Конструктор мобильных приложений: ТОП-10 бесплатных и платных
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- TikTok
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- 10 лучших программ для онлайн-записи клиентов и бронирования
ТОП-10 конструкторов мобильных приложений: бесплатные и платные
Инфлюенсеры: кто это и как с ними работать
Как открыть магазин на Авито: пошаговая инструкция
Что такое Performance-маркетинг и зачем он вашему бизнесу
- 10 лучших программ для онлайн-записи клиентов и бронирования
ТОП-10 конструкторов мобильных приложений: бесплатные и платные
Инфлюенсеры: кто это и как с ними работать
Как открыть магазин на Авито: пошаговая инструкция
Что такое Performance-маркетинг и зачем он вашему бизнесу
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Новые опции и таргетинги для видеорекламы в Дисплее и Директе Как добавить уточнения в объявление Яндекс.Директ. Количество уточнений, длина в символах Дневной бюджет в Яндекс.Директ: стандартный и распределённый Директ обновил своё мобильное приложение
- SEO
- ВсеSEO кейсы Яндекс ИКС: что такое Индекс качества сайта и как его проверить Апдейты поисковиков: как сообщить клиенту о просадке позиций и выжить Где купить ссылки для продвижения сайта: обзор 10 бирж ссылок Файл Robots.txt: создание, настройка, проверка и индексация сайта
- SMM
Легкое программирование с конструктором Cubroid
Он позволяет ребенку проработать собственный проект робота, а после воплотить его в реальность.
Cubroid — конструктор, идеально подходящий для того, чтобы открыть детям мир технологий и программирования и развить у ребенка творческое мышление.
Набор, состоящий из программируемых и связующих элементов, прост в освоении для детей любых возрастов. Рекомендуется для использования детьми старшего дошкольного возраста и учениками начальной школы. С помощью конструктора Cubroid дети легко втянутся и заинтересуются основам кодировок, программирования и создания алгоритмов.
В отличие от других программируемых конструкторов Cubroid обладает невероятно низким порогом вхождения и удивительно легок в освоении и работе. Разработанный профессиональными учеными и специалистами по работе с детьми, он позволяет любому ребенку проработать свой собственный проект робота, а после воплотить его в реальность. Купить конструктор можно на нашем сайте edusnab.ru
Причины выбрать конструктор Cubroid:
- Простое в освоении и затягивающее программирование можно осуществлять, используя любые устройства: планшет, компьютер и смартфон;
- Легкое в управлении и красочное приложение, которое с помощью элементарных программных приемов позволяет научить робота множеству уникальных движений;
- Процесс программирования роботов, созданных с помощью Cubroid, развивает творческое мышление ребенка;
- Cubroid — отличная основа для перехода на более сложный уровень программирования. Играя и творя, ваш ребенок сможет научиться основам работы в Scratch — более сложном и комплексном приложении для программирования. Это приложение используется более опытными программистами, которые хотят глубже погрузиться в тематику;
- Даже если у ребенка нет компьютера или смартфона, он все равно сможет управлять роботом в автоматическом режиме. С помощью конструктора легко в несколько шагов можно построить мастер-блок, своеобразный пульт управления проектом. Используя мастер-блок, ваш ребенок будет обладать возможностью менять режимы работы робота без использования какого-либо гаджета.
- Элементы конструктора Cubroid подходят для использования их в связке с блоками конструкторов Lego. Совмещая детали этих двух конструкторов, ребенок откроет для себя бесконечное поле для экспериментов, ограниченное лишь его воображением.
Cubroid — идеальный развивающий конструктор для творческого ребенка!
www.1obl.ru
Создание и продвижение лендинга самостоятельно: пошаговая инструкция. Конструкторы лендингов
14.09.15 32KСоздание лендинг пейдж (landing page ) или посадочной страницы, страницы приземления, максимально упрощает путь пользователя к желанной для вас цели. Такая страница призвана воздействовать на базовые инстинкты человека, побуждать его к совершению целевых действий: кликнуть, позвонить, заказать, купить «прямо сейчас ».
Лэндинги наилучшим образом подходят для проведения рекламных кампаний для конкретной услуги или предложения с уникальной (низкой) ценой, а также для привлечения целевой аудитории из систем контекстной рекламы Google AdWords
, Яндекс.Директ
, социальных сетей и email-рассылок:
Что такое Landing Page?
Landing page – отдельная страница, которая используется для:
- реализации конкретного товара или услуги;
- создания подписной базы.
Решив создать лендинг пейдж, вы должны использовать необходимые триггеры влияния, подталкивающие пользователя к быстрому принятию решения (приобрести продукт, внести сведения для получения скидки, пройти курс, вебинар и т.п .).
С точки зрения пользователя лендинг пейдж – страница, на которой он оказывается после нажатия на информер, баннер, рекламный пост и т.п. Посадочная страница в корне отличается от интернет-магазина. Для продажи одного продукта и проведения одной рекламной кампании создается своя страница, и применяются разные триггеры влияния.
Типы лендинг пейдж:
- Автономный . Это самый распространенный тип посадочных страниц. Основная задача – побуждение пользователя к покупке или определенному действию, рекомендуемому страницей;
- Микросайт . Небольшой, чаще отдельный сайт, состоящий не более чем из 5 страниц, содержащих информацию о товаре или услуге;
- Главный сайт . Для страницы приземления использует одну или более страниц ресурса;
- Лендо-сайт . Ресурс, который полностью состоит из независимых целевых страниц:
Типы целевых страниц
- Рекламные . Содержат большое количество текста, графическую и видео информацию об услуге;
- Вирусные . Реклама замаскирована под статью или игру. Зачастую в ней задействованы электронная почта, социальные сети, чаты;
- Целевые лид-страницы . Предназначены для сбора информации о целевой аудитории, как правило, содержат минимум информации.
Грамотно составленная посадочная страница позволяет повысить конверсию посетителей в реальных покупателей.
Зачем нужны Landing Page?
Основное предназначение лендинг пейдж – продажа. Страница приземления содержит продающий текст, презентацию товара или услуг
timegarant.ru
Конструктор Блогов. Вступление. — БЛОГИ TERRAMUSIC
Мы предлагаем воспользоваться нашей системой Блогов для ваших публикаций, статей или постов. Встроенный конструктор контента поможет вам быстро формировать материалы, используя блоки и инструменты по оформлению. Конструктор помогает создавать Блоги в структурированной и упорядоченной форме. Весь процесс происходит быстро, просто и доступен для использования любым пользователем.
Создание нового Блога
Конструктор позволяет быстро формировать контент используя блоки и размещая их один за одним, а так же перетаскивая блоки в нужное место контента. Нижеследующее руководство может помочь вам в создании своего первого блога.
Для начала, нажмите на кнопку с изображением карандаша, как показано на рисунке ниже, чтобы перейти в конструктор и начать создавать свою первую статью.
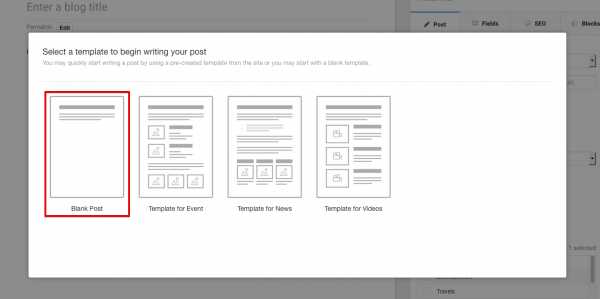
Выберите шаблон контента. Для примера мы будем использовать пустой шаблон. Нажмите на него , чтобы начать создавать свой блог.

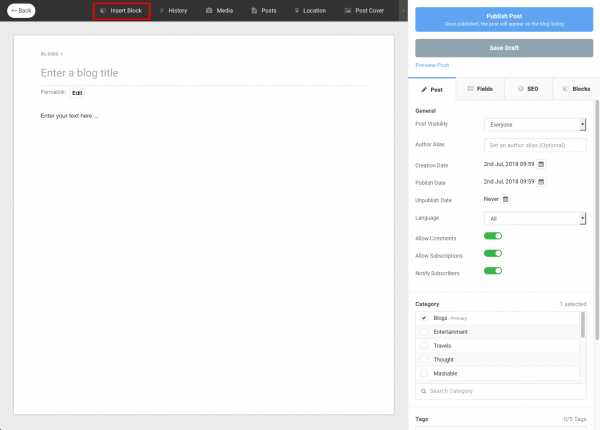
На скриншоте ниже, показан внешний вид конструктора выглядит при первой загрузке. В самом верху размещено меню которое показывает доступные варианты по управлению и настройкам материала.
Укажите загаловок статьи, выберите изображение для обложки статьи которое будет отображаться в анонсах. В правом выплывающем блоке в настройках укажите подходящую категорию для размещения поста, укажите теги для более быстрого доступа к вашей статье.

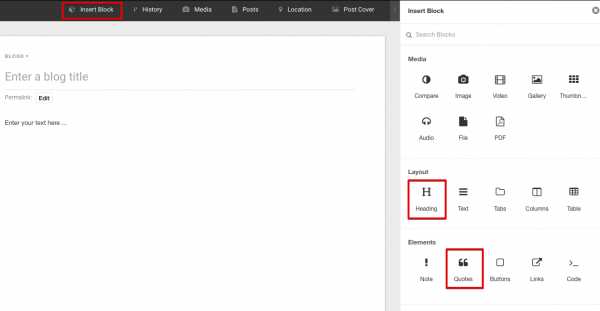
Для того чтобы начать формирование статьи, мы воспользуемся кнопкой «Вставить блок». Эта кнопка используется для отображения списка доступных блоков, которые можно использовать для вашего блога. Список блоков отображается в виде выплывающего окна справа налево.

Добавление блоков
Есть два способа добавления блоков. Нужно кликнуть на нужный блок из списка и перетащить блок в нужное место контента. Функция перетаскивания полезна, когда вы перемещаете ваш блок между другими блоками.
Пример с длинным содержанием.
Функция перетаскивания полезна, если ваш материал имеет длинное содержание.
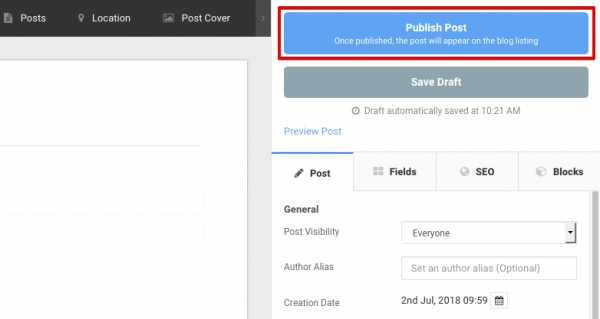
Публикация поста
После того, как вы завершили создание поста или статьи и вы удовлетворены его содержанием и внешним видом нажмите на кнопку «Опубликовать запись». После публикации пост появится в списке новых постов, на главной странице Блогов. Если вам нужно сохранить материал без публикации на сайте, то нажмите кнопку «Сохранить как черновик».

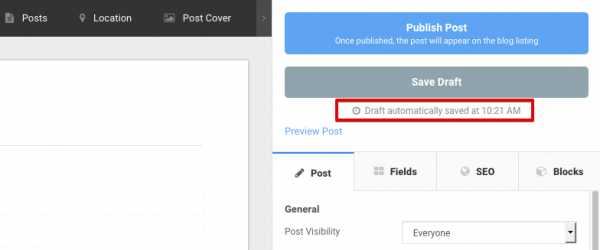
Автоматическое сохранение
Автоматическое сохранение записывает текущее состояние материала через каждые 90 секунд. Эта функция гарантирует, что недавно разработанный блог не будет удален, если вы случайно закрыли браузер. На скриншоте ниже показано, когда в последний раз проект ваш блог был сохранен.

www.terramusic.ru
Puzzle It! — Конструктор пазлов.
Инструкция к Игре
Как играть?
После успешной загрузки пазла все элементы, которые могут быть перенесены, собраны в левой части экрана. Поле для сбора пазла не ограничено по высоте и ширине, но если пазл в собранном виде явно больше — поле для сборки будет автоматически увеличено. Однако даже здесь нет никаких ограничений — вы вольны сдвигать элементы по всей странице.
Note! Не допускайте того, чтобы элемент пазла случайно вылетел за верхнюю или левую границу окна браузера. В данный момент нет возможности достать их оттуда.
Перенести элемент пазла можно мышкой. Для этого нужно навести курсор на один из элементов, нажать левую клавишу мышки и, не отпуская, переместить элемент на выбранное вами место.
В сложном варианте сборки элементы пазла не только перемешаны между собой, но и перевернуты (всего возможно 4 варианта перевернутого элемента. На 0, 90, 180 и 270 градусов соответственно.). Для того, чтобы перевернуть элемент в нужный вам угол, достаточно во время переноса прокрутить колесико мышки, а пользователям мышки без колесика — нажать на клавишу «пробел» на клавиатуре.
Для того, чтобы объединить два элемента пазла между собой — достаточно поднести мышью один из элементов к границе соединения и отпустить клавишу мыши. При этом, если вы поднесли действительно правильный элемент, он автоматически притянется к своему соседу. Эти элементы при перемещении и переворачивании уже не будут разъединены.
Основные функции
Таймер: В левом верхнем углу поля для сборки расположен Пользовательский таймер, отражающий ваше личное время сборки пазла и практически ни на что не влияющий. Его можно выключать, когда вы отходитье от компьютера и включать заново.
Сохранение: Функция сохранения похволяет вам сохранить текущий статус сборки пазла и вернуться к вашему сохранению позже. В случае успешного сохранения с верхней части поля для сборки появится соответствующая кнопка, позволяющая загрузить ваше сохранение. Так же вы увидите уведомление в правом верхнем углу о успешном сохранении пазла. Учтите так же то, что если вы — незарегистрированный пользователь, то ваше сохранение будет привязано к текущему браузеру. Для возможности сохранять пазлы и собирать их на других компьютерах необходимо зарегистрироваться.
Изменение цвета фона: Полезная функция для сборки однотонных, либо эе очень светлых или очень темных пазлов. Позволяет изменять цвет поля для сборки и откужающих элементов. В правом нижнем ушлу поля для сборки расположены несколько квадратов разных цветов. Для изменения цвета фона достаточно кликнуть по одному из них мышкой.
Подсказка: Так же достаточно полезным бывает при сборке больших пазлов «подглядывать» на то, как выглядит оригинал. Для этого нужно подвести мышку в правый верхний угол поля сборки и навести ее на ссылку «подсказка». При этом уменьшенное изображение оригинала будет показанно вам автоматически и спрятано снова, как только вы уберете мышь с ссылки.
Комментарии: В любой момент времени вы можете оставить текстовый комментарий к собираемому вами пазлу. Страница при этом не будет перегружена и вы не потеряете результаты сборки. Есть еще одна интересная возможность — если кто-то собирает пазл вместе с вами и оставит к нему комментарий — вы его сможете увидеть, так как он автоматически загрузится к вам на страницу. Таким образом можно общаться с другими посетителями, не отрываясь от игры.
Кликните для закрытия.
puzzleit.org
Только интроверты могут увидеть ВСЕ спрятанные 9 картинок. Получится ли у вас?
Тест — Только интроверты могут увидеть ВСЕ спрятанные 9 картинок. Получится ли у вас?Только интроверты могут увидеть ВСЕ спрятанные 9 картинок. Получится ли у вас?
Оказывается, узнать, интроверт человек или экстраверт, можно с помощью визуальных образов. К примеру, мозг у интровертов работает так, что только им удается разглядеть ВСЕ 9 спрятанных изображений на картинках из этого теста. Пройдите его, чтобы окончательно определить, какой у вас тип личности.
Идет подсчет результатов
11
Выберите, что Вас интересует:
Поделиться тестом:
687 просмотров Верно 37 / С ошибками 410Попробуйте пройти эти тесты:
Большой тест на интеллект: узнай свой процент знаний
HTML-код Всякие Научные Штуки Количество прохождений: 609 230 799 642 просмотров — 11 февраля 2019 Пройти тестНасколько хорошо вы знаете географию России?
HTML-код Андрей Количество прохождений: 277 878 385 037 просмотров — 28 января 2019 Пройти тестЦветовой тест на возраст
HTML-код Андрей Количество прохождений: 252 097 349 801 просмотров — 27 августа 2018 Пройти тестЕсли сможете закончить 13 крылатых фраз, то вы настоящий интеллигент
HTML-код Андрей Количество прохождений: 217 924 332 620 просмотров — 18 августа 2019 Пройти тестЕсли вы знаете, где находятся эти города, то ваши знания географии достойны аплодисментов!
HTML-код Андрей Количество прохождений: 316 432 496 739 просмотров — 14 февраля 2019 Пройти тестТест Роршаха расскажет, что сейчас творится у вас в голове
HTML-код Андрей Количество прохождений: 307 298 411 158 просмотров — 22 февраля 2019 Пройти тестЕсли ответите на все вопросы нашего теста без ошибок, то можете считать себя уникумом с высоким IQ
HTML-код Андрей Количество прохождений: 343 764 508 253 просмотров — 25 февраля 2019 Пройти тестВы невероятно умны, если смогли пройти этот тест на 10 из 10
HTML-код Андрей Количество прохождений: 337 333 569 901 просмотров — 21 февраля 2019 Пройти тестА насколько вы умны?
HTML-код Никитин Константин Количество прохождений: 691 988 1 032 886 просмотров — 20 февраля 2017 Пройти тестЭтот тест определит 5 главных черт Вашего Характера
HTML-код Никитин Константин Количество прохождений: 205 312 276 788 просмотров — 03 января 2017 Пройти тестЕсли закончите цитаты из советских фильмов на 14/14, то вы наверняка родились в СССР
HTML-код Андрей Количество прохождений: 234 523 326 745 просмотров — 13 марта 2019 Пройти тестМировые столицы
HTML-код Travel Business School Количество прохождений: 205 361 259 175 просмотров — 17 июля 2018 Пройти тестТест: Узнайте в каком году вы должны были родиться на самом деле?
HTML-код Никитин Константин Количество прохождений: 213 746 280 021 просмотров — 25 декабря 2016 Пройти тестНасколько вы эрудированны?
HTML-код Андрей Количество прохождений: 203 838 262 530 просмотров — 23 января 2019 Пройти тестНасколько уникальна ваша личность?
HTML-код Никитин Константин Количество прохождений: 363 664 499 717 просмотров — 26 декабря 2016 Пройти тестК какому типу женщин вы относитесь?
HTML-код Никитин Константин Количество прохождений: 198 188 250 803 просмотров — 24 февраля 2017 Пройти тестТест на общую эрудицию. Сумеешь набрать хотя бы 10 баллов?
HTML-код Андрей Количество прохождений: 295 752 431 285 просмотров — 12 июня 2018 Пройти тестТолько тот, кто по-настоящему любит советские фильмы, наберет 8/8
HTML-код Андрей Количество прохождений: 196 266 289 364 просмотров — 26 февраля 2019 Пройти тестСможете ли вы узнать 20 людей, определивших ход истории?
HTML-код Андрей Количество прохождений: 362 229 508 477 просмотров — 12 февраля 2019 Пройти тестХватит ли вам фоновых знаний, чтобы ответить на рандомные вопросы из разных областей?
HTML-код Андрей Количество прохождений: 221 918 326 916 просмотров — 10 марта 2019 Пройти тест
Новые тесты от Андрей
Угадайте советский фильм по второстепенному персонажу
HTML-код Андрей Количество прохождений: 3 176 4 551 просмотров — 30 августа 2019 Пройти тестВыберите одну из 4 карт таро и получите совет, который вам сейчас необходим
HTML-код Андрей Количество прохождений: 435 495 просмотров — 30 августа 2019 Пройти тестТо, что вы увидите первым на этих картинках, определит, пессимист вы или оптимист
HTML-код Андрей Количество прохождений: 443 598 просмотров — 30 августа 2019 Пройти тестЕсли не сможете пройти наш тест на общие знания, то зачем вы вообще учились в универе?
HTML-код Андрей Количество прохождений: 291 430 просмотров — 30 августа 2019 Пройти тестВыберите свой знак зодиака, а мы поведаем, какая сложность вас ожидает этой осенью
HTML-код Андрей Количество прохождений: 552 654 просмотров — 30 августа 2019 Пройти тестХорошо ли вы помните выдающихся личностей времен СССР?
HTML-код Андрей Количество прохождений: 386 538 просмотров — 30 августа 2019 Пройти тестТест который с небывалой точностью поможет нам угадать тип вашей личности
HTML-код Андрей Количество прохождений: 289 479 просмотров — 30 августа 2019 Пройти тестЕсли сможете пройти этот тест по изобразительному искусству на 60%, то уровень вашей культуры достиг зенита
HTML-код Андрей Количество прохождений: 547 955 просмотров — 29 августа 2019 Пройти тестЕсли сможете продолжить эти известные цитаты на 10/12, то уровень вашей начитанности просто поражает
HTML-код Андрей Количество прохождений: 304 455 просмотров — 29 августа 2019 Пройти тестТест: Угадайте советскую кинокартину по одной детали. Сможете набрать хотя бы 8/10?
HTML-код Андрей Количество прохождений: 367 512 просмотров — 29 августа 2019 Пройти тестКакое отличие вы заметили первым, такой у вас и характер
HTML-код Андрей Количество прохождений: 781 932 просмотров — 29 августа 2019 Пройти тестНумерологический тест, который предскажет, сможете ли вы когда-нибудь прославиться на весь мир
HTML-код Андрей Количество прохождений: 267 382 просмотров — 29 августа 2019 Пройти тест
Популярные тесты от Андрей
Что вас ждет в старости?
HTML-код Андрей Количество прохождений: 268 285 394 440 просмотров — 09 сентября 2018 Пройти тестТест на широкий кругозор: сможете ли вы ответить хотя бы на половину вопросов?
HTML-код Андрей Количество прохождений: 442 062 860 617 просмотров — 28 февраля 2019 Пройти тестПомнишь, что ели в Советском Союзе?
HTML-код Андрей Количество прохождений: 323 284 522 457 просмотров — 10 сентября 2018 Пройти тестТест Роршаха расскажет, что сейчас творится у вас в голове
HTML-код Андрей Количество прохождений: 307 298 411 158 просмотров — 22 февраля 2019 Пройти тестСколько ты можешь выиграть в «Кто хочет стать миллионером?»
HTML-код Андрей Количество прохождений: 591 892 991 047 просмотров — 21 августа 2018 Пройти тестНепростой тест на общие знания: Пройдете его хотя бы на 7/10?
HTML-код Андрей Количество прохождений: 544 071 883 351 просмотров — 31 января 2019 Пройти тестНасколько чиста ваша карма?
HTML-код Андрей Количество прохождений: 269 900 459 377 просмотров — 29 ноября 2018 Пройти тестТест на грамотность: Технарь вы или гуманитарий?
HTML-код Андрей Количество прохождений: 311 852 417 220 просмотров — 15 января 2019 Пройти тестХватит ли вам фоновых знаний, чтобы ответить на рандомные вопросы из разных областей?
HTML-код Андрей Количество прохождений: 221 918 326 916 просмотров — 10 марта 2019 Пройти тестТест на общие знания: Просвещены ли вы настолько, чтобы пройти его на все 10/10?
HTML-код Андрей Количество прохождений: 282 769 420 003 просмотров — 28 января 2019 Пройти тестЭтот тест определит ваш кругозор
HTML-код Андрей Количество прохождений: 309 254 470 962 просмотров — 20 июня 2018 Пройти тестБлесните своей эрудицией, ответив на 70% вопросов верно
HTML-код Андрей Количество прохождений: 391 415 1 059 854 просмотров — 26 февраля 2019 Пройти тест
Популярные тесты
Большой тест на интеллект: узнай свой процент знаний
HTML-код Всякие Научные Штуки Количество прохождений: 609 230 799 642 просмотров — 11 февраля 2019 Пройти тестНасколько хорошо вы знаете географию России?
HTML-код Андрей Количество прохождений: 277 878 385 037 просмотров — 28 января 2019 Пройти тестЦветовой тест на возраст
HTML-код Андрей Количество прохождений: 252 097 349 801 просмотров — 27 августа 2018 Пройти тестЕсли сможете закончить 13 крылатых фраз, то вы настоящий интеллигент
HTML-код Андрей Количество прохождений: 217 924 332 620 просмотров — 18 августа 2019 Пройти тестЕсли вы знаете, где находятся эти города, то ваши знания географии достойны аплодисментов!
HTML-код Андрей Количество прохождений: 316 432 496 739 просмотров — 14 февраля 2019 Пройти тестТест Роршаха расскажет, что сейчас творится у вас в голове
HTML-код Андрей Количество прохождений: 307 298 411 158 просмотров — 22 февраля 2019 Пройти тестЕсли ответите на все вопросы нашего теста без ошибок, то можете считать себя уникумом с высоким IQ
HTML-код Андрей Количество прохождений: 343 764 508 253 просмотров — 25 февраля 2019 Пройти тестВы невероятно умны, если смогли пройти этот тест на 10 из 10
HTML-код Андрей Количество прохождений: 337 333 569 901 просмотров — 21 февраля 2019 Пройти тестА насколько вы умны?
HTML-код Никитин Константин Количество прохождений: 691 988 1 032 886 просмотров — 20 февраля 2017 Пройти тестЭтот тест определит 5 главных черт Вашего Характера
HTML-код Никитин Константин Количество прохождений: 205 312 276 788 просмотров — 03 января 2017 Пройти тестЕсли закончите цитаты из советских фильмов на 14/14, то вы наверняка родились в СССР
HTML-код Андрей Количество прохождений: 234 523 326 745 просмотров — 13 марта 2019 Пройти тестМировые столицы
HTML-код Travel Business School Количество прохождений: 205 361 259 175 просмотров — 17 июля 2018 Пройти тестТест: Узнайте в каком году вы должны были родиться на самом деле?
HTML-код Никитин Константин Количество прохождений: 213 746 280 021 просмотров — 25 декабря 2016 Пройти тестНасколько вы эрудированны?
HTML-код Андрей Количество прохождений: 203 838 262 530 просмотров — 23 января 2019 Пройти тестНасколько уникальна ваша личность?
HTML-код Никитин Константин Количество прохождений: 363 664 499 717 просмотров — 26 декабря 2016 Пройти тестК какому типу женщин вы относитесь?
HTML-код Никитин Константин Количество прохождений: 198 188 250 803 просмотров — 24 февраля 2017 Пройти тестТест на общую эрудицию. Сумеешь набрать хотя бы 10 баллов?
HTML-код Андрей Количество прохождений: 295 752 431 285 просмотров — 12 июня 2018 Пройти тестТолько тот, кто по-настоящему любит советские фильмы, наберет 8/8
HTML-код Андрей Количество прохождений: 196 266 289 364 просмотров — 26 февраля 2019 Пройти тестСможете ли вы узнать 20 людей, определивших ход истории?
HTML-код Андрей Количество прохождений: 362 229 508 477 просмотров — 12 февраля 2019 Пройти тестХватит ли вам фоновых знаний, чтобы ответить на рандомные вопросы из разных областей?
HTML-код Андрей Количество прохождений: 221 918 326 916 просмотров — 10 марта 2019 Пройти тест
konstruktortestov.ru
Manybot -конструктор чат-ботов для Телеграм
ЭкономияSavedRemoved 0
Средняя оценка0
Средняя оценка0

Мэнибот создан одним из первых-в 2015 году специально для Telegram. Станет надежным помощникам для владельцев каналов в этом мессенджере.
Возможности: бот может отправлять неограниченное количество сообщений с любыми вложениями: документ, фото, видео. Можно настроить так, что будет показывать топовые фото недели, контактную информацию, случайные фото или даже записи любых треков, которые можно прослушать прямо в Telegram. Создайте меню и подменю с визуальным редактором на основе конструктора,что облегчит вашим читателям пользование группой. Язык интерфейса.русский, английский, испанский, итальянский, арабский, иврит. Настройка и подключение-в пару кликов.
Плюсы:
- Есть функция автопостинга для владельцев блога или канала в YouTube-всегда, когда у вас будет выходить новый контент, он будет автоматически транслироваться в Телеграм.
- Полностью бесплатный конструктор.
Минусы:
- Часто, боты на его основе перестают работать полностью, нужно создавать новых.
- Часто выскакивает надпись: “Сделано с помощью Manybot”,которую никак не убрать.
- Конструктор исключительно для ботов в Телеграм.
- Средний текстовый бот без выдающегося функционала.
Аналоги: Telegram bot API, Chatfuel.
Читайте рейтинг лучших конструкторов чат-ботов здесь.
Manybot
Конструктор чат-ботов для каналов в Telegram
Оцените текст:
[Всего голосов: 0 Средний: 0/5]6.5 Total Score
Созданные боты имеют набор стандартных функций для оптимизации бизнеса в Telegram
6.5Expert Score
Простота в использовании
7
Скорость работы
8.5
Служба поддержки
7
Надежность в работе
5
6.4Оценка пользователя
Простота в использовании
7
Скорость работы
7
Служба поддержки
7
Надежность в работе
4
Плюсы
- Есть функция автопостинга для владельцев блога или канала в YouTube-каждый раз, когда у вас будет выходить новый контент, он будет автоматически транслироваться в Telegram.
Минусы
- Часто, боты на его основе перестают работать полностью, нужно создавать новых.
- Часто выскакивает надпись: “Сделано с помощью Manybot”,которую никак не убрать.
- Конструктор исключительно для ботов в Telegram.
- Средний текстовый бот без выдающегося функционала.
softolet.ru