Техническое задание — что это и как составить + примеры ТЗ на сайт и ПО
- Новости
- Интернет-маркетинг
- PPC
- Блог Google Adwords
- Обновления Google Adwords
- Блог Яндекс Директ
- Обновления Яндекс Директ
- SEO
- SEO кейсы
- SMM
- YouTube
- Блог о ВКонтакте
- Обновление ВК
- Блог про Facebook
- Обновления Facebook
- Блог про Twitter
- Блог про Инстаграм
- Обновления в Instagram
- Блог про Одноклассники
- Обновления в Одноклассниках
- Таргетированная реклама
- Яндекс.Дзен
- Ещё
- Брендинг
- Веб-аналитика
- Блог Google Analytics
- Блог про Гугл Вебмастер
- Обновления в Гугл Вебмастер
- Блог про Яндекс Вебмастер
- Обновления Яндекс Вебмастер
- Блог Яндекс Метрики
- Обновления Яндекс Метрики
- Дизайн
- Контент-маркетинг
- Мессенджеры
- Продажи
- WordPress
- Услуги
- SEO & MARKETING
- Продвижение на рынке B2B
- Блоги
- Спецпроекты
- Click.ru
- PromoPult
- ukit
- Реклама
- ⚡ Сервисы
Поиск
IM- Новости
- Интернет-маркетинг
- Как открыть магазин на Авито: пошаговая инструкция
Что такое Performance-маркетинг и зачем он вашему бизнесу
Что такое автоматические воронки продаж и как они работают
Скрипты продаж – что это такое? Виды, примеры и этапы
Лучшие системы управления проектами: бесплатные и платные программы
- Как открыть магазин на Авито: пошаговая инструкция
Что такое Performance-маркетинг и зачем он вашему бизнесу
Что такое автоматические воронки продаж и как они работают
Скрипты продаж – что это такое? Виды, примеры и этапы
Лучшие системы управления проектами: бесплатные и платные программы
- PPC
- ВсеБлог Google AdwordsОбновления Google AdwordsБлог Яндекс ДиректОбновления Яндекс Директ Директ обновил своё мобильное приложение Призыв к действию в рекламе, в Инстаграм и в продажах. 35… В Директе станет доступен Автотаргетинг в РСЯ и внешних сетях Воронка продаж, или Как грамотно построить рекламную стратегию
- SEO
- ВсеSEO кейсы Как делать эффективные видео? Три правила + лайфхак Как правильно выбрать домен для сайта 10 лучших SEO-модулей для OpenCart: бесплатные и платные Идеальная SEO оптимизация страниц сайта: пошаговая инструкция
- SMM
internet-marketings.ru
Техническое задание на сайт / Habr
UPD: Продолжение статьи с примером техзаданияНе так давно на хабре были две статьи (Согласно техническому заданию и А зачем мне ТЗ? Я и так знаю!) посвященные техническим заданиям. У меня обе статьи вызвали, мягко говоря, недоумение, в особенности статья «Согласно техническому заданию». На мой взгляд, это вообще вредная статья, которая приводит к неверному понимаю сути ТЗ. В связи с этим хочу выразить свой взгляд на этот вопрос. Не буду говорить обо всех тех. заданиях, слишком широка тема, но думаю смогу рассказать о ТЗ на сайт.
То описание технического задания, о котором речь пойдет ниже, не является пересказом ГОСТа, но скорее является его творческой переработкой, хорошо сдобренной горьким опытом. Описанный ниже подход к ТЗ не охватывает все аспекты сайтостроения, но задает общее направление.
Большинство сайтов можно отнести к маленьким и очень маленьким проектам, масштаба единиц человеко-месяцев. В силу малости размеров такие проекты спокойно поддаются хорошему продумыванию и легко реализуются с помощью водопадной модели, достаточно просто не лениться на каждом этапе разработки (от написания ТЗ до сдачи проекта). Применять к этим проектам гибкие методологии разработки нет смысла, а как раз есть смысл применять хорошее ТЗ. К тем сайтам, которые не попадают под водопадную модель не стоит применять описанный ниже подход.
1. Обоснование необходимости ТЗ
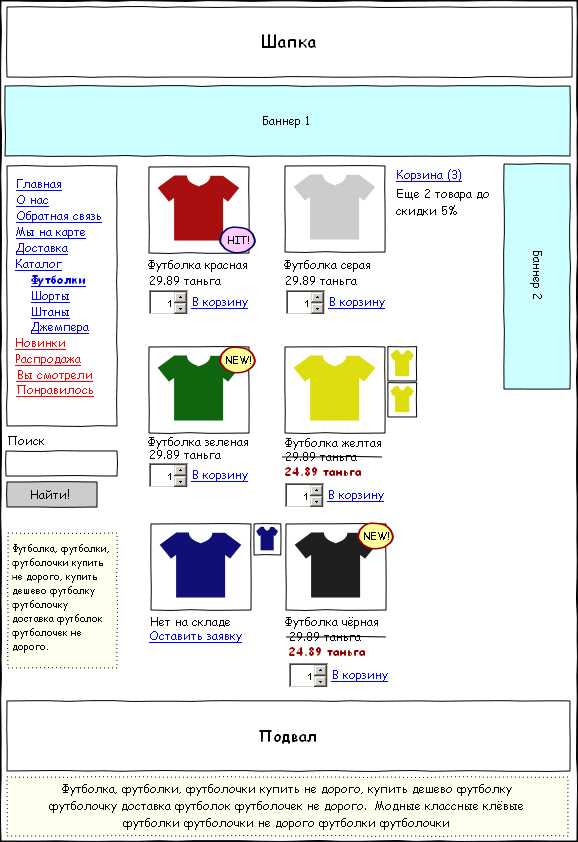
Разработчик отчетливо представляет, что нужно сделать, а сделать, в его понимании нужно вот так:

Под конец работы приходит дизайн от заказчика, и при его просмотре становится ясно, что заказчик понимает задачу несколько иначе. А именно так:

И тут выясняется, что первоначальная оценка объема работ (и соответственно, сроков выполнения и стоимости проекта), которую сделал разработчик на основании своих умозаключений и озвучил заказчику, отличается от того, что, собственно, хочет заказчик.
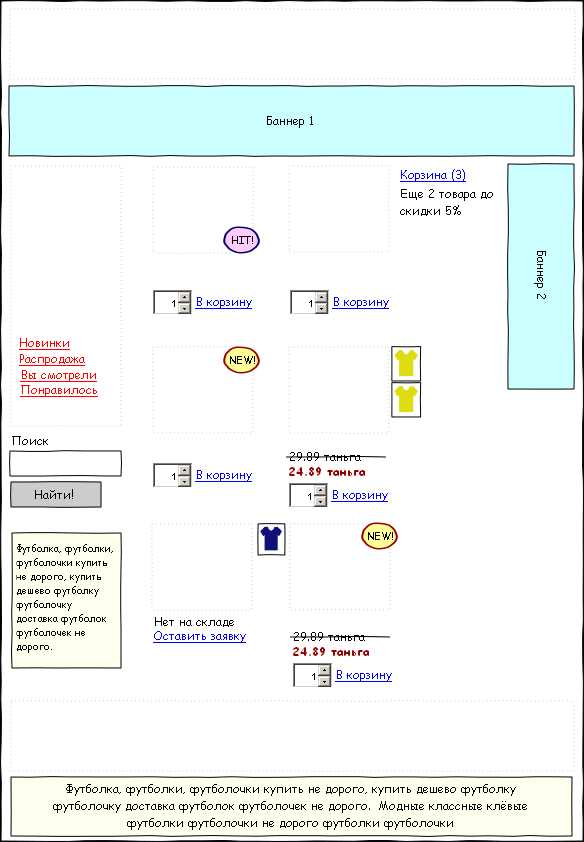
Если «вычесть» одну картинку из другой, сделать, так сказать, diff, то мы получим разницу в ожиданиях заказчика и планах разработчика. И разница эта может быть весьма существенной:

И вот здесь возникает конфликт, где каждая из сторон права: заказчик не получил то, что ожидал за оговоренную цену, его пытаются «прокидать»; исполнитель же считает, что сделал все в точности с заказом, а остальные «хотелки» — это попытка «прокидать» его. Этот конфликт может решиться по-разному: либо заказчик примет, то что есть, либо разработчик доделает все бесплатно, либо обе стороны пойдут на взаимные уступки. Но в любом случае, будут пострадавшие.
Так вот, задача технического задания — это свести к минимуму разницу между представлениями двух строн: заказчика и исполнителя. Хорошее ТЗ дает маленький diff, плохое ТЗ — большой.
Однако, есть очень важный момент: тех. задание не должно и не может свести diff к нулю! Поясню почему.
И diff и ТЗ имеют свою стоимость, причем стоимость нужно понимать более широко, чем просто деньги. Это деньги, время, потраченные нервы, испорченные отношения и т.д.
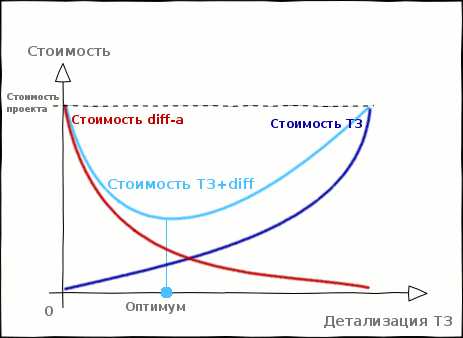
Если рассматривать две крайности, когда тех. задания просто нет, нет совсем, т.е. вообще, и мы сделали фотохостинг, а заказчик желал интернет-магазин, то diff будет равен всему проекту, и его стоимость будет равна стоимости проекта (придется выкинуть наш фотохостинг и сделать магазин). При этом стоимость ТЗ равна нулю. Другая крайность, это когда техническое задание и есть сам реализованный проект, т.е. оно детализировано полностью, т.е. до строк кода, переменных и стилей css. В этом случае diff равен нулю, а стоимость ТЗ равна стоимости проекта (т.к. ТЗ уже является реализацией). А между этими крайностями находится реальность, которая отражена на этом графике:

Синяя линяя — стоимость ТЗ, она растет с ростом детализации, красная линия — стоимость diff-а, его стоимость, напротив, падает с ростом детализации.
Голубой линией отмечена суммарная стоимость ТЗ и переделок, предстоящих по окончании работы. Как видно из графика, у этой суммарной стоимости есть минимальное значение. Т.е. с некоторой точки становится дешевле исправить в конце работы хотелки заказчика, чем доводить до совершенства ТЗ.
Отсюда важный вывод: ТЗ должно хорошо описывать проект, но не более того.
Описываемый ниже подход, как раз и будет претендовать на ТЗ со степенью детализации близкой к оптимальной.
2. Что в нем должно быть и чего нет. Формулировки
Техническое задание — это документ, часть договора (не важно это договор с печатями и подписями или же только устная договоренность), которая регламентирует, какие работы должны быть выполнены. Всё что описано в ТЗ должно допускать возможность объективной оценки. Т.е. должны быть объективные критерии, по которым можно определить, сделан ли тот или иной пункт работ или нет.
Исходя из этого получается, что в техническом задании не должно быть речи о дизайне. Да и вообще, задание техническое, а не художественное. Дизайн не поддается объективной оценке, что одному нравится, другому — нет, и не существует объективных критериев, по которым можно сказать, хороший дизайн или нет.
Реализация дизайна с формулировкой задачи «в зеленых тонах, и что бы дерево», может быть как плохой работой, так и шедевром (и что особо печально, оба варианта могут не нравиться заказчику). Короче говоря, выполнение объективных критериев описывающих дизайн может приводить к плохому результату.
Вообще, ТЗ надо писать так, как будто вы с заказчиком не сошлись во мнениях и ваш спор будут разбирать в суде, основываясь на тексте тех. задания. А у вас в ТЗ написано «сделать дизайн, который понравится заказчику». Судья спрашивает: «Заказчик, Вам нравится дизайн?». Заказчик: «Нет, Ваша честь!». Судья: «Исполнитель, присуждаю — 2 года уборки снега в Сибири за невыполнение условий ТЗ!».
Формулировки должны быть «закрытыми», т.е. четко указывать границу нашей работы. В ТЗ не может быть написано «админка должна быть удобной». Удобство — субъективный фактор, кому-то удобно так, кому-то иначе, и в случае спора трудно будет установить, кто прав. Формулировка «админка должна быть удобной» может привести к бесконечным переделкам: «добавьте в админку к списку товаров сортировку по столбцам и фильтрацию. Без этого не удобно. И загрузку товаров из экселя, по одному добавлять не удобно».
«Всё, что не оговорено, выполняется на усмотрение исполнителя» — не смотря на суровость этого заявления, эта фраза должна присутствовать в ТЗ. Она проистекает из самой сути задания: заказчик хочет получить некий продукт, но он не может и не должен указывать каким образом будет достигнут конечный результат. Этот пункт защищает от вмешательства в глубины работы (не хватало, чтоб заказчик начал рассказывать, как именовать функции в коде и какие пакеты использовать), но также перечеркивает возможность заказчика иметь любые хотелки. На мой взгляд, стоит идти на встречу заказчику в хотелках, пока это не выходит за рамки приличия. Когда же терпение лопается, нам и пригодится этот пункт. Как в песне поется: «Мы мирные люди, но наш бронепоезд стоит на запасном пути». (Фразу «что не оговорено — на усмотрение исполнителя», лучше всунуть под конец ТЗ, в начале она может быть встречена в штыки. Но если ТЗ нормальное и в конце стоит эта фраза, против неё не будут протестовать).
Тех. задание — это документ, который нам дает заказчик (Не важно, что его пишем мы. По смыслу это задание, техническое задание, а задание дает заказчик исполнителю, т.е. нам). А из этого следует, что в ТЗ должны быть формулировки, которые указывают нам, что делать (типа «сайт должен содержать», «должна быть возможность»). В некоторых ТЗ я видел, формулировки вида «на сайте будет то-то и то-то» — это неверная формулировка, это какое-то уведомление заказчика, что будет сделано, но документ-то называется «задание», а не «уведомление».
3. Разделы ТЗ
3.1 Общие слова
Этот раздел вводит в курс дела. Исходите из того, что вам нужно отдать ТЗ стороннему программисту, и вас не будет на связи всё время работы над проектом вплоть до сдачи. Т.е. программист должен взять ТЗ, и у него не должно возникнуть ни одного вопроса, а первый вопрос, который он мог бы задать — это: «а про что сайт делать будем?» Раздел «Общие слова» в вольной форме и отвечает на этот вопрос.
3.2 Эксплуатационное. назначение
3.3 Функциональное назначение
Этот пункт уже ближе к делу. Тут краткий перечень того, какими техническими средствами мы хотим получить профит, описанный в предыдущем пункте. Например, для интернет магазина это каталог товаров, корзина заказа, страницы с информацией о доставке, возврате и о компании. Очень часто на фрилансерских сайтах публикуются документы с гордым названием «Техническое задание», в которых содержатся вышеописанные три пункта. Однако, на самом деле, это только вводная часть ТЗ.
3.4 Термины и определения
Этот раздел дает уверенность, что заказчик и исполнитель говорят об одном и том же.
Термины могут «вводится» с двух сторон: от вас к заказчику, например вы ему втолковываете, что такое хостинг и SMTP-сервер, и от заказчика к вам.
Во втором случае, как правило, не нужно описывать термины специфичные для предметной области, но не имеющие отношения к реализации проекта. Например, для магазина торгующего запчастями для парусных судов, не стоит выносить в термины такое, как стаксель и ванты. Здесь нужны расшифровки терминов, которыми оперирует заказчик и вкладывает в них некий смысл, который может быть нами истолкован неверно. Какие-то простые слова, но в данном контексте, принимающие особое значение. Например, заказчик говорит: «Сеанс работы с сайтом стоит 100 тугриков». Фраза «сеанс работы с сайтом» — претендент на описание. Этот термин может означать продолжительность времени от входа на сайт до выхода, или же период работы пока на счету пользователя не закончатся деньги. Т.е. нам нужно точно знать, что такое «Сеанс работы». Ошибочное понимание такого простого термина может создать реальную проблему.
3.5 Данные и списки
Ключевой раздел ТЗ. Можно сказать его сердце. Это не самый многословный, но самый важный и трудный пункт ТЗ. Если он сделан как надо, можно быть уверенным, что автор задания понимает, что именно нужно сделать. Наличие этого пункта накладывает очень сильные ограничения на создаваемый продукт. Один только этот пункт, думаю, «весит» больше половины всего ТЗ.
Данные
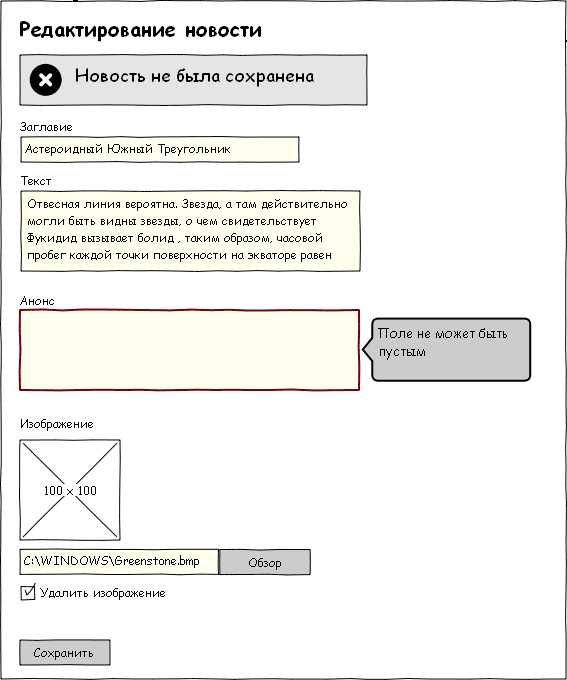
Этот раздел содержит перечень сущностей, которые используются в проекте. Это очень близко к описанию таблиц в базе данных или моделей, если говорить о фреймворках с MVC. Например, у нас на сайте есть новости. А что такое новость? Как гласит военное определение, куст — это совокупность веток и листьев торчащих из одного места. Так и новость, это совокупность заголовка, текста и даты публикации. Для чего нужно это определение? Как и всё в ТЗ — прояснить, что делать и подстраховаться от хотелок.
Перечисление атрибутов сущности позволяет заметить мелочи, которые, оставшись незамеченными, могли бы привести к осложнениям.
Для примера, та же самая новость:
- Заголовок
- Текст
- Дата публикации
Предположим, в процессе работы выясняется, что забыли анонс новости (коротенький текст, который отображается в списке новостей). Добавить его не проблема: нужно в таблицу добавить поле «анонс» типа «текст» и дополнительное поле ввода в создании/редактировании новости. Доработка несложная.
А теперь, допустим, выясняется, что забыли добавить атрибут «Категория новости». Просто добавить одно поле в таблицу базы данных, как это было с анонсом, уже недостаточно. Придется добавлять еще одну сущность, таблицу категорий и соответствующий раздел в админке по управлению категориями новостей. Вот такого рода пункты, оставаясь незамеченными при оценке проекта, приводят к неверным результатам и, как следствие, к срыву сроков. И именно этот пункт ТЗ позволяет выявлять подобные проблемы. Т.е. лучше заметить нехватку «Категорий» на этапе написания ТЗ, чем в процессе работы.
Списки
Как подсказывает Кэп, новость — это новость, а список новостей — это список новостей.
Зачем это описывать? Допустим мы должны отобразить на главной странице «последние новости». Вот последние новости, это как раз такой список. А что есть «последние новости»? Это уже можно понять по разному, это могут быть последние 5 новостей, а может это новости за последние 24 часа? Приведенный пример прост, его недорого исправить и при сдаче проекта. Но есть более тяжелые случаи.
Например, заказчик хочет свой сайт с коллективными блогами, типа своего хабра. И он хочет, что бы на странице, где отображается одна статья, сбоку был список «похожих статей». Что такое похожие статьи? Этот вопрос требует отдельного разбирательства и описания. И не обратив внимания на этот список мы рискуем уже достаточно серьёзно. Т.е. тут нужно подробно описывать алгоритм по определению сходства статей. Пропустив этот пункт на этапе оценки сроков можно промахнуться достаточно сильно.
3.6 Страницы с описанием
Раздел с описанием всех страничек и того, что на них должно быть. В большинстве случаев это достаточно короткое описание, т.к. мы можем использовать отсылки к данным и спискам. Например, «на странице отображается список последних новостей». Что такое новость, мы уже описали, что такое последние новости — тоже. Если нужно, можем уточнить, что отображаются не все данные новости, а только название и анонс.
Тут будет уместно описать не только, что отображается, но и как. Не в том смысле, что мы описываем дизайн: «Большими красными буквами отображается название новости», а в смысле, как работает: «Слева плавно выезжает окошко с предложением ввести логин и пароль». Или так: «при нажатии кнопки „Отправить комментарий“, комментарий появляется на странице без перезагрузки, с помощью AJAX».
Нужно ли тут описывать контент страницы? Нет не нужно. Мы пишем техническое задание. Описывая каталог, мы же не описываем все товары в нем? Наша задача описать функционал, который позволит заказчику самостоятельно заполнить контентом страницу. Если планируется наполнение сайта контентом исполнителем, это лучше вынести в отдельный документ.
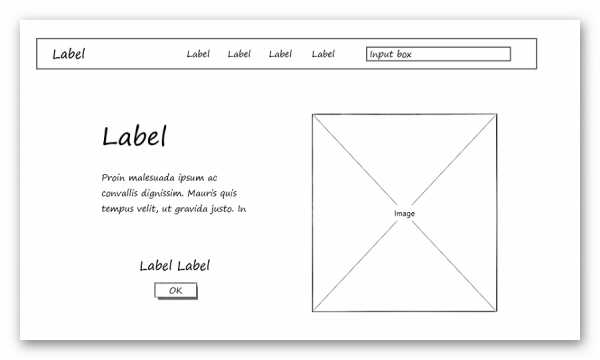
Естественно, будет очень здорово добавить к каждой странице эскиз вроде такого:
Стоит следить, чтобы текстовое описание не вступало в противоречие с тем, что нарисовано в эскизе.
Т.е. если на иллюстрации новость имеет «Категорию новости», а в разделе «Данные и списки» новость не имеет ее, то это проблема. Очень высока вероятность, что изучая ТЗ, заказчик запомнит именно картинку с эскизом новостей, в которой есть категория, и если в готовом проекте не будет категории (в соответствии с текстовым описанием новости), он расстроится.
Возможно, стоит в тексте документа прямо указать, что первичен текст, а иллюстрации просто для облегчения понимания. Хотя этот вопрос спорный.
Для сайтов с четко выраженным разделением на админку и публичную часть, имеет смысл сгруппировать все страницы в две большие категории: публичная часть и админка. Если четкого разделения нет, нужно указать права доступа для каждой страницы.
3.7 Требования к надежности
Если планируется сайт с высокой нагрузкой, об этом стоит сказать заранее, чтоб не было конфуза. Высоконагруженный сайт вполне может потребовать специфические действия по настройке серверов или написанию кода. И выяснить, что сайт должен держать огромную нагрузку в момент сдачи проекта, не лучшее развитие ситуации.
Стоит отдельно сказать, что для надежности, необходимо настроить бэкапы, т.к. «случаи разные бывают» и никто не застрахован от злобных хакеров которые могут попортить базу данных или хостеров, которые могут сгореть синим пламенем, как это уже бывало.
3.8 Требования к хостингу
Очевидно, что вполне может возникнуть, например, такая ситуация. Наша веб-студия делает красивые сайты, но пишет исключительно на Django. Заказчик нашел наш сайт, увидел красивые дизайны и сделал заказ. Приходит пора выкладывать сайт на хостинг, к другим десяти сайтам заказчика, а там, естественно PHP. И начинается, «а я думал что все на PHP делают…, у меня другого хостинга нет, надо переделывать на PHP».
Помимо таких очевидных проблем есть проблемы и потоньше. Например, для нормальной работы нужен cron, а хостер его не предоставляет (абсолютно реальный случай из моей практики). Или, скажем, специфический сайт, который не может работать на shared хостинге, ему нужен только VPS или VDS.
Сюда стоит включить требования к интерпретаторам, библиотекам, пакетам, гемам, требования к дисковому пространству, памяти, smtp, pop, ftp, внешним программам и прочему, что имеет значение для работы проекта.
3.9 Наполнение контентом
Этот пункт оговаривает объем наполнения контентом. Как минимум, мы должны создать тот контент, который позволит заказчику начать эксплуатацию сайта. Ну хотя бы создать учетную запись для администратора сайта и сказать заказчику логин и пароль.
Если мы должны, например, залить в каталог 500 фотографий, предварительно их обработав, то это следует описать именно тут.
Описание этого раздела предостережет нас от разного понимания того, кто должен залить 500 фотографий и наполнить каталог товарами.
3.10 Сдача и приемка
Описание тех условий, при наступлении которых должен состояться расчет за работу.
Возможны варианты, например, перенос на хостинг заказчика после 100% оплаты. Или же оплата после переноса на сайт заказчика плюс неделя на обкатку.
Кстати, 100% оплата, я думаю, не должна означать окончание исправления багов. На мой взгляд, на баги должна даваться пожизненная гарантия, и исправляться они должны всегда и бесплатно. Хотя, думаю, тут будут и иные взгляды на эту проблему.
Заключение
Конечно, это ТЗ не охватывает все стороны сайта, но для очень большого числа проектов оно станет хорошим описанием.
Да, это ТЗ имеет пробелы, например, не сказано, как быть если у сайта должно быть API. Однако, имея хороший раздел «данные и списки», расширить ТЗ на эту область будет достаточно просто.
Буду рад услышать критику и, особенно, описание случаев, когда подобное ТЗ не подходит.
habr.com
Что такое «хорошее» ТЗ на сайт? / Habr
Я могу припомнить на удивление мало материалов, посвященных проектированию сайтов и программ на русском языке, написанных русскоязычными авторами. Этому способствует и преимущественно экспортно-ориентированная разработка (оффшор) и отсутствие массового опыта создания информационных продуктов в нашей стране.Надеюсь, что эта статья пригодится тем разработчикам и IT-менеджерам, кто ощутил перед собой проблему составления качественных документов на разработку сайта. Документов, которые кроме испорченной бумаги были бы хоть чем-то полезны.
Вводная
Зачем составлять техническое задание (ТЗ) на сайт?
Какую бы методику разработки вы не использовали, и какого бы размера ни был ваш сайт, вы в любом случае столкнетесь с вопросом: «А когда мы будем заканчивать работу, то как мы поймем, что мы ее действительно закончили?» В разработке как ПО, так и любого сайта частая проблема — никто не видит конечной точки. С одной стороны можно сказать, что конечным видением проекта должен обладать проектный менеджер. Но если конечный продукт совпадет с образом менеджера, но не совпадет с ожиданиями клиента? А если за время проекта меняется 3 менеджера?
Следствие закона Паркинсона «девяносто-девяносто»:
Первые 90% кода отнимают 90% времени разработки. Оставшиеся 10% кода отнимают вторые 90% времени разработки.
Из книги А.Купера «Психбольница в руках пациентов».
ТЗ это не просто список требований, это документ. Если договор регулирует процесс организационных и финансовых взаимоотношений, то ТЗ регулирует процесс разработки и конечный результат.
В этом случае не имеет никакого значения большой разрабатывается сайт или малый. Проблема рассогласования ожиданий может возникнуть в независимости от объема затраченных средств, вот только последствия могут быть разными.
О чем эта статья.
Эта статья о том, что может пригодиться в процессе написания ТЗ на сайт, а также что будет уж точно сделать желательно. Но эта статья не о том, как надо писать проектную документацию. В конечном итоге главная задача проектировщика не написать классный документ, а спроектировать сайт. Хороший документ лишь отражение подхода и уважения ко всем участникам разработки.
Добавлю ограничения.
Всегда когда я говорю о написании ТЗ, то имею в виду, конечно же, каскадную методику разработки. В случае других вариантов (например, экстремальное программирование) составляются другие документы и часто по другим принципам. Это — раз.
Стоит разделять ТЗ для малых и больших сайтов. Это — два. Различия маленьких и больших проектов заключаются не в объеме документа на выходе, а в процессе их разработки. Если у вас всего 4 человека в проектной группе, все давно знают друг друга, то можно предполагать отсутствие формализма. Если же разработкой занимаются несколько «отделов», а проектная команда состоит из более 10-ка (до бесконечности) сотрудников, то управлять этой ордой может только процесс. Процесс рождает формализацию, а формализм накладывает свой отпечаток на формат документации.
По сути, толщина документов зависит от сложности процесса в больше степени, нежели от размеров проекта.
Мы будем следовать самому сложному пути.
ТЗ отвечает на вопросы
ТЗ изначально создается для нескольких участников разработки:
- Разработчики проекта (дизайнеры и программисты).
- Проект-менеджер.
- Клиент.
- Бюрократы (они могут не участвовать в проекте, но на них тоже надо рассчитывать).
Оглядываясь на приведенные группы участников можно предположить, что ТЗ в первую очередь должно отвечать на их вопросы. В идеале вся предпроектная документация в каскадном методе создается так, чтобы снять вопросы в процессе разработки.
Итак, на какие вопросы отвечает ТЗ.
Для кого создается сайт и для чего?
Сайт создается для Заказчика и для его клиентов. Это основанные пользователи будущего проекта.
Наилучшим вариантом будет, если в Техническом задании вы опишите всех пользователей сайта, как внутренних, так и внешних. Это описание может включать в себя маркетинговые, демографические, социальные данные, цели и задачи потенциальных пользователей, их требования к будущему сайту.
Как будут решены задачи заказчика и пользователей?
Собственно если не ответить на этот вопрос, то написание ТЗ можно признать бумагомарательством. Это основной и значимый вопрос. Ему может быть посвящена отдельная статья, поэтому останавливаться на нем подробном пока не будем.
Как будет проходить создание проекта?
Как я уже писал выше, ТЗ (а может и отдельный документ) иногда описывает процесс разработки проекта. Это совершенно необходимо, если принять во внимание, что сайт может разрабатываться по отличной от принятой в компании методики разработки, которая как правило не описывается ни одним документом. Можно сколько угодно долго мучить себя мечтами о стандартизации по ISO, но что показать дотошному заказчику?
По ГОСТу предусмотрен отдельный раздел «Этапы разработки системы». В таком разделе можно не слишком подробно описать процесс и установить майлстоуны.
Что будет приниматься на выходе?
ТЗ начинает разработку и ставит в ней точку.
В идеале вы должны пройтись по всем пунктам ТЗ вместе с заказчиком, свериться с полученной системой и спустя неделю сказать: «Уф-ф. Вроде все сделали».
«ТЗ является средством верификации выполненных работ.» - такая фраза записана во введении многих моих ТЗ.
Что требуется для дальнейшего запуска проекта?
Это вопрос, на который по-хорошему должен получить ответ заказчик. Это уже консалтинг, но в части случаев его необходимо провести в процессе проектирования. Необходимо спланировать количество рабочих мест, требуемое программное и аппаратное обеспечение и т.п.
Из чего состоит ТЗ
У меня ушел целый час на принятие решения: описывать состав ТЗ в виде конкретной четкой структуры или просто рассказать о том, что должно там быть. Вспомнив все свои ТЗ, я пришел к выводу, что структура этого документа так часто менялась в зависимости от целого ряда факторов, что четкое указание структуры будет напоминать плохой совет по выбору костюма. Представьте, что вам советуют что-то надеть на вечер, даже не осведомившись, куда вы направляетесь.
Общая информация
Первая часть ТЗ содержит введение и общую информацию о документе и проекте в целом. Введение надо написать один раз и на всю жизнь. Как правило, там пишутся на столько абстрактные фразы, что в каждом новом проекте надо лишь подправить пару слов.
Общая информация включает в себя:
- Информацию о заказчике и исполнителе.
Обязательно указание ответственных лиц с каждой стороны. Указываются документы, на основании которых производится разработка. Как правило, подобным документом является договор. Статус текущего документа и конфиденциальность. - Назначение проекта.
Указывается: для чего будет использоваться полученный продукт. - Цели создания и задачи, которые должен решить ресурс.
С одной стороны это довольно короткий раздел, но по важности проработки он занимает первое место. Если цели и задачи поставлены не четко и неизмеримо, то может быть довольно сложно им следовать. - Описание аудитории проекта.
Критично важная информация для разработки хороших и правильных сайтов. Ясно, что информацию об аудитории не только надо правильно собирать, но еще важнее это уметь этой информацией пользоваться.
Описание аудитории должно содержать не только информацию, которую так любят маркетологи (демография, потребности, сегментирование и т.п.), но также информация которая пригодится дизайнерам и проектировщикам: какие задачи решает пользователь, какие его цели в работе с сайтом, что его привлекает. Алан Купер рекомендует описывать аудиторию сайта не в виде безликой массы, а выделять персонажи — описывать собирательный образ конкретных людей. - Термины и определения.
В большом документе вы сможете употребить огромное количество терминов и сленговых выражений, которые редко понимают специалисты по маркетингу или крупные руководители. Они могут читать этот документ, поэтому лучше предусмотреть для них список определений. Я не тешу себя надеждой, что этот список хоть раз в жизни был прочтен, но зато я могу всегда сослаться на него.
Вводная общая часть документа содержит информацию о том, с чего мы начинали при проектировании. Конечно, в процессе анкетирования специалистов заказчика информации накапливается на порядок больше, но читать ее никому не интересно.
Эта информация собирается в рамки проекта.
Рамки проекта
Если подальше отойти от своего дома и, обернувшись, в взглянуть на него, то издали вы не сможете различить детали строения. Вы можете подсчитать окна, но не разберете из какого они материала, вы можете любоваться архитектурой («любоваться», конечно, можно не каждым домом), но сможете только догадываться о принципах его строительства, вам не будут видны внутренности квартир или нацарапанное слово на входной двери.
Рамки проекта примерно то же самое. Прочитав эту главу каждый должен представлять, что будет получено в процессе разработки, но абсолютно не вдаваясь в детали. Вы пишите, что на сайте будет работать «регистрация пользователей», но не пишите, как конкретно она будет устроена, или какие поля должен будет заполнить пользователь.
Рамочный уровень проектирования в любом случае проходит любой проект, поэтому записать его будет не лишним. Кроме того, большие шефы как со стороны разработчиков, так и стороны заказчика очень не любят долго читать, но любят быть в курсе всего что происходит. Этот раздел надо написать в том числе и для них.
Рамки проекта пишутся в виде сценариев работы пользователей с сайтом и описывают общую функциональность и интеракции с интерфейсом.
Информационная архитектура и интерфейс
Раздел посвященный информационной архитектуре (ИА) сайтов не стандартизируется ни одним известным стандартом (автору такие пока не знакомы). Но любой, кто разрабатывал сайты, понимает, что ИА это чуть ли не главное, что нужно знать для разработки сайта. ИА определят как будет выглядеть и работать сайт с пользователями.
Для описания ИА потребуется описывать сверху вниз:
- Структуру сайта. Это так называемые высокоуровневые прототипы.
- Шаблоны страниц. Низкоуровневые прототипы, описывающие непосредственно интерфейс сайта.
- Опись контента. Табличное описание содержания каждой страницы сайта.
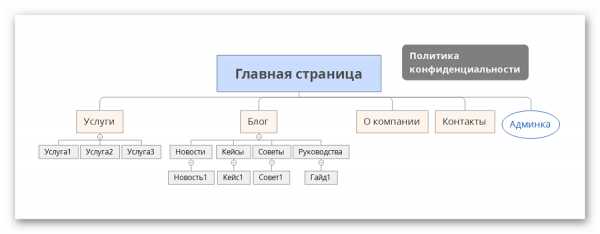
Структура сайта
Карта сайта выполняется графическим способом в одной из известных нотаций: Visio или Garrett. Я советую именно рисовать карту сайта, потому как в этом случае полученная структура получается наиболее наглядной и удобной в дальнейшем использовании. С одной стороны может показаться, что в виде списка написать карту сайта будет куда проще, но когда вы сами задумаетесь над связями различных областей сайта между собой, вы волей неволей начнете чиркать квадратики на бумаге.
О том, как можно рисовать структуру сайта с помощью нотаций, используя Visio написаны целые статьи, поэтому останавливаться на этом не будем. Статьи написаны, правда, на английском, но вы легко сможете воспользоваться ими.
Не забывайте присваивать номер каждой отдельной странице карты сайта. Это потребуется на этапе описания контента.
Полезные советы при рисовании карты сайта:
- Не жалейте места. Старайтесь располагать блоки так, чтобы они были отделены друг то друга. Это поможет читабельности карты.
- Не мельчите. Прочитать текст, напечатанный 4 кеглем, в принципе можно, но это уже причина для ненависти.
- Выравнивайте «квадратики» страниц относительно друг друга, выстраивая в линии. Это улучшит восприятие уровней вложенности страниц.
- Не пересекайте линии. Старайтесь избегать большого количества пересечений линий связей. Если они пересекаются, то должны «перескакивать» одна над другой. Кто занимался черчением функциональных схем в университете, меня поймет.
- Подписывайте карту. Подпишите саму карту, а также отдельные блоки. Это позволит меньше путаться в дальнейшем.
- Почаще сохраняйте файл. Банально, но надо просто помнить об этом. Не стоит лишний раз вспоминать родственников разработчиков программы Visio, в сущности, они ни в чем не виноваты.
Пример карты сайта.
Карту сайта я обычно помещаю в раздел «Приложения». Как правило, она на столько большая, что поместить ее посреди ТЗ становится не реально.
Шаблоны страниц
На уровне карты сайта каждая страница представляет для нас только «квадратик» на листе бумаги. Для дизайнера, верстальщика и программиста этого недостаточно, чтобы разработать сайт. Надо еще знать наличие и расположение блоков информации и функций на страницах сайта. Поэтому мы переходим к шаблонам сайта. В идеале каждый квадратик должен быть детализирован до схемы каждой отдельной страницы. Это прототипирование сайта. Использование прототипирования зависит от принятой схемы работы в компании-разработчике, но стоит признать, что это становится для заказчика крайне не дешево.
Для упрощения выделяют ряд шаблонов интерфейса сайта, которые описываются вслед за картой сайта.
Описание шаблонов состоит из 3х частей:
- Перечень шаблонов. Выявляются основные типы страниц и описывается их использование.
- Типовой шаблон. Основные блоки. Описываются основные блоки страниц с целью уменьшить повторяемость информации.
- Описание каждого шаблона согласно перечня. Шаблоны отрисовываются в любом графическом пакете (Adobe Illustrator, Adobe InDesign, MS Visio и др.), а затем дополняются кратким описанием.
Оговорка: шаблоны интерфейса сайта не надо путать с шаблонами в программной системе, на которой будет работать сайт. Шаблоны интерфейса описывают количество типовых страниц, достаточное для дизайна сайта.
Пример разворота из ТЗ с описанием шаблона интерфейса (вайрфрейма).
Описание контента
Самая долгая и нудная часть работы. Описание контента должно включать в себя перечень всех страниц сайта с точным указанием размещаемого на каждой странице текста, картинок и т.п. Также там указывается какой шаблон используется для данной страницы (см. выше). Я рекомендую использовать для этого таблицу.
Далеко не всегда на момент написания ТЗ можно с уверенностью знать какой будет контент на сайте: точное количество информационных страниц, размещение графической информации, поэтому не думайте, что в данном разделе приводится самое точное описание. Часто это не так. Но если вы опишите требуемый контент на данном этапе, то далее проект-менеджер на его основе сможет составить план поставки контента и оценить объем внесения этой информации на сайт. У клиента же всегда перед глазами будет перечень того, что ему потребуется подготовить и отредактировать.
Хорошее описание контента залог спланированной работы на этапе запуска сайта и внесения информации.
Функционал
Описание функционала сайта в техническом задании один из ключевых разделов. В особенности это касается сайтов с большим процентом программных работ: электронная коммерция, онлайн-сервисы и т.п.
Хороший пример описания функционала дает ГОСТ. Рекомендую держаться стандарта при описании функционала разрабатываемого в рамках сайта программ. Должны быть описаны: общая система, общие функциональности подсистем и модулей, взаимосвязь подсистем и модулей между собой и, наконец, перечисление всех функций модулей с более или менее подробным описанием их работы. Для каждого модуля должны быть расписаны объекты, которые создаются или используются в работе программы.
Можно также описывать структуру базы данных, предварительные алгоритмы работы, но само по себе техническое задание этого не требует. По ГОСТу подобные подробности должны описывать в дальнейших документах: эскизный и технический проекты.
Иногда при разработке крупных сайтов приходится долго посидеть, чтобы описать весь функционал внешней и внутренней части сайта. Некоторые разработчики против такой детализации. Они считают, что функционал надо описывать поверхностно, чтобы «клиенту было понятно». Полная ерунда! По опыту могу сказать, что лишней детализации не бывает. В случае проблем в проекте менеджеры проекта с обоих сторон становятся редкостными буквоедами! Они вычитывают ТЗ вдоль и поперек стараясь доказать свою правоту. Поэтому если функционал в ТЗ прописан общими словами клиент все равно заставит сделать то, что ему надо.
Требования
Отдельный раздел должен быть посвящен требованиям к проекту или проекта к окружению. Требования, которые могут быть описаны в техническом задании на сайт:
- Технические требования к системе;
- Требования к персоналу;
- Требования к надежности;
- Требования к эргономике и технической эстетике;
- Требования к защите информации от НСД;
- Требования по сохранности информации при авариях;
- Требования к видам обеспечения;
- Требования к программным средствам;
- Требования к информационному обеспечению;
- Требования к техническим средствам;
Могут быть также ряд специфических требований.
Все требования необходимо четко формулировать и стараться не забыть ничего из аспектов разработки вашего проекта.
Конечно, в небольших проектах нет необходимости прописывать все приведенные выше требования. Так, например, часто персонала в веб-сайте вообще нет, поэтому такие разделы пропускают.
Прочее
В процессе ведения проектов вы можете заметить, что возникают ситуации выходящие за рамки технического задания. Возможно, вы что-то упустили, или возникла нештатная ситуация, которую вы ранее не могли предусмотреть. Все это поможет вам в дальнейшем развивать документ, привнося в него новую информацию, которая поможет использовать его в коммуникациях с заказчиком и разрешать проблемы.
Что дальше?
ТЗ составлено, подписано и поступило в работу. Что дальше? Заканчивается ли работа с ним на этом этапе? Нет.
Проект далеко не всегда идет по заранее запланированному пути. Мы стараемся что-то улучшить, изменить, часто меняются требования заказчика. Техническое задание это документ, а не скрижали. С изменением требований к проекту должно меняться и техническое задание. Обычно это делается дополнительными документами со списком изменений. Естественно, они составляются только в том случае если это действительно необходимо, на практике встречается редко.
Также вы должны быть готовы, что в процессе глубокого изучения ТЗ всеми участниками разработки в процессе работы над проектом будут найдены ошибки. Количество ошибок в большом документе прямо пропорционально его объему и обратно пропорционально времени затраченному на его написание. Т.к. времени постоянно не хватает, следует ожидать, что ошибки в ТЗ будут возникать.
В сухом остатке.
Эту статью я написал больше года назад. Прошло довольно много времени, а я за это время не написал ни одного большого ТЗ. Но, перечитав представленную информацию, согласился со всем, что здесь написано. Итак хорошее ТЗ на сайт должно содержать в себе:
- Общую информацию о документе и его составителях;
- Цели и задачи сайта;
- Описание пользователей сайта, их цели и задачи;
- Рамки проекта;
- Информационная архитектура (ИА) сайта: карта сайта, шаблоны, описание интерфейса;
- Описание контента сайта;
- Описание функционала сайта;
- Описание процесса и майлстоунов, если требуется;
- Перечень всевозможных требований при разработке сайта и верификации полученной работы.
Надеюсь, что информация будет полезна широкому кругу читателей.
Полезные ссылки:
Юрий Шиляев, проектировщик сайтов, консультант.
Директор минского офиса компании Artics Internet Solutions.
Оригинал: yuri.shilyaev.com/archives/2007/03/21/356/chto-takoe-%c2%abhoroshee%c2%bb-tz-na-sayt.html
habr.com
Техническое задание
Что такое техническое задание? Как его делать и для чего оно нужно? Примеры, образцы, советы и рекомендации.
Казалось бы, как здорово, когда тебя понимают с полуслова. Выдал несколько фраз и вот оно, как раз то, что ты себе представлял. К сожалению, это так не работает.
Проблема восприятия информации, вечная. Эффект “сломанного телефона”, частое явление. А что говорить о том, если ты просто не умеешь ставить задачу? Да, такое тоже бывает и с этим нужно как-то работать, но как? Для того чтобы результаты задач, которые вы ставите, соответствовали вашим ожиданиям, пишите техническое задание.
Что такое техническое задание
Техническое задание (или ТЗ) – документ, в котором содержатся требования заказчика к продуктам или услугам, которые предоставляет исполнитель. Простыми словами: хочу так и так, чтобы семь взаимно перпендикулярных линий было, да еще и часть красным цветом, а часть бесцветным нарисуйте (видео про эту тему в конце материала, советую посмотреть).

Конструкторское бюро
Документ этот может занимать, как одну страницу А4, так и целый том, все зависит от задач и пожеланий которые в него входят. К примеру, вы можете написать техническое задание на небольшой landing page (одностраничный сайт) или же на сложное программное обеспечение с машинным обучением и прочими фишками.
Для чего нужно техническое задание
- Чтобы ставить задачу исполнителям.
- Чтобы подробно описать то, что хочется получить в конце.
- Чтобы согласовать порядок работ.
- Чтобы оценить и принять работу после реализации.
- Чтобы…(добавьте свои варианты в комментариях).
На самом деле, назначений и плюсов технического задания гораздо больше, чем в списке выше. Для меня лично, основная задача, которую решает ТЗ, это реализация того, что мне нужно, с минимальными отклонениями от ожиданий (моих ожиданий).

Благодаря ТЗ вы всегда можете спросить про сроки реализации, деньги и соответствие заявленным характеристикам конечного продукта или услуги.
По факту, это серьезный документ, который составляется заказчиком и исполнителем. Вплоть до того, что прописываются неустойки и обязательства сторон. Существует целый ряд ГОСТ-ов, более подробно читайте на Хабре.
Разработка технического задания
Если мы говорим об игре “по-взрослому”, например, техническое задание на разработку мобильного приложения или сайта, то это отдельная работа, за которую платятся немалые деньги. Вы привлекаете человека, как правило, это бывший или действующий технический директор (Chief Technical Officer) и просите его помочь вам.

Наличие бороды необязательно
В зависимости от объемов проекта/задач этот человек собирает все ваши “хотелки”, переводит их в технический язык, может быть готовит эскизы (как должно приблизительно выглядеть) и отдает вам готовый документ. Далее вы этот документ передаете исполнителям (команде внутри вашей компании или на аутсорс), договариваетесь по деньгам, срокам и приступаете к работе.
Совет: технический директор должен быть в вашей команде, в противном случае вы скорее всего не заметите чего-то в процессе реализации. У вас попросту не хватит на все знаний. Кто участвовал в написании ТЗ, тот и проверяет.
Из чего состоит техническое задание
Все будет зависеть от шаблона, который вы выберете (чуть дальше я дам несколько ссылок на шаблоны/примеры), но есть базовые блоки, которые входят в техническое задание:
- Описание проекта/задачи. Кратко пишем, что за проект или задача, которую нужно выполнить.
- Назначение и цели. Какие цели стоят перед проектом.
- Требования. Дизайн, функции, технологии, которые необходимы.
- Описание работ. Что, когда и как будет выполнено.
- Порядок контроля и приемки. Как будут приниматься работы, что можно считать выполненным.
- Приложения. Эскизы, наброски, прототипы.
Стоимость работ обычно выносится в отдельное приложение к договору, но бывает, когда стороны прописывают суммы и в самом техническом задании.
–
Простите, что прерываю чтение. Присоединяйтесь к моему telegram канал. Свежие анонсы статей, развитие digital продуктов и growth hack, там все. Жду вас! Продолжаем…
–
Примеры технического задания
Несмотря на то, что разработка технического задания процесс сложный, но весьма интересный. Ваша задача, воссоздать картину конечного результата, а потом описать ее по частям.

Пример одного из моих ТЗ на апдейт приложения Smart TV. Задания на более сложные и комплексные продукты составлялись уже с помощью коллег из тех.департамента. Не стесняйтесь обращаться за помощью к своим соратникам, вовлекайте их в процесс как можно чаще. И не забывайте давать обратную связь! Нет ничего хуже, чем вложить силы и время во что-либо без информации о результатах. Расскажите, как пригодился совет человека в вашей работе, в противном случае, это игра в одни ворота.
Далее будут приведены примеры тех.задачний из интернета.
ТЗ на разработку интернет магазина
ТЗ на разработку мобильного приложения
ТЗ на сайт
ТЗ на сервисы/обновления
Если нужно больше образцов, просто погуглите.
Рекомендации и советы
Главная рекомендация, это делать. Беда в том, что лень-матушка одолевает каждого и сопротивляться ей не просто. Соберите всю волю в кулак и начинайте писать техническое задание, просто пишите и не останавливайтесь. Не переживайте, что не получается “идеально”, открою тайну, такого и не бывает. Просто пишите, с каждым разом будет получаться лучше и лучше.

Вот так надо
Мои первые зачатки по написанию ТЗ начали появляться несколько лет назад. Я работал с дизайнерами и ставил задачу на создание креативов для рекламных кампаний. Бессвязное хочу это и это превращалось в кучу потраченного времени и объяснений. Со временем постановка задач начала превращаться в какие-то смысловые блоки, а потом уже и в подобие технического задания.
Рекомендую использовать структуру ТЗ даже для небольших задач. Никто не просит вас расписывать каждый блок подробно. Просто попробуйте несколько раз оформить свою задачу в виде тех.задания.
Например для задачи “Кнопка лайк на сайте”:
- Описание: необходимо создать кнопку “Лайк” на нашем сайте.
- Назначение и цели: вовлечение пользователей, выдача/рейтинг материалов по кол-ву лайков.
- Требования: дизайн такой (пример: ссылка на что-то похожее), функционал (любой пользователь может оценить картинку и поставить лайк, система сайта учитывает кол-во лайков и меняет выдачу материалов), технологии (доступно на desktop и mobile версиях сайта).
- Описание работ: нарисовать 3 варианта макетов для кнопок (дата готовности: 01.10.17), разработать систему выдачи материалов по лайкам (дата: 14.10.17), тестирование функции (дата: 16.10.17), релиз (дата: 17.10.17)
- Приемка работ: пользователь нажимает на кнопку лайк, система засчитывает нажатие, выдача материалов меняется.
- Приложения: эскизы, наброски, примеры проектов, где работает похожая функция.
Оставляйте для себя те разделы и части структуры, которые нужны под ваши задачи. К примеру, шестой блок “Приложения” можно описать в функциональных требованиях. Основной совет: так или иначе описать задачу по структуре тех.задания. Таким образом, вы не упустите важные моменты и избавите себя от лишних вопросов, а коллегам упростите жизнь.
Ну вот
Мы и разобрали что такое техническое задание и как его делать. Теперь у вас появилась способность четко и понятно ставить задачи, доносить свои мысли до других людей и экономить время на дополнительные объяснения. Надеюсь, теперь вы знаете, что со всем этим делать.
Алексей А.
Читайте также:
Про постановку задач и понимание советую посмотреть ролик. Он уже староват, но всегда актуален на все времена.
Вконтакте
Google+
Загрузка…www.alexcouncil.com
10 заповедей технического задания (с толкованием). Читайте на Cossa.ru
Техническое задание — один из самых удивительных артефактов в разработке продукта. Его пишут и заказчики, и исполнители, и почти каждый уважающий себя специалист стремится дать ему новое название.
Я видел ТЗ за авторством аналитиков, проектировщиков, менеджеров всех мастей (от сейлзов до аккаунтов), UX-специалистов, технических писателей, разработчиков, дизайнеров, маркетологов. Я видел, как один и тот же документ рвут на части, обзывают плохими словами, хвалят или одобрительно называют «тезешечка наша».
Форматы ТЗ перерабатывались, перерабатываются и будут перерабатываться. Формулировки переписываются, какие-то разделы вымарываются, новые добавляются. Толщина документа непостоянна, как ветер мая.
А потому, когда меня в один момент попросили прочитать доклад о техническом задании для сотрудников агентства, я растерялся. А про что читать? Рассказывать незаконченную историю становления технического задания? Разъяснить текущий формат, который к вечеру я захочу подправить?
Реклама
Из этих вопросов и родились «10 заповедей о техническом задании». Я посмотрел на ТЗ не как на документ (артефакт), а как на часть процесса производства, и все стало ясно.
1. ТЗ — обязательный документ при создании любого продукта
Миф о том, что для простых проектов ТЗ не нужно, не выдерживает критики. Нужно! И для простого, и для сложного. Просто для простых проектов пишите простое ТЗ, а для сложных — сложное, если вы верите, что для ТЗ такая градация существует в принципе.
2. ТЗ описывает продукт, но не проект
ТЗ должно отвечать на вопрос «Что делаем?», но не «Как делаем?».
ТЗ в общем случае обозначает требования к продукту, но не требования к тому, как этот продукт будет делаться. Это не касается тех случаев, когда метод неотделим от продукта. Автор ТЗ не имеет права навязывать разработчикам решение хотя бы потому, что он не обладает должной экспертизой. При этом важно следить и за тем, чтобы разработчик не спрашивал с ТЗ того, что он должен решать на своём уровне.
3. ТЗ не является договором
Прописывать в ТЗ сроки работ, дедлайны, этапы работ, условия техподдержки и прочее не надо. Надо запомнить: договор описывает проект, а ТЗ — продукт.
4. ТЗ описывает не только функциональные требования, но и интерфейс
Интерфейс неотделим от функционала. Пользователи взаимодействуют с продуктом не через классы и скрипты, а через интерфейсные элементы. Поэтому описывать только функции — это как решать задачу без условия или проектировать дом без чертежа. Интерфейс — это точка приложения функции, а потому цельно описать продукт можно, только описав обе его составляющие.
5. ТЗ составляет только обладающий соответствующей компетенцией специалист
Звучит просто, а реализуется сложно.
Я не верю в клиентские ТЗ. Я не верю в ТЗ, которые пишут менеджеры. Кто же его пишет?
Назовите у себя этого человека как хотите, только пусть он занимается этим профессионально, а не в качестве факультатива. Должен ли он заниматься только ТЗ? Да, такой вариант возможен (хотя, по моему опыту, это не очень выгодно), но в идеале стоит отдать эту задачу сотруднику, который проектирует продукт, следит за его качеством и на базовом уровне понимает процессы верстки и программинга.
6. ТЗ разрабатывается после этапа дизайна, но до начала верстки
Подробно я об этом уже писал на Cossa. Коротко. Если делать ТЗ до дизайна, то устанете вносить изменения в этот документ, и потратите кучу сил/денег/времени/сотрудников/заказчиков. Поэтому мы в qb.digital перешли на относительно новую для рынка схему, когда ТЗ делается уже после утверждения дизайна. Таким образом, техническое задание у нас не диктует требования к дизайну, потому что у него на то нет компетенции, а фиксирует дизайн. Тут же возникает резонный вопрос: «А по чему рисуется дизайн?». Отвечаем: по концептуальному описанию, функциональному описанию и прототипам.
7. ТЗ не терпит правок после его утверждения
Когда ТЗ утверждено, то считается, что производство запущено. Вносить правки в продукт во время его производства — кошмарный сон менеджера (как минимум). Единственным исключением здесь может быть ситуация, когда в документации нашли ошибку. А вот если поменялись требования к продукту (неважно по какой причине) — дополнение к ТЗ, дополнительные затраты и пр.

8. ТЗ может править только его автор или обладающий компетенцией специалист
Техническая документация, какая бы она ни была, это авторский продукт, а потому вмешательство в неё кого-то еще ломает стройность изложения. Но есть риски и пострашнее.
Во-первых, автор ТЗ знает все связи в документе, а потому сможет внести исправление там, где это нужно, пройтись по всем ссылающимся пунктам и разделам, сохраняя целостность и логичность документа. Во-вторых, делая исправления в обход специалиста, вы снимаете с него ответственность за документацию и теряете на проекте сотрудника, который обладает должной экспертизой в разрабатываемом продукте.
9. ТЗ должно описывать, как минимум, текущую версию продукта
В идеале, ТЗ должно предварять каждую новую версию продукта. Но очень часто на проекте возникает необходимость внести небольшую правку, которая «и без ТЗ понятна». В таком случае не стоит впадать в фарисейство и останавливать производство, но и правку, тем не менее, в документации надо прописать. В противном случае вы рискуете иметь на руках такую версию ТЗ, которая не будет соответствовать реальному продукту. И когда возникнет вопрос «А как это работает?» (а он, поверьте, возникнет), то ответить на него не сможет никто.
10. ТЗ должно быть прочитано, понято и утверждено всеми заинтересованными лицами
Вопрос о заинтересованных лицах я оставлю пока за рамками данной статьи. Но точно можно выделить троих — заказчик, менеджер и разработчик. История про то, что все прочитали и поняли ТЗ, — не для галочки. Я видел много проектов, которые превращались в ад только потому, что кто-то или не читал ТЗ, или читал его невнимательно, или читал, но не понял.Добивайтесь чёткого понимания ТЗ у себя любыми силами. В нашей компании мы проводим две презентации документации (про формат могу отдельно рассказать, если интересно) — внутреннюю для команды проекта и внешнюю для заказчика.
Мнение редакции может не совпадать с мнением автора. Если у вас есть, что дополнить — будем рады вашим комментариям. Если вы хотите написать статью с вашей точкой зрения — прочитайте правила публикации на Cossa.
www.cossa.ru
Как составить грамотное техзадание на разработку сайта
Помните закон Мерфи? Если вас могут понять неправильно, вас обязательно поймут неправильно. Это справедливо не только в общении между людьми, но и в создании сайтов. Клиент хотел второй «Фейсбук», а получил форум юных собаководов. Разработчик не угадал хотелку заказчика — потратил время впустую.
В этом гайде я расскажу, что и зачем нужно писать в техзадании. Заодно покажу, как писать не надо, чтобы создание ТЗ не обернулось потраченным впустую временем.
Статья будет полезна:
- Всем, кто имеет отношение к созданию сайтов: разработчикам, дизайнерам, верстальщикам.
- Менеджерам проектов.
- Руководителям диджитал-студий.
- Предпринимателям, которые планируют заказать разработку сайта.
Чтобы материал получился дельный, я собрал комментарии нескольких разработчиков, дизайнеров, проект-менеджеров и владельцев диджитал-студий. Самые ценные добавил в конец статьи. Поехали разбираться.
Что такое техзадание и зачем оно нужно
Техническое задание — это документ, в котором зафиксированы требования к сайту. Чем четче и подробнее расписаны эти требования, тем лучше все участники процесса понимают, каким он должен быть. А значит, растет шанс того, что все останутся довольны результатом.
Главная цель технического задания: убедиться, что клиент и исполнитель правильно поняли друг друга.
Пользы от технического задания много. Для каждой стороны она своя.
Польза для клиента:
- Понять, за что он платит деньги, и каким будет сайт. Можно сразу увидеть структуру, понять, что и как будет работать. Прикинуть, все ли устраивает. Если нет — без проблем поменять еще до начала разработки.
- Увидеть компетентность исполнителя. Если техзадание понятное и четкое — доверие к разработчику повышается. Если там написана каша — возможно, стоит бежать и не оглядываться.
- Застраховаться от недобросовестности исполнителя. Когда сайт готов, его можно проверить по техническому заданию. Есть несоответствия? Разработчик обязан их исправить. Если вы сотрудничаете официально и заключали договор — можно даже принудить через суд.
- Упростить замену исполнителей. Если клиент и разработчик повздорили и разбежались, создание сайта может сильно затянуться. Когда есть подробное техзадание, его можно передать новой команде — она втянется в работу в разы быстрее.
- Узнать стоимость разработки сложного продукта. Оценить точные сроки и стоимость разработки сложного веб-сервиса сходу нельзя. Сначала нужно понять, как будет работать сервис, и какие в нем будут функции. Для этого и нужно подготовить техзадание.
Польза для исполнителя:
- Понять, что хочет заказчик. Клиенту задают десятки вопросов, показывают примеры, предлагают решения. Затем записывают все в единый документ и согласовывают. Если все окей — ура, вы поняли правильно.
- Застраховаться от внезапных хотелок клиента. Иногда попадаются заказчики, которые хотят поменять задачу на полпути. Если вы согласовали и подписали ТЗ, вам не страшно подобное. В случае чего, даже суд будет на вашей стороне.
- Показать свою компетентность. Классно подготовленное техзадание покажет клиенту экспертность разработчиков. Если компания сомневалась, доверять ли вам разработку сайта, сомнения с большой вероятностью развеются.
- Заработать деньги. Некоторые студии и разработчики предлагают составление ТЗ как отдельную услугу.
- Облегчить и ускорить процесс разработки. В хорошем ТЗ указаны структура сайта, необходимые функции и элементы на каждой странице. Когда все требования уже перед глазами — остается только задизайнить и написать код.
Теперь давайте разберемся, как составить хорошее техзадание, которое выполняет все эти функции.
Техзадание составляет исполнитель
Вообще техзадание может составить кто угодно. «Нужен сайт-визитка для стоматологической клиники» — это уже техзадание. Но будет ли оно выполнять свои функции? Вряд ли.
Хорошее ТЗ всегда составляет исполнитель: проект-менеджер или разработчик. Очевидно, что веб-разработчик понимает в создании сайтов больше, чем владелец кафе или стоматологической клиники. Поэтому описывать проект придется ему.
Это не значит, что клиент исчезает и появляется в самом конце, чтобы написать: «Збс, одобряю». Он тоже должен участвовать в процессе:
- Познакомить исполнителя с компанией, продуктами и целевой аудиторией.
- Объяснить, зачем ему сайт.
- Рассказать, что он хочет, поделиться идеями.
- Показать примеры хороших с его точки зрения сайтов.
- Ответить на любые другие вопросы исполнителя.
Конечно, заказчик может набросать свой вариант ТЗ. Возможно, это ускорит процесс создания конечного техзадания. А возможно, получится мусор, который втихаря выкинут на помойку.
Пишите однозначно и точно
Этот совет вытекает из главной цели техзадания — «Убедиться, что клиент и исполнитель правильно поняли друг друга».
В техническом задании не должно быть качественных прилагательных: красивый, надежный, современный. Их нельзя однозначно понять. У каждого свои понятия красоты и современности.
Посмотрите. Кто-то ведь посчитал этот дизайн красивым и разрешил использовать на своем сайте:

То же самое — с невнятными формулировками, которые ничего сами по себе не значат:
- Сайт должен понравиться заказчику. А если у него будет плохое настроение?
- Сайт должен быть удобным. Что это значит? Удобным для чего?
- Сайт должен выдерживать большие нагрузки. 10 тысяч посетителей? Или 10 миллионов?
- Качественный экспертный контент. Ну, вы поняли.
Проверяйте, нет ли в тексте неоднозначностей. Если есть — перепишите. Ваши формулировки должны быть четкими и точными:
- Сайт должен загружаться быстро → Любая страница сайта должна иметь больше 80 баллов в Google PageSpeed Insights.
- Большие нагрузки → 50 тысяч посетителей одновременно.
- На главной странице выводится список статей → На главной странице выводится список последних 6 опубликованных статей.
- Минималистичный удобный интерфейс подписки → Поле «Оставьте e-mail» и кнопка «Подписаться» → *нарисованный эскиз*.
С формулировками разобрались, давайте пробежимся по структуре.
Укажите общую информацию
Все члены команды должны правильно понимать, чем занимается компания и кто ее целевая аудитория. Чтобы никто не запутался, это лучше прописать в самом начале техзадания.
А еще стоит указать цель сайта и описать его функционал в двух словах — чтобы не получить интернет-магазин вместо блога.
Поясните сложные термины
Первое правило техзадания — оно должно быть понятно всем, для кого предназначено. Если вы собираетесь использовать термины, которые может не понять ваша клиентка — владелица магазина детских игрушек — обязательно поясните их. Понятным языком, а не копипастой из «Википедии».

Опишите инструменты и требования к хостингу
Представьте, что вы 2 месяца делали крутой сайт. Каждый этап согласовывали с клиентом — он в восторге. И вот пришло время сдавать работу. Вы показываете админку, а клиент кричит: «Это что такое? Модэкс?! Я думал, вы сделаете на «Вордпрессе»!»
Чтобы таких проблем не было, опишите используемые инструменты, движки и библиотеки. Заодно укажите требования к хостингу. Мало ли, вы сделаете на PHP — а у клиента сервер на .NET.
Перечислите требования к работе сайта
Сайт должен работать во всех браузерах актуальных версий и на всех типах устройств. Да, это очевидно для любого разработчика и любого заказчика. Но лучше написать, чтобы защитить клиента от недобросовестно выполненной работы.

Сюда же напишите требования к скорости загрузки сайта, устойчивости к нагрузкам, защите от хакерских атак и подобным вещам.
Мы делаем сайты, которые оптимизированы под поисковики и приносят продажи. Обращайтесь! ПодробнееУкажите структуру сайта
До начала отрисовки дизайна и верстки вам нужно согласовать с клиентом структуру сайта.
Пообщайтесь с заказчиком, выясните, что ему надо. Соберите разработчиков, сеошников, маркетологов, главреда — и решите, какие страницы нужны на сайте. Подумайте, как они будут связаны между собой, с какой на какую можно перейти.
Можно показать структуру списком, можно нарисовать блок-схему. Как вам удобнее.

Это один из важнейших этапов работы на сайтом. Структура — это фундамент. Если она неудачная — сайт получится кривой.
Объясните, что будет на каждой странице
Клиент должен понять, зачем нужна каждая страница и какие элементы на ней будут. Есть два способа это показать.
Прототип — более наглядный и однозначный способ. Исполнитель рисует эскизы каждой страницы и прилагает их к техзаданию. Клиент видит, как будет выглядеть интерфейс его будущего сайта и говорит, что ему нравится, а что стоит изменить.

Перечисление элементов — ленивая альтернатива прототипу. Просто напишите, какие блоки должны быть на странице, и что они делают.

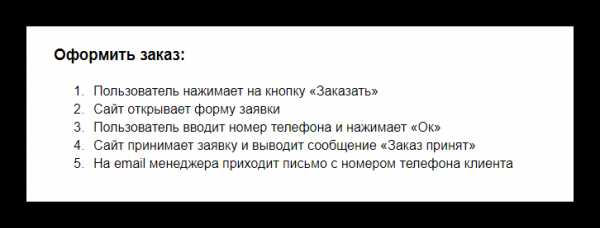
Распишите сценарии использования сайта
Если вы делаете какой-то нестандартный интерфейс, просто показать структуру и эскизы страниц недостаточно. Важно, чтобы вся команда исполнителей и клиент поняли, как посетители будут пользоваться сайтом. Для этого отлично подходят сценарии. Схема сценария очень простая:
- Действие пользователя.
- Ответное действие сайта.
- …
- Результат.

Конечно, если вы делаете стандартную визитку или лендинг, писать сценарии не нужно. Но если на сайте будут какие-то интерактивные сервисы — очень желательно.
Подробнее о сценариях использования читайте в «Википедии».
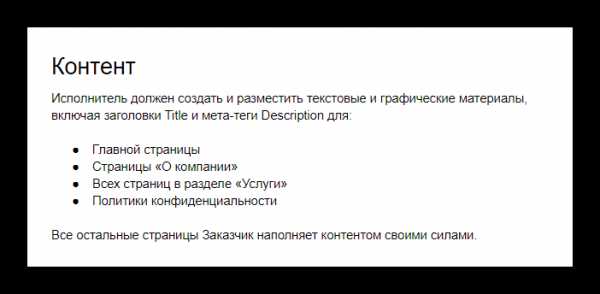
Определите, кто отвечает за контент
Одни разработчики делают сайт сразу с контентом. Другие ставят рыбу. Третьи могут написать тексты, но за дополнительную плату. Договоритесь об этом на берегу и зафиксируйте в техзадании, какой контент вы должны подготовить.

Придумать объективные критерии оценки качества текстов довольно сложно. Лучше не пишите ничего, чем «Качественный, интересный и продающий контент, полезный для целевой аудитории». Это мусор, он никому не нужен.
Указать, что весь контент должен быть уникальный, — это полезно. Еще одна защита клиента от недобросовестных исполнителей.
Опишите дизайн (если сможете)
Как и в с случае с текстом, объективные критерии оценки дизайна сайта придумать сложно. Если вы с клиентом договорились о цветовой гамме — напишите ее. Если у него есть брендбук, в котором прописаны шрифты, — укажите и их.
Писать про красивый и современный дизайн не надо. Это ничего не значит, не имеет силы и вообще фу.

Вместо вывода: структура техзадания
Для разных задач структура ТЗ будет своя. Глупо делать одинаковые технические задания для новой социальной сети и лендинга по оптовой продаже моркови. Но в целом вам нужны такие разделы:
- Информация о компании и целевой аудитории, цели и задачи сайта.
- Глоссарий терминов, которые могут быть непонятны клиенту.
- Технические требования к верстке и работе сайта.
- Описание используемых технологий и список требований к хостингу.
- Подробная структура сайта.
- Прототипы страниц или описания элементов, которые должны на них быть.
- Сценарии использования нестандартного интерфейса (опционально).
- Список контента, который делает разработчик.
- Требования к дизайну (опционально).
Также рекомендую почитать
Это конец той части, которую писал я. Но есть и другая — комментарии специалистов, которые помогали делать гайд. Почитайте, это тоже интересно.
Комментарии разработчиков
Я пообщался с несколькими разработчиками, чтобы узнать, как они составляют техзадания. Передаю микрофон им.
Аша Саакян, веб-дизайнер, фрилансер
Техзадание должен писать менеджер проекта, тимлид или сам разработчик (если он фрилансер и работает один). Клиент не разбирается в сайтах — он не сможет учесть все важное.
Я пишу ТЗ, чтобы оно было понятным для заказчика. Поясняю термины, описываю структуру, дизайн, функционал, используемые технологии. Часто прикладываю прототипы страниц, чтобы клиент понял, как будет выглядеть его сайт. Потом составляю отдельное задание для верстальщика — с техническими деталями и пояснениями, которые помогут в его работе.
Чем сложнее задача, тем подробнее должно быть ТЗ. Когда я участвовала в больших проектах, я видела техзадания и на 30 страниц.
Гурам Сипки, основатель диджитал-студии Udix Media
В первую очередь ТЗ нужно клиенту — чтобы он понял, каким будет его сайт, и на что уходят деньги. Если что-то сделано не так — он может сослаться на ТЗ и попросить переделать.
ТЗ составляет менеджер проекта после общения с клиентом и обсуждения задачи с дизайнером.
Крупные заказчики часто просят очень подробные ТЗ, в которых описана каждая кнопка. Небольшие компании наоборот не любят дотошные документы на 100 страниц. Долго читать и легко упустить что-то важное. Чаще мы делаем лаконичные ТЗ на 10–15 страниц.
Мы указываем:
- Информацию о компании и цель сайта.
- Требования к дизайну, цветовую гамму.
- Используемые технологии и CMS.
- Кто занимается контентом — мы или клиент.
- Структуру сайта вплоть до каждой страницы.
- Описания каждой страницы. Мы не делаем прототипы, но указываем, какие элементы должны быть на странице, и как они должны работать.
Последние 2 раздела — самые важные. Именно они обеспечивают понимание, какие будет сайт и как он будет работать.
Очень важный момент — нельзя просто отдать техзадание разработчикам и надеяться, что они все сделают хорошо. ТЗ — это список требований к сайту, оно не может заменить общение. Важно убедиться, что каждый член команды понимает общую цель, а не просто выполняет задачи на потоке. Если что-то непонятно — надо объяснить, обсудить, дать подробные комментарии.
Дмитрий Кузьмин, менеджер проектов
Писать техзадание должен разработчик или менеджер проекта. Нужно указывать только конкретные завершенные формулировки, которые невозможно оспорить. И избегать оценочных прилагательных: красивый, эффективный и прочее.
Если что-то не указано в ТЗ — надо или уточнить у клиента или реализовать на усмотрение разработчика. Но отдельно сообщаем об этом моменте клиенту. Это нужно обсудить заранее, а еще лучше прописать в конце техзадания.
А еще нужно нарисовать примерные эскизы того, что должно получиться. С подробными комментариями.
Александр Курочкин, основатель студии Etalon Idea
Техзадание есть всегда, без него не бывает работы. «Мне нужен интернет-магазин» — это уже техзадание. Проблема в том, что это очень расплывчатое ТЗ, оно не дает практически никакого понимания.
Задача проект-менеджера — собрать всю необходимую информацию, продумать решение, создать сайт у себя в голове. А потом описать его в документе. Фактически, ТЗ — это уже полпути к готовому продукту.
Техзадание — это эталон, с которым вы и ваши клиенты будете сравнивать сайт. Оно нужно всем:
- Разработчик равняется на вещи, описанные в ТЗ.
- Тестировщик проверяет, все ли работает так, как задумано.
- Клиент понимает, что получит в итоге.
- Менеджер проекта может оценить стоимость и сроки разработки.
С сайтом-визиткой или магазином все просто. На нем вряд ли будет что-то новое, поэтому оценить его стоимость легко еще на этапе обсуждения. Если мы делаем что-то подобное, то можем обойтись вообще без ТЗ. Обсудили задачу, написали формальность в договоре, сделали. Все довольны.
Если клиенту нужен сложный продукт, никто не сможет сходу оценить сроки и стоимость. Сначала надо разобраться, что именно нужно. Затем, как все будет работать. Потом прикинуть, как это сделать. И только после этого станет ясно, сколько человекочасов уйдет на реализацию.
В ТЗ мы указываем:
- цель сайта;
- требования к серверу;
- описание работы сайта и отдельных его элементов;
- используемые технологии и библиотеки;
- макет дизайна интерфейса;
- структуру и логику внутренних переходов;
- роли и сценарии работы с сайтом для каждой из них;
- архитектуру базы данных (опционально).
Мой совет читателям — в первую очередь наладьте коммуникацию. Если члены команды не могут понять друг друга и клиента — никакое техзадание вам не поможет.
Юрий Кетов, фронтенд-разработчик, фрилансер
Я не люблю работать по ТЗ. Большинство ТЗ, которые я видел, чрезмерно громоздки и неэффективны. Для меня идеальна ситуация, когда клиент в одном абзаце формулирует задачу сайта и контекст, в котором он будет использоваться.
Например, так:
Сайт для Кукольного театра. Задача — рассказать посетителям о театре и репертуаре, предоставить возможность заказать билет онлайн.
В этом случае для меня главное — референсы. Я посмотрю, что сделали в этом тематике Студия Лебедева, Nimax, RedCollar, ONY, Сибирикс и еще примерно 10 компаний, выберу 2-3 наиболее удачных проекта, согласую с клиентом и буду ориентироваться на них.
Или так:
Промостраница для продажи хны для биотатуажа.
Здесь главное сделать сайт, с помощью которого можно достигнуть нужных KPI. Смотрим, какие сайты делают IT-Agency и Convert Monster и делаем также, не надо ничего изобретать.
Чем больше контента дает клиент, тем лучше. Если вы дадите мне 1000 фотографий, 20 видео, 50 страниц текста — супер. Я сам все отфильтрую и выберу то, что нужно. Я немного утрирую, но, в общем, это так. Чем больше контента на входе, тем лучше, но оставьте за мной право выбирать.
Александр Белов, проект-менеджер «Текстерры»
Техническое задание нужно любому проекту. В каждом ТЗ обязательно должны быть указаны:
- Цели и задачи, которые будет выполнять сайт.
- Целевая аудитория.
- Проработанная до мелочей, структура сайта.
- Интерфейсные элементы сайта.
Клиент должен четко представлять свой сайт в законченном варианте, его внешний вид и дальнейшую стратегию развития.
Техническое задание не должно указывать разработчикам «как им делать, что делать и какой код вставить» — это в корне неправильно. В общих чертах, нужно описывать какой сайт должен быть, а не как его делать. Это необходимо учитывать как минимум потому, что заказчик, чаще всего, не обладает должной экспертизой.
Что касается подхода, то мы всегда прислушиваемся к мнению клиента, но бывают моменты, когда понимаем, что так делать не стоит. В этом случае стараемся переубедить заказчика, опираясь на экспертные данные. В целом мы приветствуем любое видение клиентов.
Как мы готовим техзадание:
- Анализируем ТЗ, присланное клиентом.
- Изучаем прототип и дизайн-макет сайта.
- На основе полученных данных начинаем подбирать функциональные модули для сайта, которые будут использоваться 100 % и которые, возможно, потребуется использовать.
- Прописываем элементы, которые будут нужны при работе с интерфейсом.
- Исходя из этих данных и оценки «веса» сайта, вычисляем подходящие системные требования к хостингу сайта.
- После этих базовых пунктов начинаем расписывать ТЗ более детально по каждой странице.
texterra.ru
Правила технического задания / Habr
В большинстве крупных организаций внутрифирменные отношения «пользователь-отдел IT» неизбежны, особенно при создании рабочих приложений, необходимых пользователю на постоянной основе. Сложность этих отношений может быть обусловлена многими факторами, но чаще всего это непонимание, возникающее из-за того, что стороны говорят на разных «языках» с различной терминологией. Пользователь понимает, что он хочет, но не может это сформулировать, IT-специалист понимает пользователя, но опасается, что результат выйдет иным, чем видит это первый. Чаще всего проблема начинается с того, что именно пользователь не готов к диалогу: он требует «чтобы работало», «отчет одной кнопкой», «чтобы за минуту выводилось», «чтобы даты в Excel не вылезали» и прочее. При этом его совершенно не интересует, каким образом это делается и какие механизмы работают. На заявления о нагрузке на сервер, просьбы нарисовать схему желаемого результата, обсудить пути решения пользователь не реагирует, полагая, что настоящий профессионал со всем справится. Результаты такого непонимания вредят всему производственному процессу: затягиваются сроки решения задач, возникают ошибки и пробелы в системах, которые нужны пользователю, страдает перегруженный неверными действиями сервер, скорость работы снижается.Одним из способов разрешения такого конфликта является написание задания на проект – технического задания, которое предполагает полное и точно изложение требований внутрифирменного заказчика и является своеобразной инструкцией для IT -специалиста. Однако не каждый пользователь способен изложить свои мысли грамотно и доходчиво.
Приведу несколько советов для написания корректного задания пользователем, по которому можно работать и которое ложится в основу отношения между заказчиком решения и специалистом.
1. Прежде, чем составлять техническое задание, пользователь должен понять, что именно он хочет получить. Следует определить цель задания, ключевые особенности желаемого результата, нарисовать (написать, создать таблицу) для себя желаемый выход работы.
2. Собрать документацию, согласно которой вы выполняете работу, для которой необходимо приложение (программа). Прочитать ее внимательно, с карандашом, отмечая особенности и тонкости.
3. Следует понять, какие параметры следует задавать на входе, какова периодичность работы с желаемой программой (отчетом, приложением, утилитой), сколько данных примерно будет получаться на выходе и все ли они нужны (к примеру, если вам нужна сумма выручки от продаж пяти категорий изделий по категориям без наименований, не стоит требовать создания отчета в миллион строк с указанием каждой продажи с детальными характеристиками). Далеко не каждому специалисту необходима максимально детализированная информация, обработка которой создает значительную нагрузку для вычислительных систем.
4. Подробно описать необходимую информацию, указать ее особенности, исключения, необходимый уровень детализации. Следует продумать все мелочи: формат чисел, округление, доли, ставки и проч.
5. Избавиться в техническом задании от расплывчатых описаний, лишних слов, слов-паразитов. Проверить пунктуацию – зачастую ошибки в ней искажают смысл задания. Задание на проект – это документ и лексика в нем должна быть соответствующая. Однако не следует стараться написать все на техническом языке, если вы не владеете терминологией на должном уровне.
6. Обсудить написанное задание с непосредственным исполнителем, попытаться разрешить все вопросы, внимательно прислушиваясь к мнению собеседника. Не стоит забывать, что вы свою сферу деятельности знаете лучше и только вы можете точно объяснить, какой инструмент вам необходим для эффективно работы. IT-специалист знает свое дело и не обязан знать нюансы работы каждого отдела в организации.
7. Передать задание в работу за разумный срок до окончательной реализации, чтобы была возможность протестировать результат и исправить возможные ошибки.
8. Если ваши подчиненные также будут пользоваться созданным приложением, постарайтесь им самостоятельно объяснить особенности работы с приложением – это избавит IT-специалиста от необходимости сто раз объяснять одно и то же.
9. Помните, что ваше задание будет служить справочником для вас — в нем всегда можно посмотреть описание информации, вспомнить забытое требование.
Конечно, только лишь умение писать техническое задание не избавит от всех проблем, но оно позволит отношениям с IT-отделом перейти в серьезную плоскость сотрудничества, позволит пользователю повысить свою техническую грамотность и получить требуемое, а специалиста по IT избавит от ряда проблем и ненужных вопросов.
habr.com