктов, ориентированных на клиента.
Она помогла своим клиентам создавать знаковые продукты, некоторые из которых являются лидерами на их рынках.
Ее домашняя страница великолепна, потому что она сразу объясняет, что такое MDZ Design, но не слишком подробно.
На нем есть ссылка на видео-пример с дополнительной информацией, и есть даже кнопка, чтобы запланировать звонок напрямую со Стейси.
Поговорите о дизайне веб-сайтов, который должен быть ясным и кратким, а также прекрасно работает для привлечения потенциальных клиентов.
Совет 💁 — Не бойтесь размещать текст на своем веб-сайте. Хотя тенденция может двигаться в сторону минимальных макетов, нет ничего плохого в том, чтобы размещать нужную информацию на странице.
Гари Вайнерчук — председатель VaynerX. Это материнская компания нескольких дочерних компаний, специализирующихся на СМИ и образе жизни.
Он также является популярным оратором и опытным автором.Он пятикратный автор бестселлеров New York Times с большим количеством замечательных работ, которыми можно похвастаться.
Пример веб-сайта портфолиоГэри Вайнерчука содержит несколько вещей, на которые вы можете черпать вдохновение.
Во-первых, он включает короткий видеомонтаж о своей жизни с краткими упоминаниями о его навыках и достижениях.
Во-вторых, поскольку он активно участвует в медиа, он публикует свои статьи о медиа и связывает свой другой медиа-контент, такой как подкасты, Snapchat и канал YouTube.
Совет 💁 — Не показывайте ВСЕ свои работы на веб-сайте своего портфолио. Будьте избирательны и делайте все возможное — ни у кого нет времени пролистывать работу, проделанную десятилетиями.
Роберт Лоулер — фотограф с шестнадцатилетним опытом работы. Он давно занимается модной индустрией, что сильно повлияло на его фотографию.
Есть много чего узнать о веб-сайтах с портфолио фотографий, но вы можете начать с веб-портфолио Роберта Лоулера.
Во-первых, он размещает подборку своих лучших работ прямо на посадочной странице. Это производит отличное первое впечатление.
Создание галерей ваших работ на вашем веб-сайте помогает потенциальным клиентам лучше понять ваши возможности. Это также уменьшает беспорядок на главной странице.
Совет 💁 — Свяжите свое портфолио с социальными сетями . Это облегчает людям обмен вашим контентом и, таким образом, увеличивает охват рынка.
Мелани Дэвид — дизайнер UX австрийского происхождения и арт-директор из Берлина.Среди ее работ — Austria Tourism, Pumatrac (приложение для бега) и Mycomfort (приложение для управления отоплением).
Очевидно, что ее мышление ориентировано на пользователя. Ее дизайн визуально привлекателен благодаря ее любви к эстетике.
Мелани демонстрирует свои работы творчески и информативно. Она включает изображения, которые представляют ее работу и подробно объясняют ее процессы.
Все это создает безупречный пользовательский интерфейс и общий веб-дизайн при просмотре веб-сайта ее портфолио.
Вы можете почерпнуть вдохновение из дизайна ее веб-сайта, чтобы сделать ваше онлайн-портфолио удобнее для пользователей. В конце концов, кто может лучше посоветоваться с веб-дизайном, чем сама веб-дизайнер?
Совет 💁 — Используйте микровзаимодействия и запускаемые пользователем анимации на своей странице, чтобы помочь пользователю перемещаться по вашему сайту. Это большой тренд дизайна на 2021 год, который поможет вашему сайту подняться на новый уровень.
Крис Раунд — фотограф изобразительного искусства, специализирующийся на съемке пейзажей.Он документирует, как люди художественно улучшают свое окружение.
Его работа фотографа отмечена наградами как на местном, так и на международном уровне.
Крис работал в рекламе, прежде чем стать фотографом, где он выиграл призы, в том числе Гран-при в Каннах .
Как и Тара Пиксли, на сайте Криса Раунда для навигации используется горизонтальная прокрутка. Разница между ними заключается в макете домашней страницы.
Совет 💁 — Используйте хронологический порядок, чтобы ваши примеры были аккуратными и аккуратными.
Диана Матар — художница из Калифорнии, которая занимается фотографией.
Она получила несколько международных наград, а ее работы выставлялись в известных галереях и музеях по всему миру.
Неудивительно, что сайт Дайаны Матар является одним из самых креативных и информативных примеров портфолио из e в этом списке, и на нем много белого пространства.
Это главным образом потому, что она предоставляет информацию о своих недавних и предстоящих делах.
Она также предоставляет полную информацию обо всей работе, которую она когда-либо выполняла.
Совет 💁 — Ваше портфолио должно демонстрировать вашу работу, но также давать возможность потенциальным клиентам прийти и увидеть вас лично.
Брайан Джентри — оператор-постановщик из Нью-Йорка, работавший над документальными, рекламными, художественными и фирменными фильмами.
Он включает ссылки на свои работы на своем веб-сайте, а также эскизы каждого проекта.
Это также означает, что его видео можно воспроизводить, не покидая веб-сайта.
Это творческий способ удержать посетителей на вашем сайте, чтобы сразу увидеть другие проекты, и это один из самых оригинальных примеров портфолио в этом списке.
Совет 💁 — Вместо того, чтобы ссылаться на другие видео-сайты, видео встраиваются на этот сайт в карточном макете для более быстрой загрузки.
Erik Andersson Architects — студия в Стокгольме. Студия работала над проектами от инфраструктуры до дизайна мебели.
Студия была приглашена на несколько шведских и международных дизайнерских конкурсов и завоевала множество международных наград.
Неудивительно, что их пример веб-сайта портфолио имеет чистый, минималистичный дизайн с очень удобной системой навигации.
Совет 💁 — Организуйте всю свою работу по четким категориям, по которым посетители могут легко перемещаться.
Дэнни Джонс — 3D-дизайнер из Сан-Франциско.
В настоящее время он работает в Facebook и работал в нескольких крупнейших компаниях технологической индустрии, включая Dropbox и Google.
Веб-сайт этого дизайнера — один из самых креативных веб-сайтов-портфолио в этом списке.
Его домашняя страница привлекает внимание посетителей коллекцией его работ, смешанных с забавной фоновой картинкой.
Его пример веб-сайта портфолио также информативный . В нем он объясняет процессы каждого дизайн-проекта с изображениями от начала до конца.
Совет 💁 — Следуйте примеру Дэнни, перечислите инструменты, которые вы используете, поделитесь опытом и предоставьте ссылки, чтобы посетителям было проще связаться с вами.
Если вы ищете хорошие примеры портфолио графического дизайна, вам стоит посмотреть, как это делает Эллисон Братник.
Сетка s популярны в дизайне портфолио в целом, но Эллисон подходит к своему веб-дизайну с новой точки зрения.
Использование уменьшенных изображений для предварительного просмотра — это умный способ решить проблему, с которой сталкиваются многие признанные профессионалы по мере роста их дизайнерских портфелей.
Эллисон использует страницу своего портфолио в качестве целевой страницы для своего веб-сайта.Это отличная тактика, чтобы убедиться, что первое, что видят посетители, — это ее лучшие работы.
У нее также есть отдельная страница о себе, которая хорошо видна из меню слева.
Совет 💁 — Для многих графических дизайнеров портфолио — частые спутники резюме и заявлений о приеме на работу. Если у вас обширное портфолио, возможно, будет полезно выбрать сетку меньшего размера в дизайне вашего веб-сайта.
Ling K — еще один сайт-портфолио, на котором вы можете черпать вдохновение.
Портфолио графического дизайнаLing — отличный пример веб-дизайна, ориентированного на продвижение последних работ дизайнера.
Вместо того, чтобы отображать все свои работы на домашней странице, Линг сохраняет свежесть, классифицируя веб-сайт своего портфолио.
Четкий и минималистичный веб-дизайн выделяет портфолио на белом фоне.
Любому графическому дизайнеру следует подумать о том, чтобы сделать свои дизайнерские портфолио расширением своих навыков, и у Линг есть четкие правила бренда на своем веб-сайте.
Совет 💁 — Используйте предопределенную цветовую палитру и набор, чтобы добавить приятное ощущение сплоченности всему сайту вашего портфолио.
Внимание, геймдизайнера : сайты с личным портфолио предназначены не только для фотографов и графических дизайнеров.
Натали Джанки доказывает, что дизайнеры игр, а также другие разработчики веб-дизайна, серверной части и внешнего интерфейса могут извлечь выгоду из стильного веб-сайта-портфолио.
Действительно, дизайн веб-сайта Jankie явно вдохновлен видеоиграми и фильмами, а черный фон выделяет белые текстовые разделы.
СайтJankie состоит из трех разделов. Обширная целевая страница дает потенциальным клиентам четкое представление о ее опыте и навыках, в то время как специальные страницы проектов на сайте демонстрируют работу, за которую она отвечала в творческой студии.
Совет 💁 — Не бойтесь смелых цветовых решений, особенно если вы работаете в технологической нише.
Вы ищете уникальное портфолио веб-дизайна, которое должно удивить посетителей?
Джей ван Хаттен (Jay van Hutten) — дизайнер игр и уровней с сайтом-портфолио, который может остановить любого.
Для навигации по его веб-сайту посетители должны использовать боковые стрелки для горизонтальной прокрутки веб-сайта влево или вправо. Различные проекты, над которыми работал ван Хаттен, также можно просмотреть, щелкнув квадратные значки внизу страницы.
Выполнение чего-то отличного от традиционного процесса веб-дизайна мгновенно привлекает посетителей по-новому. Это похоже на макет на основе карт, но в этом портфолио Джей ван Хаттен позволяет своей истории занять центральное место
Совет 💁 — Попробуйте горизонтальную прокрутку вместо более традиционной вертикальной навигации по страницам.Это может немного дольше держать посетителей в курсе различных проектов и потрясающей работы над вашим веб-сайтом-портфолио.
Если вы занимаетесь графическим дизайном, неудивительно, что дизайн вашего портфолио может быть решающим фактором для клиентов, которые хотят с вами связаться.
Финская студия-иллюстратор Лотта Ниеминен уделяет пристальное внимание общему дизайну веб-сайта и тщательно сочетает его дизайн с другими своими работами.
Это не только делает веб-сайт высокопрофессиональным, но также подчеркивает ее профессиональный бренд и способности иллюстратора и дизайнера.На ее целевой странице отображается ее полное портфолио, и каждый представленный проект перенаправляет посетителя на страницу с более подробной информацией о рассматриваемом проекте.
Совет 💁 — Простое центрированное меню вверху страницы упростит навигацию по вашему портфолио.
Не для сложного или яркого веб-дизайна?
Сделайте то, что сделал Дин Тейт, и создайте простой дизайн портфолио, который выполняет свою работу и в котором легко ориентироваться.
Тейт — разработчик игр, и его целевая страница портфолио веб-дизайна дает четкое представление о самом человеке и основных проектах, над которыми он работал.В верхнем меню есть страницы с более подробным описанием некоторых кураторских проектов, в которых он участвовал.
Выбор простой структуры сайта, белого фона и четкой типографики помогает посетителям сосредоточиться на содержании веб-сайта-портфолио, а не отвлекаться на яркую графику и другие функции.
Совет 💁 — Не бойтесь попасть на свой сайт. Тейт получает баллы за то, что в своей статье о себе изображает себя в голове. Ничто не укрепляет доверие лучше.
Любой творческий профессионал в области кино может вдохновиться портфолио Пола Бартона по веб-дизайну.
По сравнению со многими другими дизайн сайта Бартона основан на том принципе, что меньше — больше .
С простым логотипом, доминирующим в верхней части страницы, основное внимание на целевой странице уделяется двум большим изображениям в центре.
Посетитель может выбрать просмотр фильмов или фотографий Бартона, которые аккуратно отображаются в минималистичных сетках фотографий.Каждый проект открывается на отдельной странице и предлагает краткое изложение основных моментов.
Совет 💁 — Минималистский веб-дизайн — это больше, чем просто тенденция, это утверждение, которое говорит, что вы верите, что ваша работа говорит сама за себя.
Сайт портфолио этого кинематографиста — отличный пример того, как создать эффектный дизайн портфолио.
Лаура Беллингхэм показывает вращающуюся карусель своих кадров в качестве фона своей целевой страницы. Эти большие и красочные изображения доминируют на странице и сразу привлекают внимание посетителей.
Меню специально написано тонким и простым шрифтом, чтобы логотип и фон занимали центральное место.
Вам следует рассмотреть аналогичный подход, если у вас есть портфолио с высокой степенью визуализации и вы хотите произвести впечатление еще до того, как посетитель просмотрит отдельные проекты на вашем сайте.
Следующий раздел на целевой странице представляет собой квадратную сетку с примерами ее работ, а раздел «О компании» и официальное резюме расположены в нижней части страницы.
Это позволяет легко по-настоящему взаимодействовать с посетителями и показывать им реальные примеры того, что вы могли и делали в прошлом.
Совет 💁 — Изображения во всю ширину — идеальный способ для визуальных рассказчиков показать свою работу. Если вы фотограф, оператор или графический дизайнер, это может быть для вас.
Создание портфолио веб-дизайна не так сложно, как вы думаете.
На самом деле, если вы посмотрите на Робби Леонарди, он может быть забавным, информативным и вдохновляющим для потенциальных клиентов.
Сайт-портфолио Леонарди отдает предпочтение веселому, игровому дизайну. По сути, это одностраничный веб-сайт, но он предлагает множество сложных функций, таких как всплывающие окна и скрытые функции для каждого из различных разделов.
Наличие действительно выдающегося веб-сайта-портфолио помогает Леонарди также продемонстрировать свои навыки веб-дизайнера. Поскольку его сайт также включает в себя множество тематических исследований и примеров дизайна веб-сайтов от его предыдущих клиентов, он может легко доказать свою универсальность будущим клиентам.
Совет 💁 — Как веб-дизайнер, веб-инфраструктура должна быть вашим домом: продемонстрируйте, что вы знаете ее наизнанку, с помощью портфолио веб-дизайна.
В этом списке примеров портфолио сайт Казуки Ноды выделяется своей креативностью. Конечно, если вы попадете на это портфолио веб-дизайна из поисковых систем, вы будете впечатлены количеством уникальных элементов на странице.
Портфолио, подобных этому, должно стать источником вдохновения для любого, кто хочет создать сайт-портфолио веб-дизайна.
Кадзуки Нода создает работы, которые красиво представлены на его сайте. Как арт-директор и дизайнер продукта, для Ноды, несомненно, важно, чтобы вы могли перемещаться по его работам, как если бы они действительно были перед вами.
Совет 💁 — Портфолио интерактивного веб-дизайна — верный способ привлечь внимание к себе в Интернете.
Это портфолио веб-дизайна для Лизы Коваловой (внештатный веб-дизайнер) — именно то, что вы ожидаете от собственного веб-сайта дизайнера UX / UI.
Что касается фактического портфолио веб-дизайна, этот сайт использует одностраничный макет, который позволяет посетителю легко просматривать все различные проекты, которые она недавно завершила.
Поскольку она дизайнер веб-сайтов, а не дизайнер продуктов, лучшее свидетельство качества ее работы — это сами эти веб-сайты.
Сайт Лизы Коваловой, по сути, просто должен действовать как рекламный щит, на котором можно найти ссылки на всю большую работу, которую она проделала за последнее время, и предоставить контактную информацию.
Совет 💁 — Движущиеся элементы и сложные варианты веб-дизайна на каждой странице — отличный способ сразу же заявить о своих навыках.
Lone Palmus доказывает, что программирование — это искусство.
Minimal — тема этой копенгагенской фирмы, и кажется, что Lone Palmus предпочел бы, чтобы работа говорила сама за себя.
Их сайт представляет собой необычное сочетание статических элементов, пробелов и видео с возможностью прокрутки для загрузки, которые позволяют размещать на странице более динамические элементы, не занимая слишком много полосы пропускания.
В конце концов, у Lone Palmus достаточно простой одностраничный сайт, который служит для отображения последних проектов и предоставления контактной информации в ясном и стильном формате.
Совет 💁 — Минимализм работает. Этот стильный и неподвластный времени сайт-портфолио в 2031 году будет выглядеть так же хорошо, как и в 2021 году.
Портфолио веб-дизайнаRock + Poppins выглядит как нечто среднее между интернет-магазином-бестселлером и студией полиграфического дизайна с исключительным вниманием к деталям.
Rock + Poppins с изображениями во всю ширину и большим количеством пустого пространства является отличным примером демонстрации работы над портфолио веб-дизайна в соответствии с крупнейшими тенденциями дизайна 2021 года.
В отличие от многих портфолио в этом списке, этот сайт не фокусируется на цифровых продуктах, а скорее черпает вдохновение в интерьере, архитектуре, эмпирическом дизайне и искусстве одновременно.
Перемещаясь между жилым и коммерческим сектором, Rock + Poppins демонстрирует множество разных стилей в одном месте.
Для сохранения единства эти два аспекта бизнеса разделены на отдельные страницы.
Совет 💁 — Это один из немногих примеров портфолио в этом списке, в котором не выбирается настройка одностраничного веб-сайта. Если у вас также много разных стилей, этот макет имеет смысл.
Что такое онлайн-портфолио?Интернет-портфолио — это сайт для демонстрации чьих-либо лучших работ.
Веб-сайты портфолио обычно создаются людьми, которые хотят поделиться своими творениями и знаниями с более широкой аудиторией.Многие творческие профессионалы отдают предпочтение веб-сайтам-портфолио, но консультант или специалист по маркетингу также могут получить от них пользу.
Онлайн-портфолио может:
- Увеличить присутствие в Интернете и привлечь клиентов . Привлекательный и информативный сайт с хорошим SEO будет хорошо ранжироваться в результатах поиска, предлагая вашу работу более широкой аудитории.
- Сделайте ваш вид более профессиональным . Веб-сайты-портфолио — отличный способ продемонстрировать свой опыт. Продемонстрируйте свой авторитет и навыки в своей отрасли и по возможности включите тематические исследования.
- Помогите вам отслеживать свои достижения . Регулярное обновление веб-сайта с портфолио облегчает вам подготовку к собеседованию и помогает не отставать от профессионального развития.

 Проявите свой авторитет и навыки в своей отрасли и по возможности включите тематические исследования.
Проявите свой авторитет и навыки в своей отрасли и по возможности включите тематические исследования.