Создаем портфолио веб-дизайнера за 2 недели — руководства на Skillbox
Иногда создание собственного портфолио кажется непреодолимой преградой. На самом деле его можно сделать меньше чем за пару недель. Самое главное — понять, как портфолио должно выглядеть и каких клиентов вы хотите получить.
Если объяснять совсем просто, то ваше портфолио и навыки веб-дизайнера — продукт, который вы стремитесь продать, поэтому нужно понимать, кто ваш целевой заказчик. Вы же не будете предлагать сникерсы фанатам правильного питания? В дизайне все работает так же. Определитесь с типом сайтов, которые хотите создавать (лендинги, сайты-визитки, корпоративные сайты), а также со сферами бизнеса, для которых хотите делать дизайн (бьюти-индустрия, банковская сфера, строительство).
Не рекомендуем сразу замахиваться на корпоративные сайты и сложные UX-проекты. Начните с создания лендингов: простые, но эффектные одностраничники помогут быстро создать портфолио и отточить навыки дизайнера.
Когда вы определились с тем, каких клиентов и из какой сферы хотите привлечь, самое время подумать о том, как сделать портфолио веб-дизайнера, которое вам в этом поможет.
На самом деле все просто: поставьте себя на место клиента и придумайте себе задачу. Для создания своего первого лендинга советуем найти бриф на разработку дизайна сайта (множество примеров можно найти в сети) и заполнить его. Постарайтесь представить, о чем бы вы больше всего беспокоились, если бы сами выступали в роли заказчика.
Поставив перед собой задачу и заполнив бриф, приступайте к анализу конкурентов: никогда не мешает посмотреть, как делают сайты лидеры отрасли. Затем советуем заглянуть на Behance и Pinterest в поисках хороших примеров. Сделайте обширную подборку сайтов, которые вам понравились, проанализируйте их и подумайте, на каком сайте наиболее выигрышные цвета, на каком — типографика, а на каком — оформление блоков.
Последнее, что предстоит сделать, — это объединить наработки в один готовый макет. В какой программе это сделать — выбор ваш, программ по созданию веб-сайтов существует много, и выбор зависит только от того, в какой из них вам приятнее и удобнее работать.

Никогда не представляйте свои работы в виде сумбурно залитых на файлообменник картинок — это верный путь к тому, что ваше портфолио веб-дизайнера никого не впечатлит. Размещать его нужно на предназначенных для этого платформах вроде Behance или Dribbble.
Не жалейте времени на оформление кейса. Часто бывает так, что на подготовку презентации готовой работы уходит едва ли не больше времени, чем на сам проект. В кейсе расскажите интересную и подробную историю проекта, а не просто показывайте картинки готового интерфейса.
Новички всегда спотыкаются на одном и том же, оформление портфолио — не исключение. Мы собрали пять самых распространенных ошибок при создании портфолио веб-дизайнера. Ваша задача — их не допустить.
Отсутствие нишевания
Это то, о чем мы говорили в самом начале статьи. Увидев ваше портфолио, клиент должен сразу понимать, что попал по адресу.
Работ много, но все неудачные
Действеннее следовать принципу «лучше меньше, да лучше». Если в вашем портфолио будет всего три работы, но они идеально подойдут под типаж и нужды клиента, у вас будет больше шансов получить заказ, нежели у дизайнера с десятком непонятных работ.
Вы давно не обновляли портфолио
Портфолио — это не статический документ, ему необходима жизнь и динамика, поэтому не ленитесь постоянно пополнять его, выкладывая лучшие работы.
Плохо оформленный кейс
Если вы только загрузили джипеги сайта, заказчик ничего не поймет. Для него все это — непонятные картинки. Более того, он далеко не всегда может отличить хороший сайт от плохого, именно поэтому и ищет специалиста по веб-дизайну.
Откровенный плагиат
Да, мы все вдохновляемся работами крутых студий и успешных фрилансеров, но это не повод перерисовывать их работу и выдавать за свою. Рано или поздно это раскроется, а ваша репутация пострадает навсегда.
Не переживайте, если на первых порах у вас будут ошибки. Продвигать себя как специалиста так же сложно, как и собственный бизнес. Не хотите долго ждать успеха? Тогда советуем обратить внимание на новый курс «Я — фрилансер PRO», в котором мы собрали все секреты успешных фрилансеров. На курсе вы подробно разберете тему создания портфолио, поиска клиентов, позиционирования себя в сети и многое другое.
Я — фрилансер PRO
12-месячный курс, который обеспечит вам крутое портфолио, стабильный приток новых клиентов и позволит увеличить оборот минимум в два раза. Расходы за первые полгода курса берет на себя Skillbox. В это время вы посещаете все лекции и воркшопы, прокачиваете навыки, находите клиентов и начинаете получать деньги.
- Живая обратная связь с преподавателями
- Неограниченный доступ к материалам курса
- Стажировка в компаниях-партнёрах
- Дипломный проект от реального заказчика
- 15 работ в ваше портфолио
skillbox.ru
как сделать и советы для начинающих
Всем привет, ребята! На связи Василий Блинов и сегодня мы обсудим, как новичку сделать портфолио веб-дизайнера привлекательным для клиентов. Если для копирайтера важны его примеры текстов, то визитной карточкой дизайнера является портфолио с его работами. Это самый важный инструмент для поиска интересного и высокооплачиваемого предложения от работодателя.
Лицо web-дизайнера – это его портфолио. По нему будущий заказчик увидит не только ваш потенциал, а ещё навыки и художественный вкус. Возможно, ознакомившись с примерами, он выскажет пожелания того, что хочет видеть в своем проекте, это, в свою очередь, поможет предотвратить недопонимание.

Где взять примеры работ новичку
Если вы обучаетесь на веб-дизайнера самостоятельно, то наверняка у вас ещё нет примеров. Да и где им взяться, если вы только начинаете пробовать себя в этой сфере? В предыдущей статье о самостоятельном развитии, мы обсудили наличие качественного портфолио.
Теперь мы подготовили для вас несколько проверенных идей, где взять первые примеры:
- Придумайте себе заказчика.
Определите его род деятельности, разработайте ТЗ (техническое задание), нарисуйте логотип. Например, это может быть лендинг по продаже одежды или услуг массажиста. Создаём под эти параметры сайт и первый образец готов. Теперь можете смело размещать работу в своём портфолио.

- Сделайте дизайн популярного бренда.
Выберите любой проект, который вам нравится, и сделайте концепцию сайта на свой вкус. Проявите по максимуму свой творческий потенциал. Многих начинающих дизайнеров такой подход сделал известными.
- Пробуйте свои силы в конкурсах.
Если вы любите ощущать дух соперничества и становиться победителем, то этот метод вам подойдёт. Существуют различные сервисы, на которых проводят конкурсы для начинающих веб-дизайнеров и профессионалов.
Один из таких — 99designs.
Здесь нужно зарегистрироваться и подать заявку. Далее разрабатываете сайт или логотип для проекта, который вам понравился больше всего. Работают над заданием множество фрилансеров, но побеждает та работа, которая больше всего понравится заказчику. Конечно же, она будет вознаграждена хорошим гонораром.
- Ведите свои социальные сети.
Чаще всего первые заказчики приходят именно через них. Бонусом станет ведение своей стены, размещение интересных постов по данной тематике. Регулярно добавляйте новых друзей из соответствующих групп и публичных страниц. Это намного увеличит шансы найти первые проекты и начать их реализовывать. Чуть позже я расскажу вам более подробно о том, насколько важны соц. сети для фрилансеров и удалёнщиков.

Как сделать сайт-портфолио
Всё большую популярность набирают сайты-портфолио. Это ваш личный полноценный проект, где вы рассказываете о своих услугах, ценах, контактах и размещаете краткую информацию о себе. Чтобы сделать свой сайт ещё более насыщенным, можете размещать статьи по тематике вашей специализации.
Мы расскажем о нескольких простых вариантах создания собственного сайта:
- Сделать его на WordPress.
Выбираете хостинг, устанавливаете Вордпресс на него, выбираете шаблон, заполняете сайт своими работами и необходимой информацией. Шаблон можно выбрать на themeforest. Там они есть специальные для портфолио.
- Создать в программе Adobe Muse.
Работать довольно легко и интуитивно, только вот за пользование нужно заплатить.
- Также своё портфолио можно сделать с помощью: Dunked, Тумблер, Adobe Портфолио (синхронизируется с Behance), Readymag, Squarespace.
Советы по созданию лучшего портфолио
Главное, при составлении портфолио соблюдать несколько правил:
- Определите самые лучшие из своих произведений и разместите их.
Не стоит напихивать слишком много. Нам важно, чтобы заказчик увидел ваши лучшие навыки, профессионализм и по достоинству оценил ваш вкус.
- Используйте даты.
Это покажет заказчику, сколько времени вы уже занимаетесь своим ремеслом, насколько ответственно вы относитесь к своему делу, востребованы ли ваши работы.
- Важной деталью являются ссылки на уже работающие сайты.
Ведь перейдя на созданный вами сайт, заказчик сразу увидит весь спектр ваших умений.

- Определитесь со своей специализацией.
Многие веб-дизайнеры берутся за любую работу, ведь так, конечно, проще найти заказчиков. Но здесь важно качество, а не количество. Поэтому понаблюдайте, что вам больше всего интересно, возможно, это создание лендингов или интернет-магазинов.
- Чтобы гарантированно получить заказчика, было бы неплохо обладать дополнительными навыками, к примеру, вёрсткой сайтов.
Это значительно увеличивает шанс получить желаемое место в проекте.
- Не перестарайтесь.
Слишком много креатива тоже может отпугнуть. Важно больше конкретики: сделайте скриншоты переписки с заказчиками, покажите заготовки сайтов, а также не забывайте размещать готовые результаты.
- Экспериментируйте со стилем.
Чем разнообразней ваше портфолио, тем больше вероятность, что заказчику понравится тот или иной стиль. Таким образом, вы уже будете лучше представлять, что хочет ваш работодатель. Благодаря этому, можно избежать возможного переделывания.

- Помните главную цель вашего портфолио.
Это, в первую очередь, привлечение новых клиентов, а не повод похвастаться перед друзьями или другими менее успешными дизайнерами. К примеру, на таком портале, как Behance, много дизайнеров, которые публикуют свои работы. Вы можете узнать их мнение, получить лайки, комментарии, но выйти на реального крупного заказчика сложно, если, конечно, вы не попали в самый ТОП.
- Вдохновляйтесь примерами других дизайнеров.
- Добавляйте различные комментарии, описание, отзывы предыдущих заказчиков — всё это гарантия вашего профессионального успеха.
- Сначала спросите, а потом размещайте.
Перед тем, как опубликовать свой новый сделанный проект, лучше убедитесь, что работодатель не против. В большинстве случаев заказчики не запрещают, но на всякий случай узнать нужно.

Вот такие советы по созданию портфолио мы для вас приберегли. После грамотно составленного списка ваших работ, можете смело сотрудничать с всё более и более крупными заказчиками.
Но на этом ваш рост не заканчивается, поэтому не забывайте развиваться, изучать, смотреть видео и общаться с коллегами. Для этого мы приготовили подборку полезных книг, а также интернет-ресурсов (ссылка будет позже).
Структура простого портфолио
Для начинающих мы расскажем, как структурировать информацию, чтобы всё красиво и аккуратно выглядело.
- Размещаем вашу фотографию, пишем ФИО, профессию и контакты.
- Далее скриншоты ваших работ. Напишите количество успешно выполненных заказов. Самые удачные проекты разместите на первой странице. Для начала достаточно трёх – четырёх работ.
- Для того, чтобы ваши макеты выглядели презентабельно, советуем использовать сервис Getcover. Он делает скрин макета в браузере.

Заключение
Мы с вами разобрались, как новичку найти первые примеры для портфолио, как создать свой личный сайт-портфолио, поделились с вами полезными фишками и действующими инструментами. Теперь дело за вами — всё это воплотить в жизнь.
Желаем вам творческого энтузиазма и вдохновения.
Всего вам доброго!
iklife.ru
Особенности сайтов-портфолио для веб-дизайна / WAYUP
Сайты дизайнеров, художников, студий и компаний имеют свою специфику, так как их портфолио, список работ, проектов, возможностей часто создает первое впечатление о них пользователям, партнерам и инвесторам. Тем не менее, пока мы (люди) собираемся на встречи, готовимся к интервью или продумываем речь, то нередко забываем о своем портфолио, о своих работах, проектах или не стремимся следовать некоторым дизайн-тенденциям, когда представляем его (если оно уже есть) в интернете, в презентациях. Если посмотреть на вопрос с точки зрения руководства средней (предположим) компании, то через него проходит невероятное количество дизайнерских портфолио от стартапов, людей, компаний, желающих сотрудничать с данным брендом. И если немного обобщить все такие кейсы работ (неважно, в какой они тематике), то можно заметить некоторые общие моменты, которые очень сильно отодвигают исполнение желаний владельцев создателей.
В этом материале мы решили уделить внимание именно веб-дизайну сайтов-портфолио и подробно рассмотреть отличия между качественно созданным и немного небрежным кейсом. По сути, речь пойдет о представлении работ владельца ресурса, например, образцы работ веб-дизайнера или музыкальной студии, компании-застройщика (примеры ЖК, что они создали), примеры работ дизайнеров мебели и так далее. Но больший акцент сделаем, конечно, на дизайнерской тематике.
Фотографии и примеры
Как дизайнеры, мы, естественно, сосредоточены на визуальном аспекте примеров работ. В конце концов, суть портфолио – продемонстрировать проекты, что заказчик или мы умеем, чего достигли, над чем трудились все эти годы. Но в большинстве случаев (возможно, за исключением таких вещей, как игровые площадки и некоторые иные), читатели нуждаются и хотят контента, описания, подробностей для конкретной работы. И до сих пор многие личности попросту сбрасывают в кучу фотографии на странице и оставляют все это пользователям, чтобы они самостоятельно угадывали, что это и о чем (то ли логотип, то ли работа над визитками/флайерами и прочей бумажной атрибутикой).
Но что если всю деятельность разбить на некоторые фазы и для каждой сделать отдельное описание, историю, рассказ. Вы даже можете начать с написания более длинных описаний и заголовков, чтобы те находились ближе к каждому изображению, как показано ниже в портфолио Mackey Saturday (создатель логотипов Instagram, Oculus и Luxe). Это в основном и… все, что веб-дизайнерам нужно, так как люди будут просматривать страницу портфолио, чтобы найти для себя наиболее интересное. Поэтому, чем проще и понятней – тем лучше. И тут можно обнаружить, что довольно легко создать портфель работ, отдельные подборки по тематикам и направлениям, которые значительно улучшат отношение и к владельцу этого самого портфолио, и к трудам дизайнера.


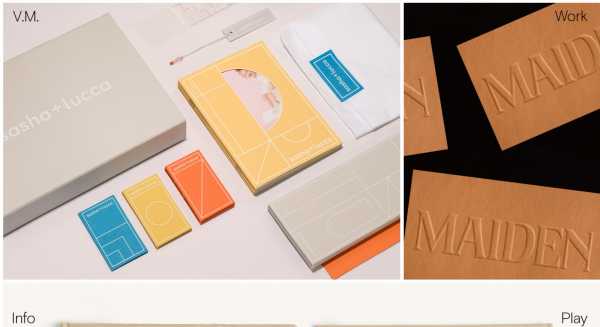
Например, dadesign.studio добавили в качестве описания к проектам категории (анимация, брэндинг, иллюстрация и так далее), поскольку по одной только иллюстрации их работ сразу и не поймешь, о чем идет речь. Проект eunicejoung представил фотографии своих работ с более подробным описанием. Например, мобильное приложение Cinemagram или бренд Mark On. Уже при переходе по ссылке можно более подробно и наглядно увидеть, что включал проект и какая работа велась. Но если посмотреть на портфолио evoluted, можно подумать, что они попросту разместили много фоток и… все. Тут уже приходится подводить курсор мышки к каждой и читать краткое описание. К каждой фотке… не сказать, что очень удобно, пробежать глазами уже готовый текст проще, но зато выглядит красиво.


Дань моде и ни слова о нужном
Если веб-дизайнер создает личное портфолио (для человека, не компании), то имеет смысл написать несколько слов, что помогут пользователям понять, кто же он такой, этот создатель. И да, фразы аналогичные: «Я мастерски рисую пиксели» совершенно ничего не значат для рекрутеров или потенциальных клиентов, что просматривают сайт и портфолио. А ведь именно они и являются основной аудиторией таких проектов. Простые обыватели особо не интересуются тем, какие логотипы создает тот или иной дизайнер, студия до тех пор, пока им самим не потребуется этот самый логотип. А значит, из обывателей они превращаются уже в клиентов, заказчиков и рассматривают портфолио более придирчиво и подробно.
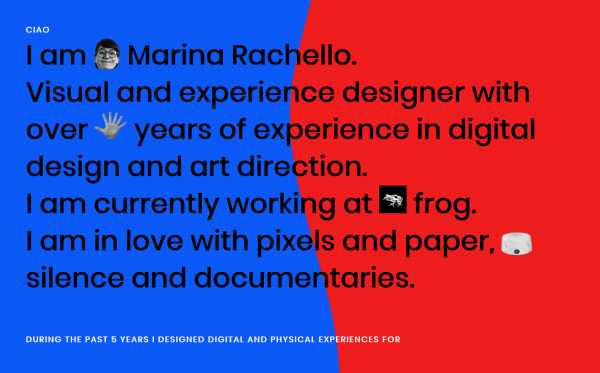
Любой, кто захочет связаться с дизайнером и нанять его, желает с первого взгляда понять, что он может для них сделать. Именно понять и увидеть, а уже потом обсуждать детали и макеты. Поэтому куда лучше написать: «Я бренд-дизайнер и арт-директор». Быть ясным лучше, чем быть умным – быть понятным и умным (например, как Марина Рачелло ниже) еще лучше. Её сайт скромен, в стиле брутализм, но здесь есть и представление дизайнера, и его работ.

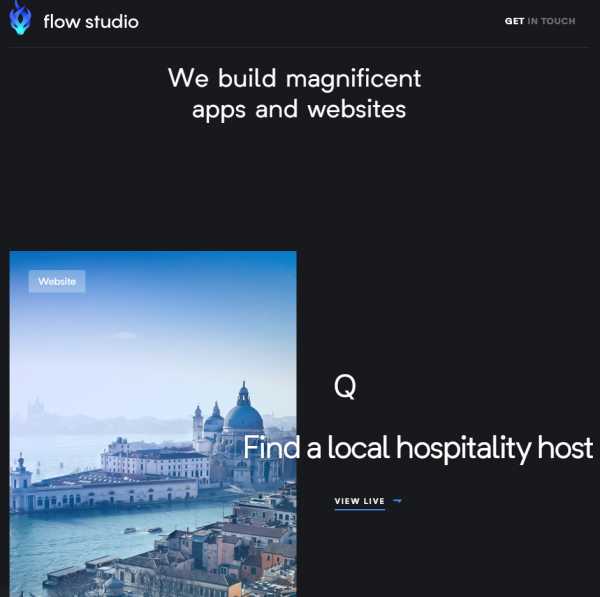
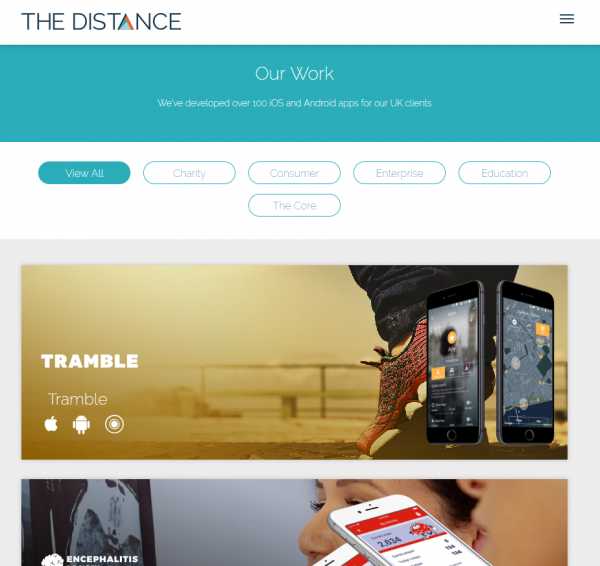
Или компания thedistance написала коротко о себе в одно предложение и уже ясно, что её продукты созданы для местного рынка. Дизайнерская студия flowstudio решила пойти по наиболее скромному пути и, описав себя, сразу перешла к сути. При этом портфолио представляет собой сочетание больших по размеру фотографий, небольшого названия и ссылки на оригинал. И все. Все просто и ясно.


Устаревшая стилистика
Каждый из нас сам виноват в этом. Мы (люди в целом) настолько поглощены работой, что забываем, что наше собственное портфолио должно всегда выглядеть современным и актуальным. Оно должно развиваться вместе с нами на протяжении всей нашей дизайнерской карьеры. Когда мы оформляем портфолио для других – все это помним и делаем, но как дело доходит до себя любимого – откладываем «на потом». Таковы уж люди. Но покрытое пылью портфолио с устаревшими проектами способно нанести ущерб карьере. И даже при том, если оно не отправляется потенциальным клиентам или работодателям, все равно каждый может легко найти его, просто просматривая имя дизайнера в Интернете. А это, в свою очередь, означает, что вы можете упустить интересную работу, даже не осознавая этого.
Хорошей новостью является то, что сохранить свежесть портфолио можно, даже если у мастера нет частых проектов, а наоборот, он работает над развитием одного большого в течение длительного времени. И именно поэтому не стоит использовать дизайнерские тематические шаблоны, так как макеты могут визуально устареть со временем.
Лучшим вариантом является ручная работа, собственная разработка своего же портфолио. Оно не просто получается уникальным, но позволяет в любое желаемое вами время корректировать и обновлять цвет, позволяя ему адаптироваться к вашей карьере и современным ожиданиям дизайна, не требуя полного редизайна.
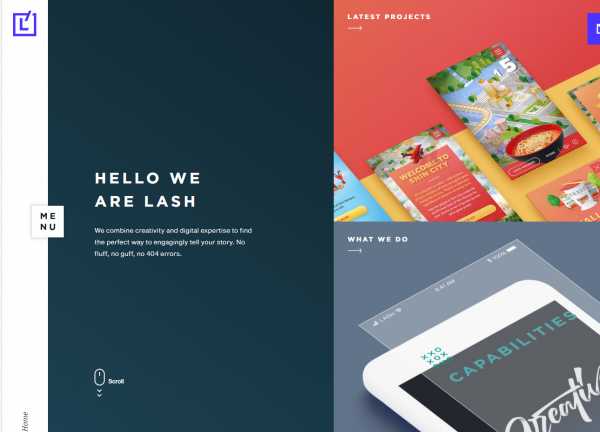
Так поступили, например, clicky, verenamichelitsch, tiltfactory, lashcreative, buzzworthystudio (интересное интерактивное решение, когда нужно подвести курсор к названию проекта, и только затем появится информация все в том же окне браузера).




Тоска дремучая
Страница «О нас» или «О себе», безусловно, отличная возможность произвести впечатление и побудить людей связываться с мастером-создателем. Но иногда они способны ввести пользователей в уныние и не выглядят убедительными и запоминающимися.
Дело в том, что иногда лучше отказаться от простого перечисления партнеров/клиентов и контактных данных. Наоборот, именно на эти страницы добавьте немного личности, попросту расскажите о себе/заказчике. Помните, что читатель, вероятно, сегодня уже просмотрел десятки портфелей работ разных дизайнеров, и он действительно ищет что-то нужное ему, и он.. утомился уже. Если вы сможете заставить его улыбнуться, он вас точно запомнит. Не рассмешить анекдотом, не показать видеоролик с номером КВН, но показать на сайте немного доброго и милого, например, символ-зверушку или красивую и плавную смену градиента и цветов.
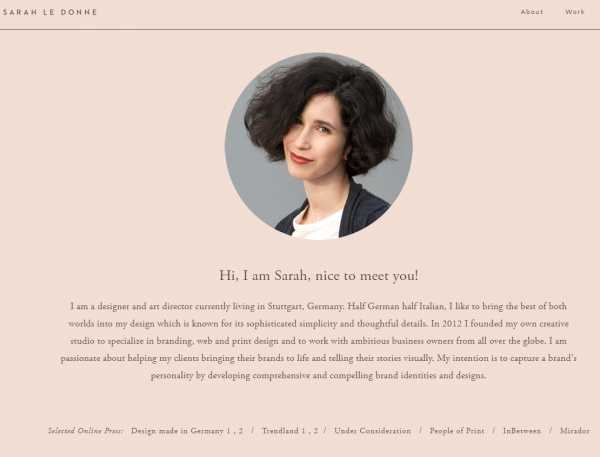
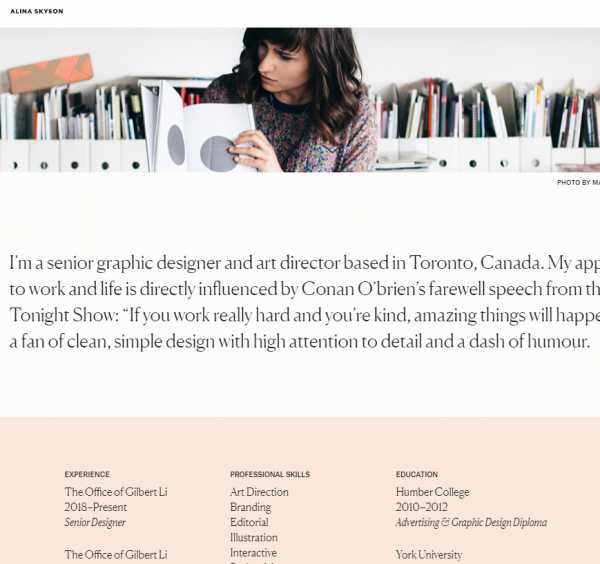
Посмотрите на невероятные по дизайну и разметке страницы «О себе» alinaskyson (10 правдивых фактов обо мне, что запоминаются надолго, их интересно изучать, даже если вы не являетесь её заказчиком!). Страничка дизайнера Сары Ледонн отличается простотой и чистотой. Но здесь есть все: о ней, об услугах, о контактах. Посетив сайт, сразу становится понятным, чем девушка может помочь, как и кому.


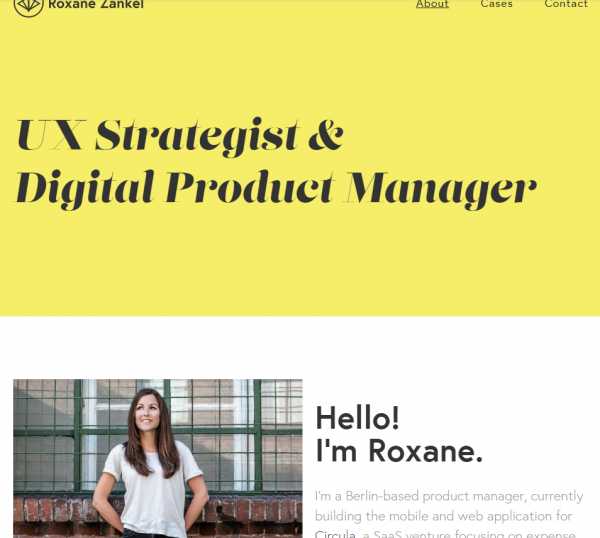
Отдельного внимания заслуживает и страничка Роксаны Занкель, которая даже не является веб-дизайнером по профессии, но она создала свою страницу, наверное, самой амбициозной. Причем её сайт заслуживает отдельного внимания, ибо портфолио также оформлено невероятно подробно, ясно и наглядно. Есть короткие названия, описания, категории, ссылки и иллюстрации. И при этом дизайн всего сайта создан таким, что его менять или корректировать можно сколько угодно раз, а если этого и не делать, пылью он не покроется еще долгое время.


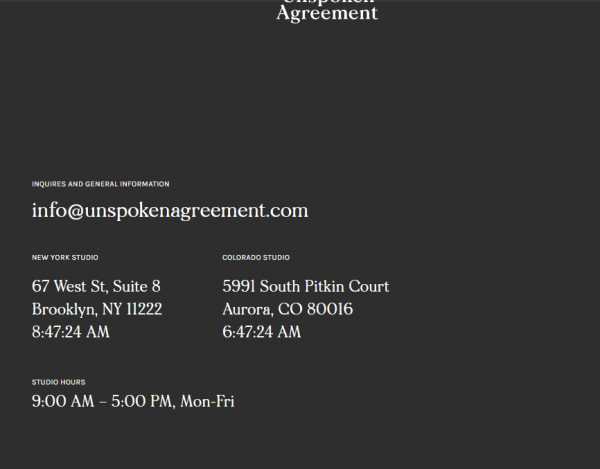
Еще один проект, отличающийся от множества в интернете — unspokenagreement. Он очень прост. Все портфолио молодой студии представлено в хронологическом порядке, что в действительности смотрится (и как отдельная идея, и как реализация) весьма отлично. Ссылка на контакты открывает страничку с часами работы, адресом и вариантами связи. Еще есть ссылка на услуги и рассказ, кто они есть. И все. Более на сайте ничего нет, но, по факту, этого и не требуется. При этом он легок, воздушен, обладает современными анимационными «фишками».


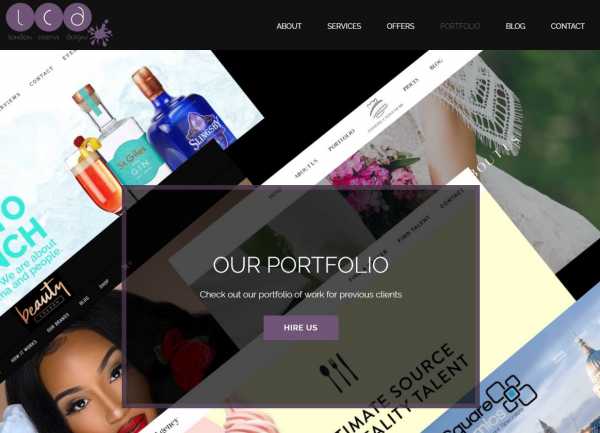
Дополнительно рекомендуем посмотреть сайты-портфолио roudstudio, krisztinatoth, martin-laxenaire, londoncreativedesigns.


Завершение
Все сайты портфолио похожи и разнятся одновременно. Казалось бы, идея одна – рассказать о своих успехах, успехах бренда, представить описание об услугах и возможностях. Но при этом какое же ошеломляющее количество совершенно разных визуальных оформлений кейсов работ можно увидеть в интернете!
Совершенно не имеет значения, создает ли веб-дизайнер сайт-портфолио для себя или на заказ. Идеи и мысли этого материала относятся к тематике портфолио в целом.
Основное же, что стоит помнить – кейс работ не предназначен для большого искусства. Здесь не требуется создавать умопомрачительной анимации, использовать художественные эффекты, создавать панорамы, VR и прочие «ноу-хау». И хотя дизайн и детали важны, любое портфолио, в конечном итоге, предназначено для демонстрации работы, успехов и ваших/кампании возможностей. Но ничто не должно стоять на пути к ним. Когда дизайнер создает проект-портфолио обычно он думает и о сфере деятельности, для которой создается визуальный кейс, и о человеке, что будет рассматривать его. Нельзя думать только о дизайне и не думать, насколько он будет интересен потенциальному клиенту. Добиться успеха ни дизайнеру, ни его заказчику будет практически невозможно.
wayup.in
30 примеров веб дизайна портфолио
Разнообразие сайтов, так же как и тем оформления существует великое множество. Сегодня я представляю тип сайта — портфолио. Очень интересный и востребованный тип сайта, для дизайнера, фрилансера и просто творческого человека, которому есть что показать миру. Я подобрал для вас яркие и насыщенные сайты, тема минимализма уже начинает выходить из моды, поэтому надо придумывать что-то новое.
Востребованный последнее время тип сайта — сайт директория. Обычно состоящий из одной страницы, на которой расположены основные ссылки на другие сайты или страницы, представляющие творчество дизайнера.
Сколько на свете стилей и направлений дизайна сайтов, наверное, бесчисленное множество. Но, тем не менее, мы стараемся выбрать свой и неповторимый. И это понятно. Каждому хочется выделиться, не затеряться в серой безликой массе. Для этого делаем интересный сайт. для дизайнера и художника это задача выполнимая. А для тех, кто не знаком с пером и кистью?
Для этих целей существуют самые разнообразные сервисы. Множество различных дизайн студий, дизайнеров фрилансеров, которые разработают и установят красивый дизайн, логотип или шапку сайта. Заказать продвижение сайта, например, продвижение сайта в Твери или в других регионах.
Множество фотобанков или стоков помогут подобрать и купить интересную фотографию или иллюстрацию для Вашего сайта. Все дело только в выборе и наличию свободного времени. творчество и усидчивость, вот залог успеха сайта. И хороший контент на сайте. Так чтобы посетитель захотел вернуться. И запомнить Ваш сайт по яркой и индивидуальной картинке или общему дизайну, цвету или концепции сайта творите и пробуйте.
http://www.alexbuga.com/v8/
http://www.ndesign-studio.com/
http://www.jayhafling.com/
http://www.jeffsarmiento.com/
http://www.kulturbanause.de/
http://www.veboolabs.com/
http://www.dawghousedesignstudio.com/index.php
http://www.shannonmoeller.com/
http://www.creativemints.com/
http://www.danielstenberg.com/
http://superlover.com.au/
http://www.marcdahmen.de/
http://www.13creative.com/portfolio.htm
http://www.webleeddesign.com/
http://www.dannyblackman.com/
http://hotmeteor.com/#web
http://www.edpeixoto.com/
http://bigsweaterdesign.com/portfolio/
http://www.colourpixel.com/
http://www.madelikeme.com/
www.graphiconart.com
Каким Должно Быть Портфолио Веб-Дизайнера / WAYUP
Портфолио — это лицо дизайнера. Именно по нему клиент будет судить об уровне вашей работы, таланте и востребованности. По этой причине, решив создавать онлайн-портфолио, необходимо подойти к этому серьезно и со всей ответственностью.
То, каким увидит персональный сайт потенциальный заказчик, станет решающим фактором в принятии решения – брать вас в качестве исполнителя или нет. Существует несколько вещей, жизненно необходимых для портфолио каждого дизайнера, поэтому предлагаю долго не затягивать и перейти непосредственно к изучению всех пунктов, о которых нужно помнить, создавая свой сайт с работами.
#ДАТЫ

Это может показаться странным, но даты играют важную роль. Именно по ним клиент сможет определить, какой вы профессионал и даже человек. Ну и конечно, о вашей ответственности при подходе к работе.
- Дата создания – она поможет заказчику понять, сколько примерно лет вы занимаетесь дизайном.
- Дата добавления новостей – расскажет о том, насколько вы серьезно относитесь к своему сайту.
- Дата добавления работ – по ней будут видно, насколько часто у вас появляются новые проекты, следовательно, насколько вы востребованы.
#ССЫЛКИ НА РАБОТАЮЩИЕ САЙТЫ
Как бы красиво вы не оформляли свои работы, просто картинка никогда не заменит впечатление от реально работающего сайта, позволяющего в полной мере изучить спроектированный дизайн и, опять же, оценить уровень работы дизайнера. Наверняка, просматривая портфолио, потенциальный клиент захочет найти тот или иной сайт, чтобы увидеть его, как говорится, вживую. Не утруждайте заказчика и не заставляйте его тратить время на поиски. Обязательно оставляйте ссылки на сайты с вашим дизайном в описании работы. Поверьте, клиенты это оценят и такая предусмотрительность станет еще одним плюсом в вашу пользу.
#СПЕЦИАЛИЗАЦИЯ

Значительная часть дизайнеров являются специалистами широкого профиля и берутся за проекты любой направленности: так намного легче находить заказы и клиентов. И все же, несмотря на это, почти у каждого веб-дизайнера есть своя специализация. Кто-то специализируется на создании интернет-магазинов, другой предпочитает лендинги, а третий и вовсе разрабатывает дизайн в основном для веб-сайтов на WordPress. Именно наличие определенной специализации необходимо отразить в своем портфолио и сделать это можно разными способами. Например, наполнив портфолио работами по вашей теме или же указав это отдельным сообщением на главной странице.
#ДОПОЛНИТЕЛЬНЫЕ НАВЫКИ
Некоторые веб-дизайнеры не только оказывают широкий спектр услуг, но и обладают дополнительными навыками. Это могут быть навыки разработки, верстки или даже умение делать определенные вещи гораздо быстрее остальных дизайнеров. В случае, если вы имеете подобные навыки, то было бы неплохо рассказать об этом в своем портфолио, в разделе «О себе». Сообщив клиенту о своих способностях или какими техниками вы пользуетесь, создавая очередной дизайн, вы повышаете свои шансы на получение нового клиента. Вполне вероятно, что это поможет заказчику понять – вы тот человек, что ему нужен.
#РАЗНООБРАЗНЫЕ СТИЛИ

Хотя и существуют заказчики, которые обращаясь к дизайнеру, понятия не имеют, что им нужно, большая часть клиентов все же имеет хотя бы смутное представление того, что они хотят получить в результате. Некоторые даже видели в Интернете сайты похожие на то, что им необходимо. Поэтому изучая портфолио дизайнера, клиент ищет работы, которые схожи с его желаниями. Так что отличным решением будет наполнить свое портфолио работами, выполненными в различных стилях, что значительно повысит вероятность выбора вас в качестве исполнителя.
#КОММЕНТАРИИ
Как выглядят обычные портфолио дизайнеров? Это просто веб-страница с набором картинок, эскизов и так далее. Постарайтесь выделиться на фоне других дизайнеров и сопроводите свои работы различными комментариями. Например, это могут быть описания самих работ, какие требования были у заказчика, как проходил процесс работы и даже какие техники и инструменты использовались при создании дизайна.
#ОФОРМЛЕНИЕ
Самый простой и легкий способ показать потенциальному клиенту свои дизайнерские способности и уровень мастерства – сделать стильное и хорошо оформленное портфолио, которое будет буквально «кричать» о таланте специалиста.
Сделать хорошее портфолио – это далеко не все! Необходимо его постоянно поддерживать, обновлять, добавлять новые работы, заменять старые на новые, более удачные и качественные. Помните, что портфолио является не только вашей визитной карточкой, как специалиста, но и главным источником новых клиентов.
wayup.in
Как сделать портфолио веб-дизайнера — советы, рекомендации, примеры
От автора: доброго времени суток, дамы и господа. Первый шагом к успешной карьере веб-дизайнера является создание портфолио. Именно оно — тот ключевой фактор, на который обращают внимание заказчики при выборе исполнителя. Этот материал я посвящу тому, как создать крутое портфолио веб-дизайнера, продающее вашу экспертность без слов.
Мастером веб-дизайна можно стать разными путями. К примеру, есть люди, которые достигают весомых результатов в этой деятельности через простую стажировку в студии. Самым оптимальным и «свободным» решением, с точки зрения «когда хочу, тогда мучу», будет поиск первых заказов в качестве фрилансера.
Это простой способ, который не требует первоначальных затрат. Однако вряд ли вы заинтересуете заказчиков, не имея за плечами ни одной работы. Что-то для демонстрации личных возможностей прикрепить нужно обязательно.
Портфолио — это визитная карточка любого веб-дизайнера. По нему можно определить уровень профессионализма специалиста и понять, стоит ли начинать сотрудничество с ним или лучше избежать этого подарка судьбы. Следовательно, если вы веб-дизайнер, портфолио в обязательном порядке должно присутствовать.
Причем оформить его нужно не на тяп-ляп, а профессионально, подобрав и преподнеся наиболее качественные работы с наилучшего ракурса. Ниже я расскажу, как сделать портфолио веб-дизайнера, чтобы заполучить первые деньги, даже если у вас еще не было клиентов.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееГде взять первые работы для портфолио?
Чтобы получить свои первые заказы, в большинстве случаев, требуется предоставить результаты предыдущих проектов, но где же их взять-то, если вы только начали? Выходит замкнутый круг: нет заказов — нет портфолио, но в тоже время, если нет у веб-дизайнера портфолио (примеров работ), то и нет заказов. Однако я расскажу вам несколько способов, как грамотно стартовать в этом деле, не имея в обойме ничего.
1. Создание веб-дизайна для себя.
Одним из наиболее распространенных вариантов выхода из подобной ситуации будет создание работы для себя самого. Это может быть совершенствование ваших действующих проектов или какие-то личные задумки, которые было бы интересно реализовать. Единственная сложность здесь состоит в том, чтобы поставить самому себе какие-то ограничения, так как веб-дизайн без рамок — это не веб-дизайн, а чистый полет творчества.
Если вы реализуете хороший, интересный проект для себя, то его также потом можно использовать в качестве бизнес-инструмента. К примеру, при разработке сайта, который будет не только симпатичным, но и полезным для других, в 99,9% случаях есть возможность его монетизации.
2. Реализация проекта для друзей или знакомых.
Часто встречаются случаи, когда первыми работами для веб-портфолио веб-дизайнера служат проекты, выполняемые для друзей или знакомых. Я уверяю, среди близких вам людей есть как минимум 1-2 человека, которые нуждаются в сайте. Просто попробуйте разузнать это и бесплатно или за небольшое вознаграждение помочь им.
Правда, данный вариант имеет один недостаток. Если у вас еще мало опыта (а это логично, так как будь все по-другому, вы бы сейчас эти строчки не читали), то навыки явно пока еще далеки от идеала. Следовательно, на выходе заказчик (друг, подруга, сват, брат), скорей всего, получит не то, что хотел, а это уже, в свою очередь, приведет к конфликту.
3. Создание веб-дизайна для выдуманной компании.
Нет ни друзей, ни собаки, ни заказчиков? Придумайте сами Билла Гейтса (только фотку хоть его не ставьте), который бы горел желанием воспользоваться вашими услугами. Не рекомендуется для этого дела выбирать какие-то специфические ниши. Отдайте лучше предпочтение какой-нибудь строительной тематике, чему-нибудь близкому к маркетингу или интернет-магазину спортивной одежды.
4. Различные конкурсы.
Если покопаться в интернете, то можно наткнуться на различные конкурсы, где разыгрываются призы и даже дается денежное вознаграждение за лучший макет веб-сайта для какого-либо проекта. Это может стать замечательным стартовым рывком, поэтому не упускайте подобной возможности.
5. Бесплатная реализация проектов.
Неплохим вариантом создания портфолио для веб-дизайнеров будет бесплатное выполнение работы. Постарайтесь найти для этого дела публичного заказчика, который бы мог рассказать потом о ваших заслугах. Но будьте готовы к тому исходу, что при работе с более-менее известным человеком, если работа, мягко говоря, «не пойдет», то это может не слишком хорошо отобразиться на вашей репутации. Думайте сами, но кто не рискует, тот без деньжат тоскует.
Общие рекомендации по оформлению
Уже успешно реализовали первые заказы? Давайте тогда переходить к оформлению портфолио (примеров работ веб-дизайнера). Ниже я написал 5 советов, которых необходимо придерживаться во время этого процесса:
1. Используйте качественные изображения.
Подготовьте 5-7 фотографий к каждой работе, которые бы в визуальном формате показывали бы ключевые функции и особенности тех сайтов, что вы сделали. Если это заказ на «переделку», а не проект с нуля, то покажите, что было и что стало.
2. Подробное описание.
Лаконичный, приятно читаемый текст никогда не будет лишним под фотографиями. Наоборот, с его помощью человек сможет понять, что вы там вообще навебдизайнили-то такого.
3. Спрашивайте разрешения у заказчиков.
Перед тем, как выкладывать сделанные заказы, поинтересуйтесь у заказчиков, а не против ли они вообще? Как правило, никто никогда не запрещает этого, однако уточнить стоит в любом случае.
4. Выбирайте лучшие работы.
Не стоит «упаковывать» все свои работы. Отберите только самые лучшие, которые могут показать ваше мышление, навыки и уровень профессионализма в целом. Для начала отберите для этого дела от 3-4 самых сочных сайтов.
5. Сделайте визуальную оценку.
После того, как все готово, поставьте себя на место заказчика и скажите честно самому себе, работали бы вы с таким исполнителем или нет.
Надеюсь, сегодняшний материал был полезен, и вы, дочитав до последней точки в этом тексте, побежите разрабатывать свое первое портфолио web-дизайнера. Также не забывайте про постоянное развитие собственных навыков, ведь именно от этого фактора зависит то, насколько быстро разработчик сумеет подойти к масштабным проектам с соответствующей оплатой труда.
Благо, для образования в данной сфере уже существует достаточное количество пошаговых видеокурсов по веб-дизайну. Подписывайтесь на этот блог, ведь каждый новый материал наполнен не только теоретической информацией, но и практическими советами, которые помогут увеличить ваши навыки и уровень заработка. Если было интересно и полезно, то делитесь ссылкой с друзьями. Всем успехов, пошел трудиться дальше и вам советую.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого роста с нуля в сайтостроении
Узнать подробнееХотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Смотреть видеоwebformyself.com
Самые популярные приёмы в дизайне веб-портфолио — Look At Me
Текст
Полина Васильева
Каждый дизайнер стремится ответственно подойти к дизайну портфолио, чтобы оно было объективным выражением не только навыков и способностей, но и богатого воображения. Мы выбрали 10 популярных приёмов, хотя бы один из которых можно встретить на любом личном сайте.
Параллакс-скроллинг
by Jake Blakeley
Параллакс-скроллинг представляет собой разную скорость движения фонового изображения и элементов на переднем плане. Подобный эффект можно наблюдать в восьмибитных ретро-играх, где несколько слоёв двигаются с разной скоростью, создавая эффект объёмного пространства. Варианты воплощения параллакс-прокрутки зависят от фантазии веб-дизайнера: на сайтах-портфолио для этого эффекта можно написать целый сценарий, согласно которому вы обеспечите пользователям интересное иллюстрированное путешествие, так как фоновое изображение также может видоизменяться в течение прокрутки страницы. Минусы этого — уменьшение производительности сайта. Использование javascript значительно утяжеляет страницу, а следовательно, снижает скорость загрузки. Выход — применение эффекта лишь к нескольким элементам страницы.
Примеры
Оформление социальных
плагинов
by Seth Eckert
Трудно найти современный сайт-портфолио без каких-либо отсылок к соцсетям: Facebook, Tumblr или Behance давно стали полем работы PR-специалистов самого разного толка, а значит, для собственного продвижения полезно не только иметь блог и несколько активных аккаунтов, но и не полениться сделать красивые ссылки на сайте-портфолио. Обычные иконки приелись интернет-пользователям, стало быть, их могут заинтересовать нестандартные социальные плагины.
Примеры
Креативный подход
к типографике
by Ricky Linn
Креативный подход дизайнеров к типографике заполонил витрины магазинов, меню ресторанов и не обошёл стороной и веб-индустрию. Шрифтовая составляющая в вебе может представлять собой основной скелет дизайна всего сайта, и речь здесь не столько о блоках текста, сколько об эффекте акциденции. Благодаря стремлению к адаптивности сайтов, использование ярких шрифтов стало важнейшей частью современного дизайна сайтов. С появлением ресурсов, где продаются или доступны для бесплатной загрузки самые разнообразные шрифты, дизайнеры начали активно сочетать в своих макетах несколько акцидентных гарнитур. В случае оформления сайта-портфолио, важно всё же не переусердствовать: за формой подачи должно угадываться содержание.
Примеры
Адаптивный дизайн
by Chris Bannister
Времена, когда для сайта надо было разрабатывать несколько версий с учётом всех платформ, канули в прошлое благодаря адаптивному веб-дизайну. Исследования показывают, что большую часть трафика дают именно мобильные пользователи, а это значит, что сайт должен круто выглядеть не только на ПК, но и на великом множестве гаджетов, обладающих различным разрешением и форматом. Изначально разработчики рассматривали проектирование веб-приложений как второстепенную задачу, однако теперь ситуация в корне изменилась: проектирование начинается именно с адаптивной версии. Важно продумать, как передать концепцию всего сайта (в нашем случае сайта-портфолио) с помощью небольшого экрана и всего одной колонки.
Примеры
Фиксированное
меню навигации
by Andreas Brixen
Закреплённые элементы верхнего меню всегда остаются на одном месте при прокрутке страницы, иными словами, вы не оставляете посетителям шанса заблудиться в разделах вашего сайта. Эта функция особенно удобна для адаптивных сайтов: отпадает надобность создавать кнопку «подняться наверх», и, ко всему прочему, очень стильно выглядит. Ключевые разделы вашего портфолио будут у пользователей всегда перед глазами. Роль удобной навигации в проектировании сайта трудно переоценить и нельзя считать задачей второстепенной: соответствующая панель может быть как горизонтальной, так и вертикальной.
Примеры
Вертикальный скроллинг
by Creativedash
Решения, способствующие оптимизации сайтов, стали ключевыми для веб-дизайнеров. Вертикальный скроллинг, в той же мере что и фиксированная навигация, отвечает за удобство просмотра страницы с мобильных гаджетов. В данном случае первоочередная задача дизайнера — расположить всю необходимую информацию на одной странице. Таким образом вы спасёте пользователей от загрузки новых страниц, а значит, сэкономите им время.
Примеры
Фото- и видеобэкграунд
by Brett Smith
Фотография на фоне — не новый, но по-прежнему популярный приём. Это решение, актуальное не только для портфолио стилистов, студий и фотографов, но и всех, чью деятельность можно максимально эффектно подать с помощью фотографии. Помимо смыслового содержания фото, стоит обратить внимание на цветовую палитру, контрастность и наличие/отсутствие мелких деталей, которые так или иначе диктуют расположение различных элементов дизайна на главной странице.
Не меньшей популярностью пользуются видеобэкграунды, которые вне зависимости от продолжительности ролика увеличивают длительность нахождения пользователя на сайте. Однако если вы решаете сделать ролик длинным, имеет смысл разбить его на части и сделать переход к этим частям. Возможность звукового сопровождения также должна быть подвластна пользователю: лишние звуки могут отвлекать, тем более если фоном у него уже играет какая-то музыка из любимого плейлиста.
Фотобэкграунд
Видеобэкграунд
Лаконичный дизайн
by Dmitry Samarenkov
Утверждение «всё гениальное просто» не имеет срока годности: так называемый flat design не теряет популярности среди веб-дизайнеров. Пользователи будут вам благодарны за отсутствие перегруженности визуального и текстового контента. Кроме того, использование нейтрального фона (никаких градиентов, текстур и теней) и ярких цветовых акцентов на важных элементах не даст пользователю возможности отвлечься. На что обращать внимание и что брать за основу: модульная сетка, качественная типографика, отказ от любых элементов, не отвечающих за функциональность. Несмотря на иллюзорную простоту, в минималистичном решении нередко заложена целая философия, иначе дизайн рискует стать попросту скучным.
Примеры
Анимация
by Levani Ambokadze
В настоящее время анимировать элементы страницы веб-сайта стало возможным без использования утяжеляющих страницу javascript. Получив мощную поддержку среди дизайнеров и разработчиков, данный приём поможет создать по-настоящему классные эффекты. Анимация акцентирует внимание пользователя на нужных элементах. Сайт становится интересно разглядывать благодаря скроллингу, когда анимационные эффекты появляются при прокрутке сайта.
Примеры
Использование инфографики
by Piotr Kwiatkowski
Инфографика — способ упорядочить, визуализировать и сократить до необходимого минимума объём информации любого рода: от статистических данных до презентации вашего творческого процесса. Использование инфографики для веб-сайтов вряд ли можно назвать свежей идеей, однако такой метод подачи информации не теряет своей актуальности. К тому же, различные инновации позволяют использовать этот тренд весьма небанально: если вас не пугает трудоёмкий процесс создания, вы можете взять на вооружение видео и анимацию, хорошие иллюстрации и подробные объяснения тех или иных пунктов. Обратить внимание при создании инфографики следует в первую очередь на внутреннюю целостность всей истории, которую вы хотите рассказать. Помните, что инфографика должна, прежде всего, иметь твёрдую концепцию и преследовать определённую цель.
Примеры
www.lookatme.ru