Программы для создания портфолио

Портфолио – это собрание достижений, различных работ и наград, которое должен иметь специалист определенной сферы. Проще всего создать такой проект с помощью специальных программ, но подойдут даже простые графические редакторы или более сложный дизайнерский софт. В этой статье мы рассмотрим несколько представителей, в которых любой пользователь составит свое портфолио.
Adobe Photoshop
Фотошоп – известный графический редактор, который предоставляет множество различных функций и инструментов, благодаря чему в нем легко создать подобный проект. Процесс не займет много времени, а также, если добавить несколько простых визуальных оформлений, то получится стильно и презентабельно.

Интерфейс устроен очень удобно, элементы находятся на своих местах, и не появляется чувства, что все собрано на кучу или наоборот – раскидано по многим ненужным вкладкам. Фотошоп прост в освоении, и даже начинающий пользователь научится грамотно применять всю его мощь.
Скачать Adobe Photoshop
Adobe InDesign
Еще одна программа от компании Adobe, которая поможет больше в работе с плакатами и постерами, поскольку имеет все необходимые функции. Но при должных знаниях и использованиях встроенных возможностей можно создать неплохое портфолио в InDesign.

Стоит отметить – в программе есть различные настройки печати. Такая функция поможет сразу же после создания проекта сделать его бумажную версию. Чтобы это осуществить, нужно только отредактировать настройки и подключить принтер.
Скачать Adobe InDesign
Paint.NET
Практически все знают стандартную программу Paint, которая установлена в Windows по умолчанию, но данный представитель имеет расширенный функционал, который и позволит создать какое-нибудь простое портфолио. К сожалению, это будет сложнее, нежели в двух предыдущих представителях.

Кроме этого стоит обратить внимание на неплохую реализацию добавления эффектов и возможность работы со слоями, что очень упрощает некоторые рабочие моменты. Программа распространяется полностью бесплатно и доступна к скачиванию на официальном сайте.
Скачать Paint.NET
Microsoft Word
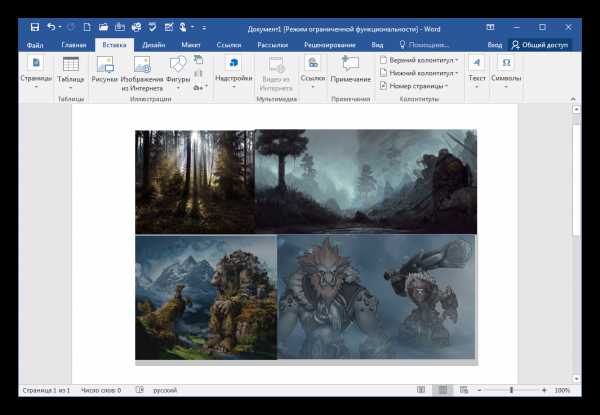
Еще одна известная программа, которую знают практически все пользователи. Многие привыкли только набирать текст в Ворде, но в нем получится создать и отличное портфолио. Он предоставляет возможность загрузить картинки, видео как с интернета, так и с компьютера. Этого уже достаточно, чтобы составить проект.

Помимо всего прочего в последних версиях данной программы были добавлены шаблоны документов. Пользователь просто выбирает один из понравившихся, и, редактируя его, создает свое уникальное портфолио. Такая функция значительно ускорит весь процесс.
Скачать Microsoft Word
Microsoft PowerPoint
Стоит обратить внимание на эту программу, если нужно создать анимационный проект. Для этого здесь есть целый ряд различных инструментов. Можно сделать даже обычную презентацию и немного отредактировать под ваш стиль. Доступно добавление видео и фотографий, и также есть шаблоны, как и у предыдущего представителя.

Каждый инструмент распределен по вкладкам, и есть специальная заготовка документа для помощи новичкам, где разработчики подробно описали каждый инструмент и показали, как его применять. Поэтому даже новые пользователи смогут быстро освоить PowerPoint.
Скачать Microsoft PowerPoint
CoffeeCup Responsive Site Designer
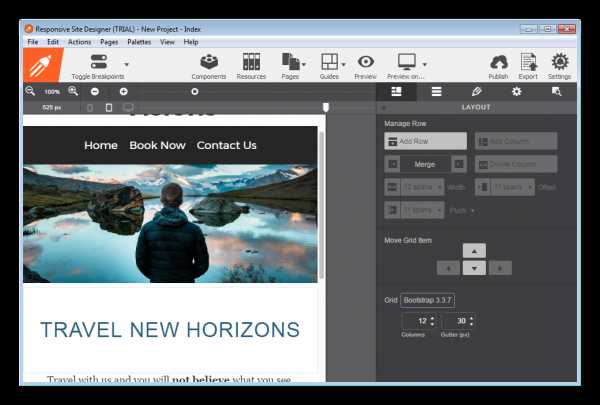
Основная функция этого представителя – дизайн страниц для сайта. Есть определенный набор инструментов, который отлично подходит для этого. Стоит заметить, что с их помощью можно создавать и собственное портфолио.

Конечно, во время работы над подобным проектом большая часть инструментов и не пригодится вовсе, но благодаря функции добавления компонентов все элементы быстро настраиваются и весь процесс не занимает много времени. К тому же, готовый результат можно сразу выложить на свой собственный сайт.
Скачать CoffeeCup Responsive Site Designe
Существует еще большое количество софта, который станет неплохим решением, чтобы создать собственное портфолио, но мы постарались отобрать самых ярких представителей с уникальными инструментами и функциями. Они чем-то похожи, но одновременно разные, поэтому стоит подробно изучить каждого перед скачиванием.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТlumpics.ru
Программа для заполнения портфолио — Paint.NETФотоальбомы, Виньетки, Папки, Фотопланшеты, Портфолио, Рамки.
Программа для заполнения портфолио — Paint.NET Уроки
Очень часто в своих заказах вы спрашиваете, какой программой заполнять шаблоны портфолио приобретенные на сайте. Если вы не знаете программу Фотошоп, то есть альтернатива — программа Paint.NET. Скачать можно ниже по ссылке.
Если вы пользуетесь программой Microsoft Word, то вы легко сможете освоить и эту программу и запросто заполнить свое портфолио.
Paint.NET — бесплатный растровый графический редактор рисунков и фотографий для Windows, разработанный на платформе .NET Framework. Paint.NET является отличной заменой редактору графических изображений, входящему в состав стандартных программ операционных систем Windows.
Обладая многими мощными функциями, которые присутствуют только в дорогих графических редакторах, Paint.NET является полностью бесплатным.
Paint.NET имеет ряд преимуществ, отличающих его от конкурентов:
- программа бесплатна для распространения и использования;
- оптимизирован для работы с двуядерными и четырехядерными процессорами;
- имеет удобный интерфейс, похожий на Photoshop;
- позволяет работать с несколькими документами одновременно;
- поддерживает работу со слоями;
- прост в использовании.
История создания
Paint.NET был создан как проект старшекурсников по компьютерным наукам весной 2004 года. Рик Брюстер, один из основных разработчиков, в своём блоге сказал, что версия 1.0 была написана «за 4 месяца… и содержала 36000 строк кода». Один из последних релизов — приблизительно 140000 строк кода.
Развитие продолжается двумя разработчиками, которые теперь работают в Microsoft, оба из которых работали над предыдущими версиями Paint.NET пока были студентами Университета штата Вашингтон.
Пожие новости:
tramplin.artallday.ru
Заполняем шаблон портфолио в простейшей программе Мicrosoft Рowerpoint (Презентация)
В этом мастер-классе я расскажу вам, как можно заполнить готовый шаблон для портфолио в простой программе Мicrosoft Рowerpoint (Презентация). Мастер-класс рассчитан на новичков.
Приобретая шаблон для портфолио, покупатели интересуются: «В какой же программе я могу его заполнить?». Я перечисляю программы, в которых работаю сама. Но тому, кто работает в другой области, они совсем ни к чему. И ставить их на свой компьютер ради одного портфолио будет не каждый, да и места они занимают немало.
Подобный мастер-класс я отправляю вместе с шаблоном покупателям, которые не знают, как его заполнить. Или у них на компьютере или ноутбуке «совсем ничего нет» для подобной деятельности.
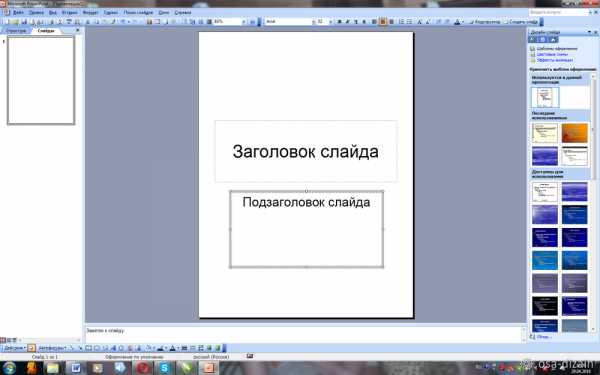
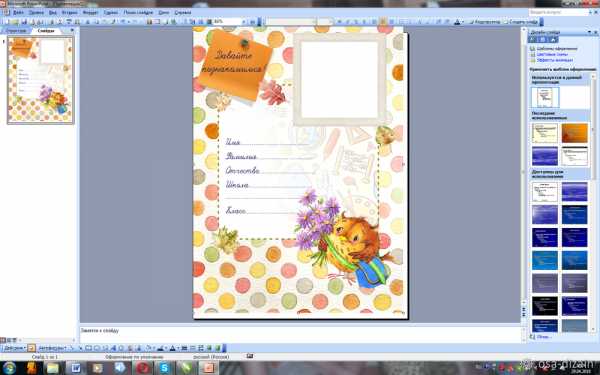
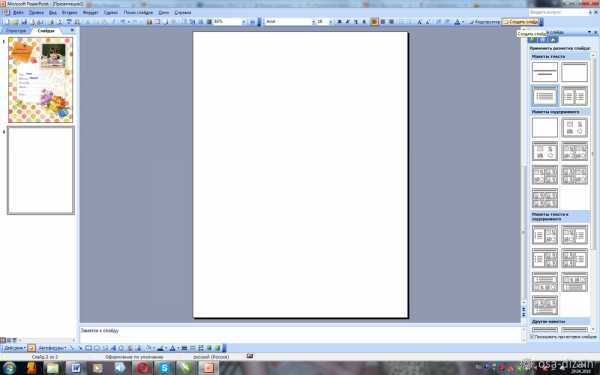
Итак. Открываем программу Microsoft Powerpoint. Для начала нам нужно сменить положение листа с горизонтального на вертикальное. Нажимаем Файл — Параметры страницы. Выходит окно. Меняем галочку с альбомной на книжную.


Далее выделяем и удаляем клавишей Delete все рамки. Они нам пока не нужны. Готово. Получаем чистый лист.

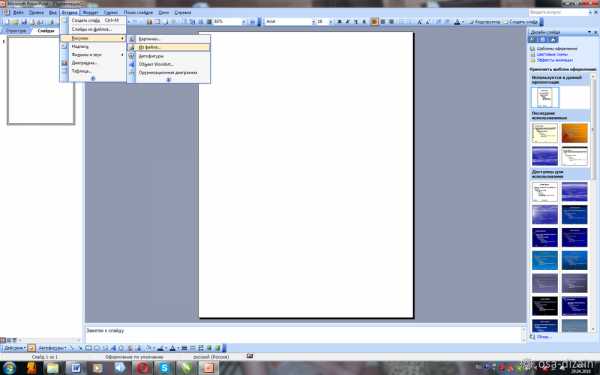
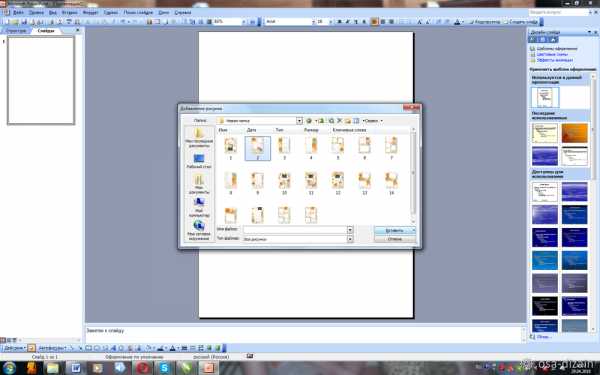
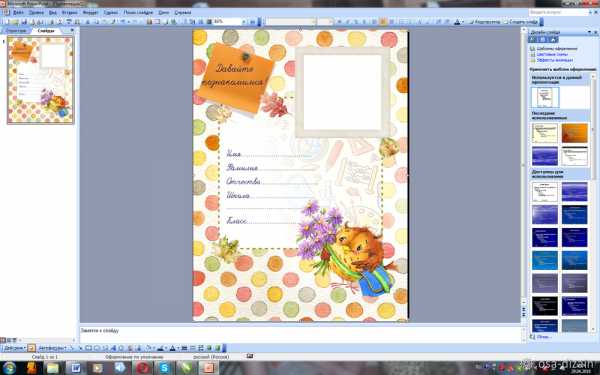
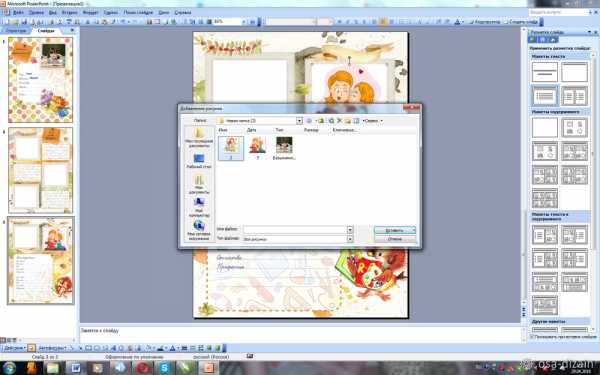
Нажимаем Вставка — Рисунок — Из файла. Выходит окно, где мы выбираем нужную нам страницу шаболна портфолио. Нажимаем Вставить.



Шаблон вствляется по размеру гораздо больше нашего листа А4. Ничего страшного. За уголочки регулируем размер, пока он нас не устроит. Вот так должно получиться:

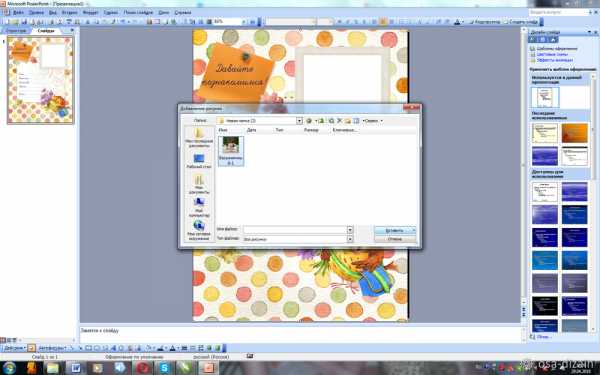
Далее идем уже по знакомому маршруту Вставка — Рисунок — Из файла. Выбираем уже фотографии, которые будем ставить в портфолио.


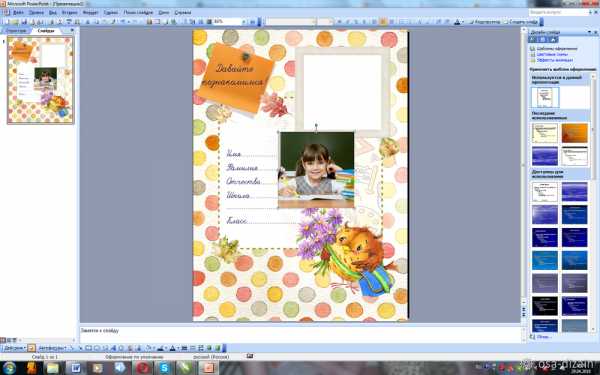
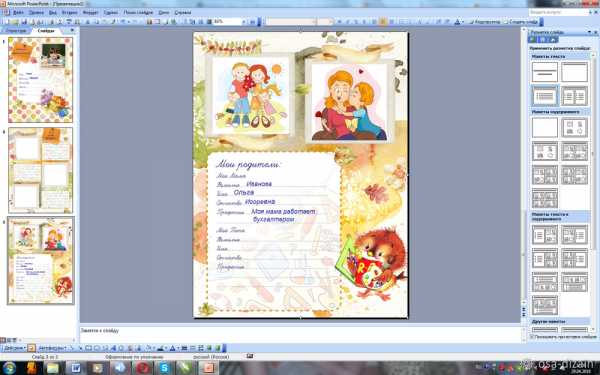
Фото встаёт прямо поверх нашего шаблона и легко по нему перемещается. Размер тоже регулируется. Ставим фото на нужное нам место. Вот так получилось:

Далее заполняем текстовую часть. Здесь всё проще простого и многим известно. Нажимаем Вставка — Надпись. Щелкаем на нужном нам месте, появляется окошечко для написания текста.


Вот что получилось.

Заполняем лист до конца. И создаем новый слайд.

И уже «по накатанной» Вставка — Рисунок — Из файла. Вставляем следующий шаблон портфолио. Затем фото и текст.


Таким образом заполняем все нужные нам страницы портфолио. Наше портфолио готово.
Распечатываем дома или несем в полиграфический салон.
Наверное, получилось много, но я старалась озвучить каждый шаг, ничего не упустив.
Радуйте своих деток красивым портфолио! А я помогу вам в этом. Если возникнут вопросы, постараюсь ответить.
Спасибо за внимание!
www.livemaster.ru
Как сделать портфолио своими руками в фотошопе, мастер класс
 Поставив перед собой цель оформить портфолио своими руками, вы столкнетесь с необходимостью использования графических редакторов – фотошоп, гимп и других. Не все знают, как работать с этими программами, эта проблема и побудила меня на написание данной статьи.
Поставив перед собой цель оформить портфолио своими руками, вы столкнетесь с необходимостью использования графических редакторов – фотошоп, гимп и других. Не все знают, как работать с этими программами, эта проблема и побудила меня на написание данной статьи.
Наверное, не стоит упоминать, что при работе нужно учитывать требования школы, и при этом создать документацию, которая бы понравилась и самому школьнику (дошкольнику).
В данной статье я пишу о том, как заполнять готовые шаблоны портфолио, которые вы найдете на сайте portfo-leo.ru в разделе «Готовые шаблоны портфолио»
Получив готовый шаблон, вы можете оформить его для своего ребенка самостоятельно. Для этого вам достаточно будет информации, которую я изложу ниже.
Конечно, если вы впервые работаете с графическими редакторами – понадобится время и терпение, чтобы закончить работу. К тому же конечный результат может несколько отличаться от задуманного вначале, но зато у вас есть возможность своими руками создать для своего ребенка портфолио, которое будет отражать его индивидуальность.
Готовые шаблоны конечно несколько ограничивают индивидуальный подход, тем не менее и из них можно сделать неповторимую работу, к тому же это займет у вас гораздо меньше времени и сил, чем создание портфолио с нуля.
Прежде чем начать, обязательно поинтересуйтесь у преподавателя содержанием портфолио. После этого выберите шаблон с которым вы будете работать.
Итак, давайте разберемся…
Как сделать портфолио своими руками
Для работы возьмем шаблон «Морские просторы» вот ОТСЮДА
С любым другим шаблоном можно работать аналогично. Использую для примера заполнение титульного листа
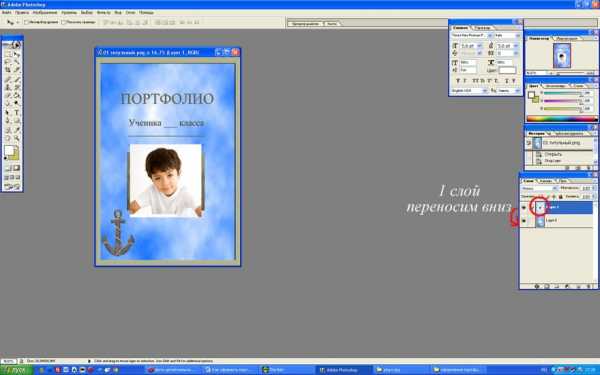
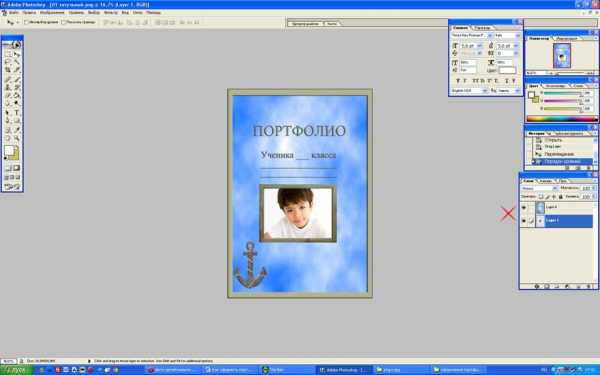
1. Открываем титульный лист в программе фотошоп. Открываем фотографию, которую вы собираетесь на нем разместить. Удобнее всего, когда вы видите перед собой сразу и фото и лист, с которым работаете. Выбираем в фотошопе инструмент «перемещение» (выделен красным кружком), щелкаем левой кнопкой мышки по фотографии и не отпуская кнопку мышки, перетаскиваем фото на шаблон (смотрите 1 и 2 изображение).

 У вас должно получиться также. Чтобы фото оказалось внутри рамки нам нужно переместить его под нее. Для этого щелкаем левой кнопкой мышки на первый слой (выделен красным кружком), и удерживая нажатие, перетаскиваем этот слой под слой с титульным листом. Должно получиться вот так:
У вас должно получиться также. Чтобы фото оказалось внутри рамки нам нужно переместить его под нее. Для этого щелкаем левой кнопкой мышки на первый слой (выделен красным кружком), и удерживая нажатие, перетаскиваем этот слой под слой с титульным листом. Должно получиться вот так:
 Фотографию под рамкой можно передвигать, чтобы добиться ее наиболее удачного расположения.
Фотографию под рамкой можно передвигать, чтобы добиться ее наиболее удачного расположения.
Может случиться так, что фото не будет соответствовать размеру рамки. Чтобы исправить такую ситуацию, в графическом редакторе фотошоп есть инструменты масштабирования. Я пользуюсь вот таким простым приемом:
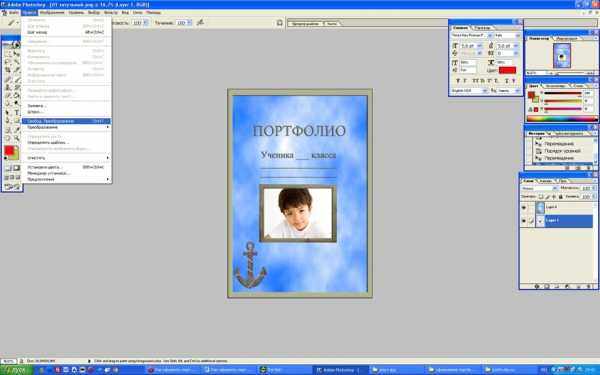
Чтобы увеличить или уменьшить фотографию, проверьте, чтобы именно ее слой оказался активен, а потом нажмите сочетание клавиш Ctrl + T. Или найдите в меню «Правка» функцию «Свободное Преобразование» и выберите ее. Затем, удерживая нажатой кнопку «Shift» на клавиатуре, потяните фото за уголок в сторону увеличения или уменьшения. Не забывайте про «Shift», иначе изображение будет искажено.
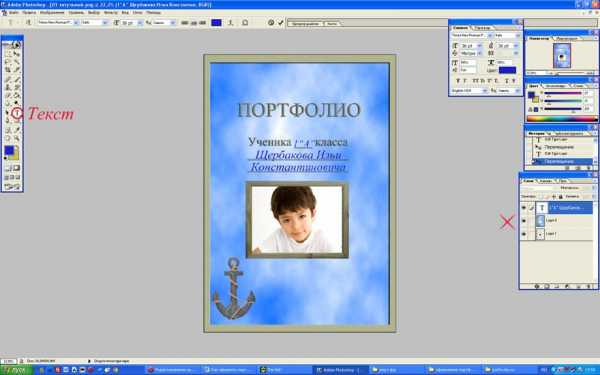
 2. Итак мы вставили фото. Теперь нам нужно вставить текст. В данном случае – подписать титульный лист. Для этого в графическом редакторе выбираем инструмент «Текст» (выделенный красным), встаем курсором мыши на строки шаблона и пишем фамилию, имя и отчество ученика. В данном случае я использую шрифт Times New Roman курсив. Цвет и шрифт можно выбрать любой. Проследите за правильным расположением слоев — это важно, чтобы текст был виден он должен находится выше слоя с титульным листом.
2. Итак мы вставили фото. Теперь нам нужно вставить текст. В данном случае – подписать титульный лист. Для этого в графическом редакторе выбираем инструмент «Текст» (выделенный красным), встаем курсором мыши на строки шаблона и пишем фамилию, имя и отчество ученика. В данном случае я использую шрифт Times New Roman курсив. Цвет и шрифт можно выбрать любой. Проследите за правильным расположением слоев — это важно, чтобы текст был виден он должен находится выше слоя с титульным листом. После того, как лист готов, не забудьте сохранить его в формате jpg – именно этот формат нужен для распечатки листов.
После того, как лист готов, не забудьте сохранить его в формате jpg – именно этот формат нужен для распечатки листов.
Если при заполнении портфолио возникла необходимость установить новый шрифт в фотошоп, как это сделать, читайте здесь.
Таким образом, можно заполнить все листы готового шаблона портфолио. Если остались вопросы – оставьте их в комментарии, я обязательно отвечу.
Распечатать готовое портфолио для школьника (дошкольника) можно дома на цветном принтере. Для этого лучше использовать фотобумагу. Однако самый оптимальный вариант — заказать печать в фото-салоне или в типографии – это будет и качественнее и по цене выгоднее.
Для тех, кто не очень хочет тратить время на поход в фото-салон, будет полезен сервис Netprint, где выбрав подходящий формат А4, вы сможете заказать печать портфолио, и дождаться готовые листы по почте или забрать их в ближайшем к вам пункте выдачи.
Шаблоны, которые вы найдете на сайте portfo-leo.ru вам не придется проверять на качество, поскольку их разрешение и формат идеально подходят для печати на листах А4.
Что еще почитать?
portfo-leo.ru
«Создание электронного портфолио в программе FrontPage»
ГККП «Высшая техническая школа, город Кокшетау»
при акимате Акмолинской области
ПРОЕКТИРОВАНИЕ
цифрового портфолио преподавателя
в программе FrontPage
(методические рекомендации
для преподавателей)
Кокшетау — 2012
Составители: Гаврилова Е.П., Тлегенова С. Д.
Проектирование цифрового портфолио преподавателя в программе FrontPage (методические рекомендации для преподавателей). – Кокшетау, 2011 – 24 с.
В данном пособии дано руководство по проектированию цифрового портфолио преподавателя в программе MSFrontPage. Предлагается структура портфолио и алгоритм его составления в электронном виде.
© Гаврилова Е.П., Тлегенова С. Д. , 2012.
Рецензия
Представленная документация: Методическое пособие «Создание электронного портфолио в программе FrontPage»
В данном пособии дано руководство по проектированию цифрового портфолио преподавателя в программе MSFrontPage. Предлагается структура портфолио и алгоритм его составления в электронном виде.
Актуальна, т.к. предназначена для педагогов всех категории и в целом соответствует требованиям образовательного процесса.
В теоретическом отношении представляет интерес как содержащая дидактические и педагогические положения, способствующие повышению рейтинга педагогов. В частности, кратко, логично, емко охарактеризована содержательная часть работы; ясно и четко раскрыта цель методического пособия, поставлены конкретные цели и задачи при создании электронного портфолио. Пособие раскрывает основные методы и приемы создания портфолио. На страницах пособия в иллюстрированном виде показана практическая часть.
Обладает практической значимостью, поскольку: а) способствует решению задачи программно-методического обеспечения образовательного процесса, являясь учебно-методическим документом; б) выполнена в виде учебного пособия с иллюстрированными пошаговыми объяснениями; в) предназначена для педагогов и имеет практическии характер и дает возможность даже неопытным пользователям, незнакомыми с языками программирования, самостоятельно создать свой собственный web-узел и опубликовать его в Интернете.
Рецензент:
Муканова Роза Акылбаевна. Областной институт повышения квалификации и переподготовки образования при управлении образования Акмолинской области. Заведующая информационно-методическим кабинетом, Член корреспондент Международной академии информатизации образования.
Введение
Современная система образования стремительно меняется. Меняются подходы к преподаванию, меняется сама система образования, меняется образ современного педагога.
Преподаватель – это творческий человек, способный увлечь учащегося, пробудить в нём тягу к знаниям. Одной из форм результатов оценки деятельности преподавателя является педагогическое портфолио.
Традиция создавать портфолио учителя появилась из жизненной необходимости, ведь требования к качеству образования постоянно повышаются. С одной стороны, портфолио преподавателя необходимо администрации для мониторинга эффективности работы преподавателя, с другой, для самонаблюдения и самосовершенствования педагога.
Портфолио преподавателя есть очередной этап в развитии профессии; в нём воплощаются важнейшие достижения творческой деятельности.
Портфолио (от англ. portfolio – портфель, папка для важных дел или документов) – это набор документов, образцов работ, фотографий, дающих представление об уровне квалификации специалиста.
Портфолио учителя – это описание в фактах педагогических качеств и достижений преподавателя, включающее в себя спектр документов, формирующий представление о специфике подхода и мере профессиональной эффективности учителя. Портфолио фиксирует индивидуальные достижения и победы преподавателя в предметных олимпиадах, конкурсах, соревнованиях, его участие в различных проектах. Оно может содержать творческие разработки, исследования, доклады. Таким образом, накапливаются сведения, касающиеся достижений конкретного педагога.
Создание портфолио преследует также ряд частных целей:
Проследить эволюцию профессиональной педагогической деятельности конкретного преподавателя.
Систематизировать учебные материалы и наработки для демонстрации работодателю.
Продемонстрировать достижения менее опытным коллегам.
Послужить основой для участия в конкурсных и грантовых программах.
В портфолио учителя должны воедино сливаться личные педагогические идеи и убедительные средства подтверждения их эффективности. Ни в коем случае портфолио педагога не является беспорядочной свалкой всех когда-либо разработанных тестов, уроков, курсов.
Портфолио учителя очень индивидуально, большую роль в его формировании играет специфика учебной дисциплины, в рамках которой оно создается.
И все же есть общие элементы, компоненты портфолио, которые можно проследить в любых дисциплинах:
Формулировка педагогической философии преподавателя, описание используемых методик, указание разрабатываемых дисциплин, представление образовательных целей и задач.
Отзывы коллег, учеников, студентов о курсах, учебных программах, тестах, стиле проведения занятий, внеаудиторной деятельности и т.д.
Достижения студентов, результаты научной работы учащихся, примеры эссе и т.д.
Основные принципы составления портфолио учителя:
Материал, отражающий все стороны его работы. Экспериментальная работа, даже не совсем удачная, может свидетельствовать об исследовательской натуре педагога.
Организация информации в портфолио педагога подчиняется двум основным правилам: последовательность и ясность.
Все заявленные педагогические умения подтверждаются примерами осуществленных преподавателем мероприятий.
Грамотно составленное портфолио учителя отвечает в первую очередь на вопрос «Как?», и только потом на вопрос «Что?».
Пример. Портфолио учителя в виде плана выглядит следующим образом:
№ 1. Награды, грамоты, дипломы
№
п/п
Название награды
Содержание
Уровень
Дата
№ 2. Сертификаты
№
п/п
Тема курса
Кем
выдано
Регистрационный номер
Дата
№ 3. Результаты олимпиад, конкурсов профессионального мастерства
№
п/п
Учебный год
Ф.И. учащегося
Предмет
Результат
№ 4. Обобщение и распространение собственного педагогического опыта
№ п/п
Мероприятие
Тема
выступления
Подтверждающий документ
Дата
№ 5. Участие в профессиональных конкурсах.
№
п/п
Мероприятие
Результат
Подтверждающий документ
Дата
№ 6. Повышение квалификационной категории.
№
п/п
Дата
Специальность
Присвоение
№
приказа
№
удостоверения
№ 7. Проведение открытых уроков.
№
п/п
Предмет
Тема
Форма, технология урока
Уровень
Оформление
Дата
№ 8. Публикации.
№
п/п
Название
издательства
Название работы
уровень
дата
№ 9. Методические разработки.
№
п/п
Название
Новизна авторской позиции
Рецензент
Дата
№ 10. Научно- исследовательская деятельность учащихся.
№
п/п
Название
Ф.И.
учащихся
Группа
Результат
Дата
№ 11. Применение современных технологий.
№
п/п
Название (автор)
Период применения
Методическое
оснащение
Результат
Занятие № 1
Прежде чем приступить к работе по созданию портфолио, необходимо создать две папки:
1) документы набранные в текстовом процессоре MicrosoftWord (Н-р: Эссе, выступления, разработки уроков, фотографии и т.д.) и назовем её «Материал для портфолио»;
2) «Цифровое портфолио». Данная папка предназначена для сохранения всей информации созданной в программе MicrosoftFrontPage.
Разработка портфолио начинается с создания его макета средствами HTML-редактора MicrosoftFrontPage. MicrosoftFrontpage XP — современная интегрированная оболочка для построения отдельных web-страниц и целых web-узлов. Даже неопытный пользователь, незнакомый с языками программирования, сможет с помощью Frontpage самостоятельно создать свой собственный web-узел и опубликовать его в Интернете. Web-редактор Frontpage станет прекрасным дополнением и для арсенала опытного Web-дизайнера.
Интерфейс FrontPage аналогичен интерфейсу других программ MicrosoftOffice, и если вы использовали текстовый процессор MicrosoftWord, то используя наши рекомендации, вы без труда освоитесь с работой по созданию и наполнению содержанием веб-страницы средствами FrontPage.
Программа FrontPage включена в комплекс приложений MicrosoftOfficeXP. Запуск редактора FrontPage осуществляется с помощью команды Пуск → Все программы → MicrosoftOffice → MicrosoftFrontPage.

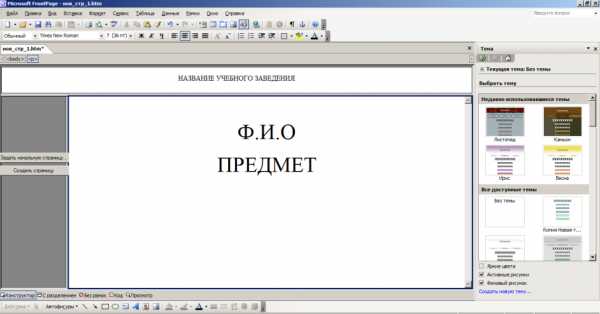
Рисунок 1
Рабочее окно программы MSFrontPage содержит знакомых для вас панель стандартная и форматирования. Документ, созданный в MSFrontPage, имеет 4 режима просмотра. Вам необходим режим «Конструктор» и режим «Просмотра».
Прежде чем создать электронное портфолио, необходимо определиться какую информацию вы хотите разместить, в каком виде, т.е. определить структуру электронного портфолио.
Шаблон MSFrontPage позволяют определить структуру вашего электронного портфолио и содержит много готовых шаблонов, которые можно использовать для создания Web-страниц.
Так как мы будем создавать не только электронную страничку или документ, а электронное портфолио нам понадобиться создать главный файл (который в последствии мы будем запускать) сразу разделив его область на понравившуюся нам структуру с помощью команды.
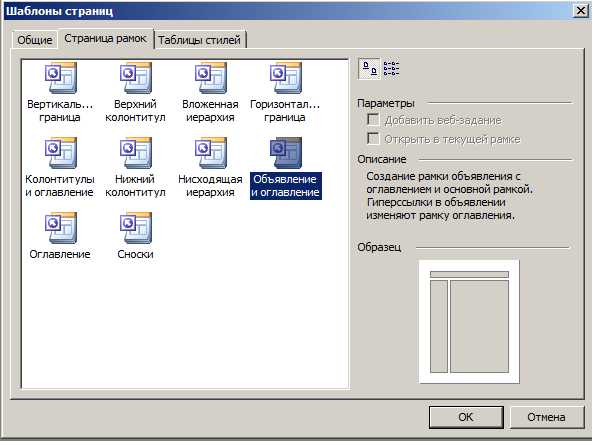
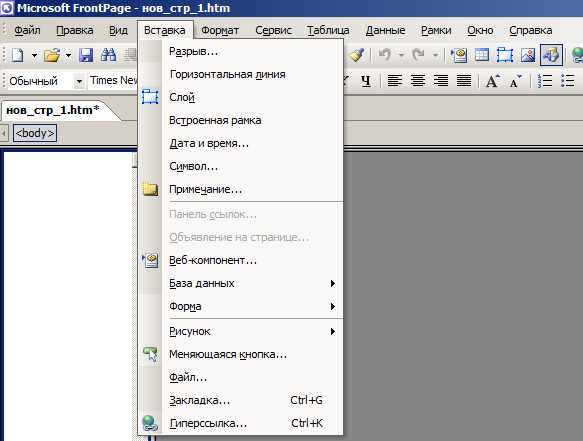
Файл – Создать – Другие шаблоны страниц (рис. 2).

Рисунок 2
В появившемся окне выбрать ВКЛАДКУ «Страница рамок» затем в диалоговом окне выбрать шаблон «Объявления и оглавление» затем нажать ОК (рис. 3).

Рисунок 3
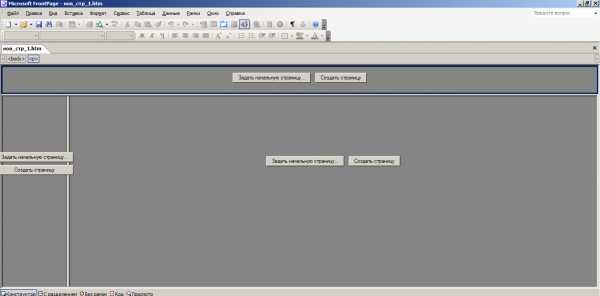
Итак у нас пустой шаблон в левой части будет располагаться меню (с помощью которого мы будем перемещаться по портфолио) и в правой части будет отображаться основной текст (рис. 4).

Рисунок 4.
Занятие № 2
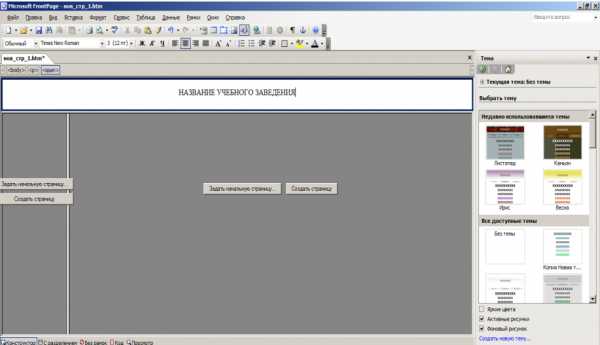
А теперь приступим к разработке основной части – МЕНЮ. Нажмем на кнопку в верхнем окне – Создать страницу – набираем название учебного заведения.
После чего необходимо выбрать дизайн страницы. Выполним следующие команды:
Формат – Тема. Справа появится список тем (рис. 5).

Рисунок 5.
Щёлкнуть левой клавишей мыши по понравившейся теме.
Продолжаем работу оформлением титульного листа: Создать страницу – набираем Ф.И.О. преподавателя, предмет. Далее выполняем действие по дизайну страницы рассмотренные выше (рис. 6).

Рисунок 6.
На следующем этапе займемся оформлением левой части страницы.
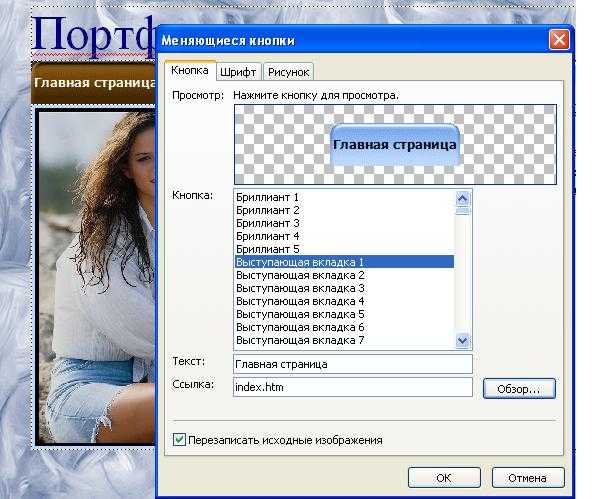
Щелкнуть левой клавишей мыши. Создать страницу. Далее выбираем дизайн темы, после чего выполняем следующие действия: Вставка – Меняющаяся кнопка (рис. 7).

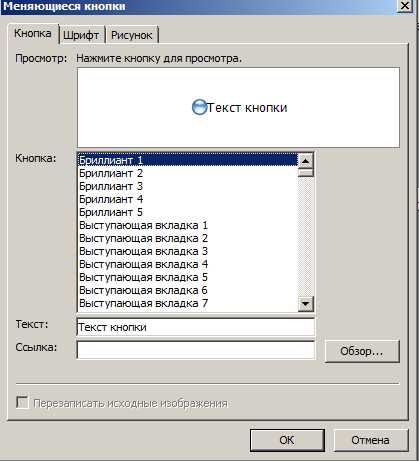
Рисунок 7.
В вышедшем списке, вы можете выбрать нужный дизайн кнопки (рис. 8)

Рисунок 8.
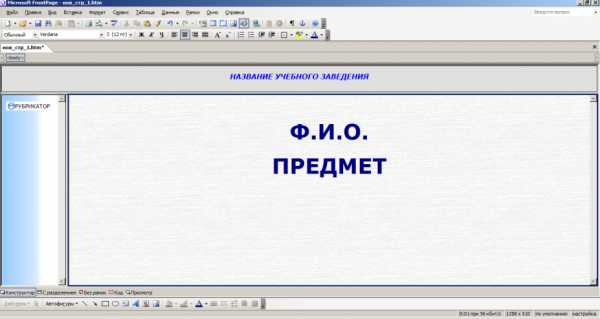
Выберем кнопку показанную на рисунке 8. В поле Текст укажем надпись, которая будет находиться на кнопке, например Рубрикатор. В разделе Ссылка укажем позже адрес страницы на которую будем переходить при нажатии на кнопку. Нажмем ОК. Таким образом мы получили титульный лист ПОРТФОЛИО (рис. 9).

Рисунок 9.
Занятие № 3
Учимся создавать страницы и заполнять их материалом.
Файл – создать – пустую страницу. Свернуть программу.
На рабочем столе открываем папку «Материалы для портфолио». Открыть документ с фото и скопировать в созданную страницу программы FrontPage. Также на созданной странице где мы вставили фото набираем ФИО, образование (учебное заведение и год окончания), специальность, категория (рис. 10).

Рисунок 10.
Переходим к созданию 3-й страницы.
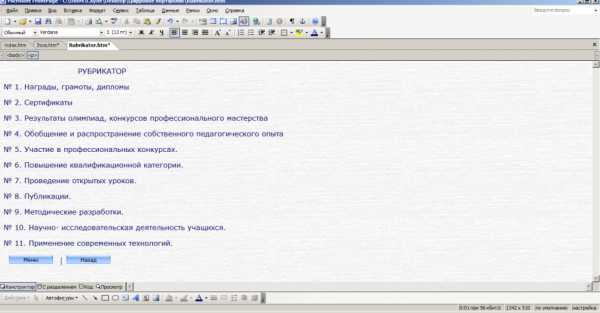
Файл – Создать – Пустую страницу – выбрать дизайн, и набрать текст содержащий оглавление РУБРИКАТОРА (рис. 11).

Рисунок 11.
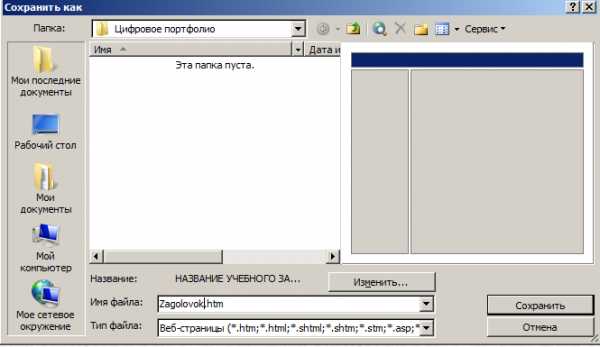
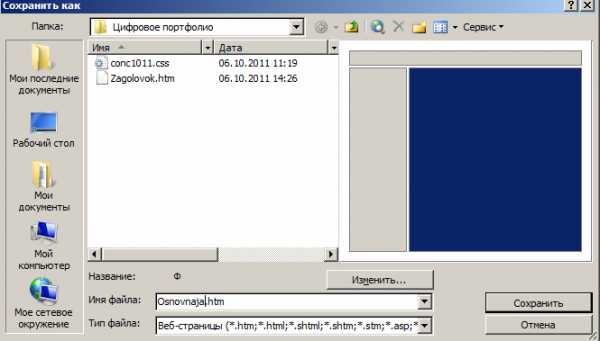
Итак, мы получили 3 страницы. Далее будем учиться их сохранять, для этого открываем первую основную страницу и выполняем следующие действия: Файл – Сохранить как — Рабочий стол – Цифровое портфолио-открыть. В диалоговом окне проект сохраняем в 3 этапа, сначала по очереди каждая из страниц, затем общий (главный файл проекта), при создании электронных документов файлы лучше называть используя английские буквы, например МЕНЮ назвать MENU), тип файла указать *.html или *.htm..Программа выделив окно темным цветом укажет какое именно окно она будет сохранять. Нашему первому документу в котором отображено название учебного заведения дадим имя Zagolovok– нажать Сохранить в следующем окне ОК (рис. 12).

Рисунок 12.
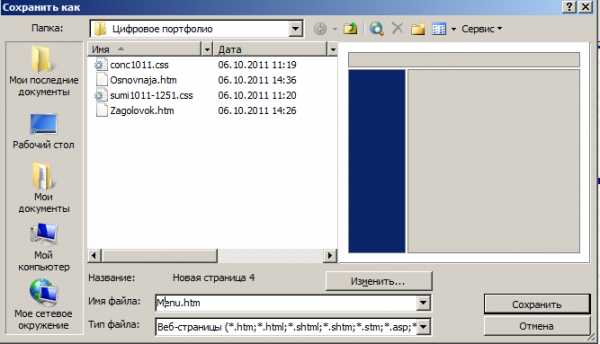
Нашему второму документу в котором будут отображаться наше кнопочное меню дадим имя – MENU –Сохранить – ОК (рис. 13).

Рисунок 13.
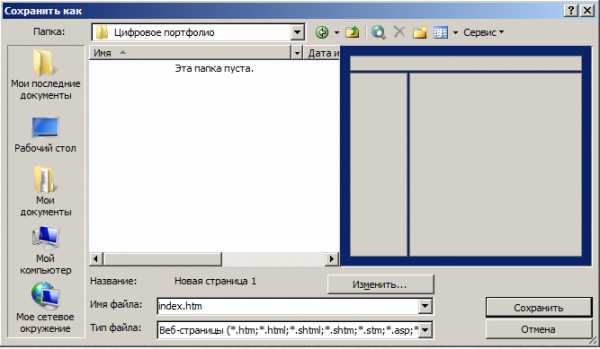
При нажатии на любую кнопку, нужная информация будет отображаться в правом основном окне. Так как при запуске портфолио в данном окно изначально запуститься общие сведения мы и назовем нашу страничку – Osnovnaja – Сохранить – ОК (рис. 14).

Рисунок 14.
Общая структура портфолио FrontPage стандартно предлагает сохранить как index что мы и сделаем. Эта основная страница запуска портфолио (рис. 15).

Рисунок 15.
Также Сохраняем оставшиеся две страничке в папке Цифровое портфолио.
Закроем наш сайт, но программу оставляем открытой.
Занятие № 4
Учимся связывать страницы между собой.
Откроем отдельно страницу index.html командой: Файл – Открыть – Рабочий стол – Цифровое портфолио – index.htm – открыть.
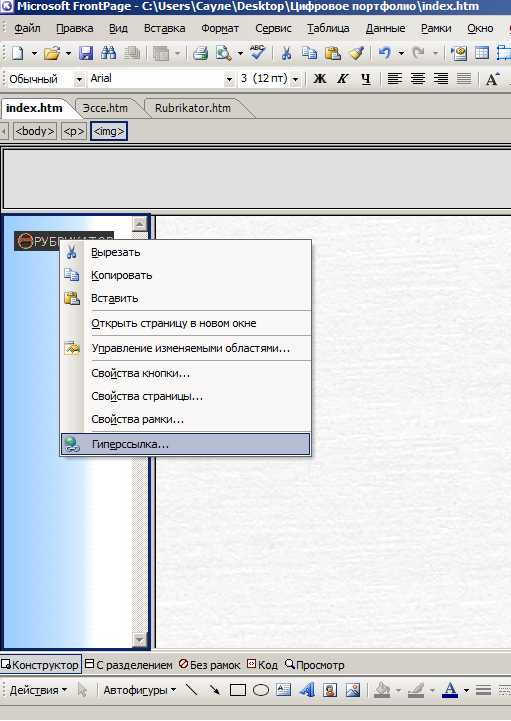
Так как кнопка на странице Menu и первая страничка готовы, мы можем связать их. Для этого необходимо щелкнуть правой кнопкой мыши по кнопке РУБРИКАТОР, откроется контекстное меню, в нем выбрать команду Гиперссылка (рис 16).

Рисунок 16.
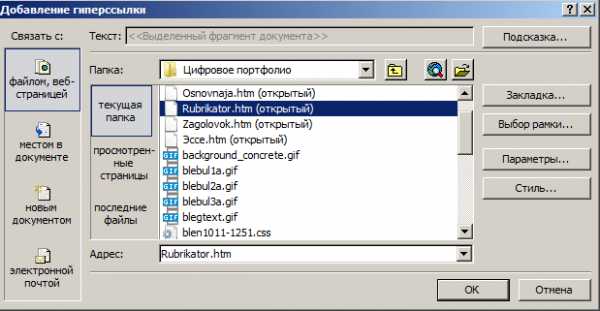
В открывшемся окне необходимо в разделе ССЫЛКА, указать адрес страницы, на которую будем переходить при нажатии на кнопку «РУБРИКАТОР» – ОК (рис. 17).

Рисунок 17.
Далее открываем страницу Рубрикатор и создадим кнопки Меню, Назад.
Выполняем команду Вставка – Меняющаяся кнопка. Выбрать понравившийся вид кнопки, в строке Текст набрать надпись «Вперёд». На страничке появится кнопка «Вперёд». Подобно создаем здесь же следующую кнопку (рис. 18).

Рисунок 18.
Гиперссылку на кнопку осуществляем в следующем порядке: Правой кнопкой по кнопке Меню – в контекстном меню выбрать Гиперссылка – index – ОК. Для кнопки Назад: Правой кнопкой по кнопке Назад – в контекстном меню выбрать Гиперссылка – Osnavnaja – ОК.
Выполнить команду сохранить (не забываем при сохранении указывать папку «Цифровое портфолио») – ОК –закрываем программу.
Для того, чтобы просмотреть результат своей работы, зайдите в вашу папку на Рабочем столе и запустите главный файл index.html. Нажмите на каждую кнопку по очереди. Таким образом, мы с помощью кнопок ссылаемся с вами на нужные нам страницы.
В вашем электронном портфолио вы можете разместить любые кнопки в любом месте и аналогично, как мы это проделали выше, указать ссылку на необходимую для вас страничку. Основная часть информации готовится в текстовом виде, с использованием любого текстового редактора, позволяющего сохранить текст в формате *html или *.htm.
Аналогичным образом создаем следующие страницы, оформляем их и сохраняем в своей созданной папке на Рабочем столе «Цифровое портфолио».
При оформлении портфолио следует учитывать:
Соответствие представленного материала требованиям на заявленную квалификационную категорию.
Обязательно наличие четко сформулированного оглавления.
Полнота раскрытия профессиональных достижений и эффективности педагогической деятельности.
Положительные стороны и недостатки профессиональной деятельности.
Приступая к созданию электронной версии портфолио, преподаватель должен уметь:
вставлять рисунки, фото, схемы и т.д.;
делать гиперссылки на различные документы;
создавать таблицы в слайде и вставлять готовые таблицы;
создавать аналитические диаграммы;
использовать источники Internet.
Работая в программе FP, вы сможете добавлять новые страницы по мере накопления материала.
Желаем творческих успехов!
Литература:
Журнал «Информатика и образование». – № 10, 11, 2010.
MicrosoftOfficeFrontPage 2003. Русская версия. Шаг за шагом (+ CD-ROM)
Прохорский Г. В. Как сделать свою веб-страницу или сайт с помощью MicrosoftFrontPage. – 2003.
Марти Мэттьюз, Джон Кронан, Эрик Пулсен. MicrosoftOffice. FrontPage. – 2003.
Акопян А.В. Мультимедийный самоучитель на CD-ROM. TeachPro Microsoft FrontPage 2003 (+ CD-ROM)
http://www.deti-66.ru/forteachers/educstudio/presentation/ 768.html
ПРОЕКТИРОВАНИЕ
цифрового портфолио преподавателя
в программе FrontPage
(методические рекомендации
для преподавателей)
Составители
Тлегенова Сауле Даутовна
Гаврилова Елена Петровна
infourok.ru
Порядок создания портфолио
I. Подготовительная работа: сбор и упорядочивание работ.
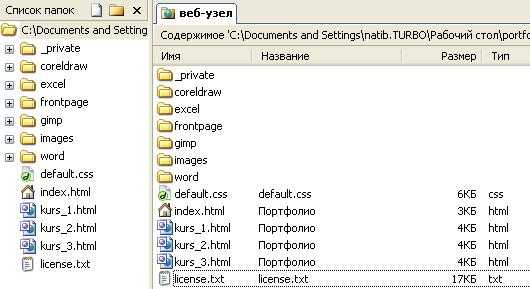
1) Создайте в своей папке дерево папок, приведенное ниже. Все папки внутри папки portfolio должны быть записаны маленькими латинскими буквами без пробелов.
2) В созданные папки скопируйте работы, созданные в соответствующих программах. Например, в папку word — все работы, созданные в Word’e в формате *.doc, в папку writer— все работы, созданные в Writer’e в формате *.odt.
3) Все работы и папки должны быть переименованы с использованием маленьких латинских букв без пробелов, причем, если используются цифры, то первой должна быть буква. Например, файл Турбаза нужно переименовать в turbaza, 13 ноября в november13, папку Итог в itog и т.д.
4) Работы, созданные в программе Photoshop, нужно пересохранить в *.jpg формате с помощью команды Файл/Сохранить для Web. И так же не забывать задавать имена файлов маленькими латинскими буквами без пробелов. Вместо Photoshop можно воспользоваться программой Gimp, которая также поддерживает формат *.psd и *.jpg. Для пересохранения в Gimp нужно выбрать команду Файл/Экспортировать.
5) Работы, созданные в программе CorelDRAW, также пересохраняются в *.jpg формате. Для этого:
а) Загрузите CorelDRAW;
б)Откройте созданное вами изображение (например, «Снеговик») и выделите только ваше изображение без образца;
в) Выберите команду File/Export;
г)Имя запишите маленькими латинскими буквами без пробелов. Папку выберите coreldraw;
д) В строке Save as type выберите JPG-JPEG bitmaps;
е) оставьте флажок Selected Only для того, чтобы сохранялись только выделенные объекты, а не все изображение;
ж) Нажмите кнопку Export;
з) В строке Resolutions установите разрешение 72 dpi;
и) Единицы измерения поставьте pixels (пиксели), а размер измените так, чтобы он не превышал размеры окна, т.е. не более 1024х768, иначе изображение будет слишком большим. Нажмите ОК.
6) Работы, созданные в программе Flash должны быть экспортированы в формат swf для этого:
а) Выполнить команду File → Export → Export Movie.
б) В открывшемся окне дать имя файлу английскими буквами без пробелов и указать папку куда следует сохранить данный файл.
7) Работы, созданные в программе Inskape, пересохраняются в PNG формате. Для этого:
а) Загрузите Inskape;
б) Откройте созданное вами изображение;
в) Выберите команду Файл →Экспортировать в растр;
г) Указываем разрешение растрового изображения 72 dpi. Ширину и высоту программа укажет сама после щелчка мышью по соответствующему полю;
д) В поле имя Имя файла с помощью кнопки Выбрать указываем папку inskape и даем имя файлу маленькими латинскими буквами без пробелов, а потом нажимаем кнопку Экспорт.
II. Оформление портфолио в виде web-сайта
Способов оформления портфолио много, одним из способов является создание личного Web-сайта, состоящего из нескольких связанных страниц.
Главная страница, имеющая название index.html, должна содержать краткую информацию об авторе портфолио и ссылки на другие страницы, посвященные одной компьютерной программе или теме. Эти страницы должны иметь название совпадающее с именем программы, которой посвящены, например, word.html, coreldraw.html и т.д. На каждой странице должны располагаться ссылки к файлам конкретных работ.
Создавать web-сайты можно с помощью разных Web-редакторов (например: Dreamweaver, FrontPage, Kompozer). Рассмотрим пример создания портфолио с помощью программы FrontPage.
Способ 1. Создание с нуля
Шаг 1: Проделайте подготовительную работу (сбор и упорядочивание работ), описанную в п. I данной статьи.
Должна получиться примерно такая структура:
Названия работ в папке frontpage могут отличаться от представленных на рисунке. Если вы изучали не FrontPage, а например Kompozer, то папка frontpage может называться Kompozer.
Если все уже готово, то можно приступать ко второму шагу.
Шаг 2: Создайте в папке portfolio папку с именем images. Она нам понадобиться для рисунков и фонов, которые мы будем использовать при оформлении портфолио.
Шаг 3: Запустите программу Microsoft FrontPage (Пуск →Программы → Microsoft Office →Microsoft Office Front Page).
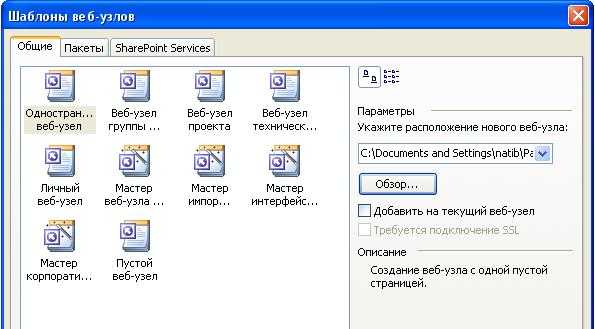
Шаг 4: Создадим новый Web-узел и определим его в папку portfolio.
Для этого выполните команду Файл → Создать. На вкладке, расположенной справа выберите Одностраничный Web-узел и укажите папку portfolio (нажмите на кнопку Обзор) в качестве расположения.

Шаг 5: При создании Web-узла программа FrontPage уже создала главную страницу сайта – index.htm. Двойным щелчком открываем ее для редактирования.
Шаг 6: Оформим главную страницу и создадим остальные страницы на ее основе.
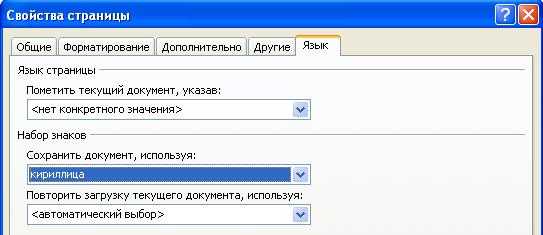
1) Установим кодировку страницы Кириллица
Кодировка нужна для того, чтобы русские буквы отображались корректно. Чтобы настроить кодировку нужно выполнить команду Файл → Свойства, в открывшемся окне перейти на вкладку Язык и в поле Сохранить документ, используя указать Кириллица. Нажать ОК чтобы сохранить внесенные изменения.

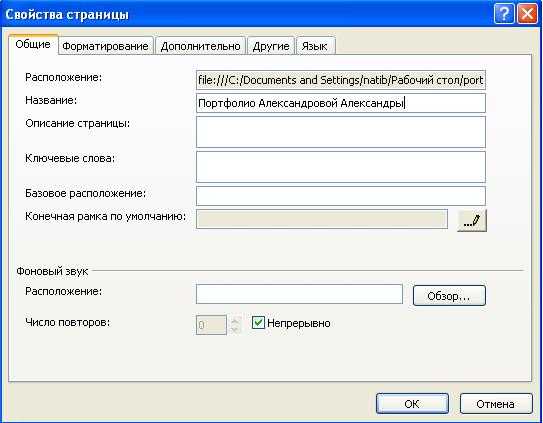
2) Зададим заголовок страницы
Заголовок страницы отображается в левом верхнем углу страницы. Для того, чтобы настроить заголовок страницы нужно выполнить команду Файл → Свойства,перейти на вкладку Общие и в поле Название указать заголовок страницы.

3) Установим фоновый рисунок страницы
Выберите рисунок, который будет являться фоном и скопируйте его в папку images, которая располагается в папке portfolio. Переименуйте этот рисунок в fon. Не стремитесь выбирать слишком яркие и пестрые фоны – основной критерий выбора фонового рисунка – на нем должен хорошо читаться текст. О том, как лучше подобрать фон можно прочитать в статье Выбор фона.
Для примера был выбран вот такой фон

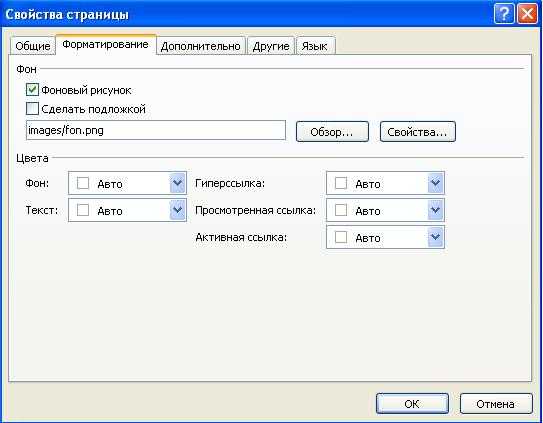
Чтобы установить фоновый рисунок страницы нужно выполнить команду Файл → Свойства, перейти на вкладку Форматирование, установить галочку Фоновый рисунок и с помощью кнопки Обзор указать нужный файл рисунка.

В этом же окне вы можете установить фоновый цвет страницы – в том случае если вы не хотите использовать рисунок в качестве фона.
4) Далее следует разместить информацию о себе, сделать ссылки на работы и оформить страницу на ваше усмотрение.
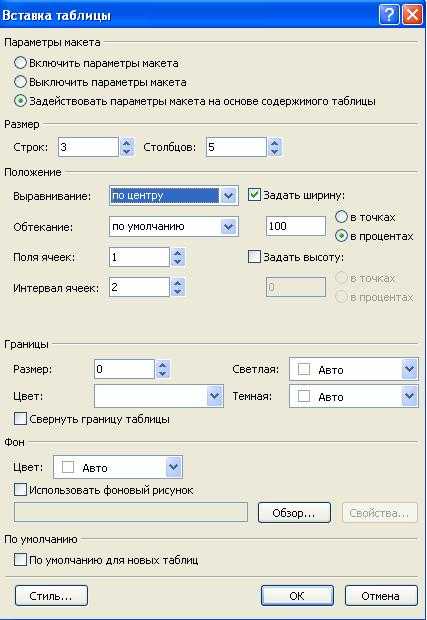
В данном примере для размещения информации на странице будет использоваться таблица, состоящая из 3 строк и 6 столбцов, выровненная по центру с нулевыми границами. Для того чтобы вставить таблицу нужно выполнить команду Таблица→Вставить→Таблица. В открывшемся окне указываем параметры создаваемой таблицы.

Если необходимо некоторые ячейки объединить, то их выделяют, нажимают правой клавишей в выделенной области и выбирают Объединить ячейки.
В данном примере необходимо объединить все ячейки в первой и третьей строках.
5) В первой строке напишем Портфолио, выделяем и форматируем текст также как в программе Microsoft Word.
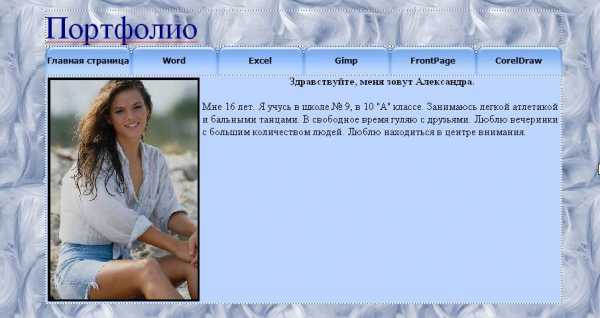
6) В третьей строке пишем о себе и при желании вставляем фотографию.
Для вставки фотографии нужно предварительно ее скопировать в папку images. А затем выполнить команду Вставка → Рисунок → Из файла.
В данном примере в третьей строке таблицы установлен фоновый цвет – голубой. Чтобы установить фоновый цвет в ячейке таблицы необходимо нажать правой клавишей в ячейке и выбрать Свойства ячейки. В открывшемся окне выбрать нужный цвет фона.
7) Во второй строке с помощью команды Вставка →Меняющаяся кнопка создадим следующие кнопки: Главная страница, Word, Excel, Gimp, FrontPage, CorelDraw.
Вот что получилось

8) Создадим остальные страницы сайта. Проще всего создать новую страницу из имеющейся. Для этого нужно выполнить команду Файл → Создать и в открывшейся справа вкладке выбрать Из имеющейся страницы, указать в качестве основы страницу index.htm.
9) Сохраняем созданную страницу с именем word.htm.
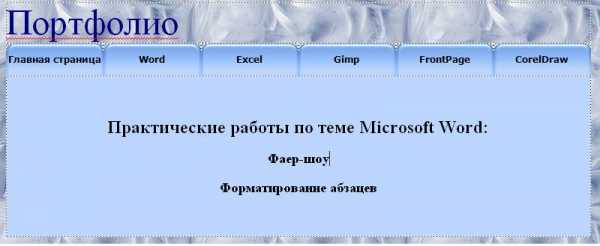
10) Удаляем из третьей строки информацию о себе и фотографию. Пишем названия работ по word. В данном примере получилось вот, что:

11) Создаем ссылки к работам. Для этого нужно выделить название работы и выполнить команду Вставка→ Гиперссылка. В открывшемся окне открыть папку word и выбрать нужную работу. То же самое необходимо проделать для всех работ по теме word.
Для работ представляющих собой web-сайты, ссылку нужно делать на файл index.html, который располагается в папке с работой.
Сохранить страницу.
12) Возвращаемся к 7-му пункту и аналогично создаем другие страницы: excel.htm, coreldraw.htm и т.д.
13) Когда все страницы созданы нужно настроить ссылки главного меню на всех страницах. Для этого открывают сначала страницу index.htm. Двойным щелчком на кнопке Главная страница в поле ссылка указывают файл index.htm.

Двойным щелчком на кнопке Word в поле ссылка указывают файл word.htm и т.д. Тоже самое проделывают с остальными страницами.
Шаг 7: Необходимо добавить в папку portfolio вашу фотографию.
Размеры фотографии: ширина – 120 пикселей, высота – 160 пикселей, разрешение – 72 пикс/дюйм, формат — jpg. Фотографию необходимо скопировать в папку portfolio и дать ей имя face.jpg.
Шаг 8: Теперь необходимо выгрузить портфолио на локальный сервер.
Для этого запускаем Internet Explorer и заходим в систему тестирования. Внизу страницы располагаются следующие ссылки:
Нажать на ссылку Ваши файлы. В открывшуюся папку скопировать содержимое папки portfolio.
Обратите внимание не саму папку portfolio – а ее содержимое!
Способ 2. Создание на основании готового шаблона оформления
Шаг 1: Проделайте подготовительную работу (сбор и упорядочивание работ), описанную в п. I данной статьи.
Должна получиться примерно такая структура:
Названия работ в папке frontpage могут отличаться от представленных на рисунке. Если вы изучали не FrontPage, а например Kompozer, то папка frontpage может называться Kompozer.
Если все уже готово, то можно приступать ко второму шагу.
Шаг 2: Выберите шаблон и скачайте его в папку portfolio. Нажмите правой клавишей на скачанном шаблоне и выберите Извлечь в текущую папку. При этом у вас в папке portfolio должны появиться страницы index.html, kurs_1.html, kurs_2.html, kurs_3.html и папка images, в которой располагаются картинки относящиеся к сайту.
Шаг 3: Запустите программу Microsoft FrontPage (Пуск →Программы → Microsoft Office →Microsoft Office Front Page).
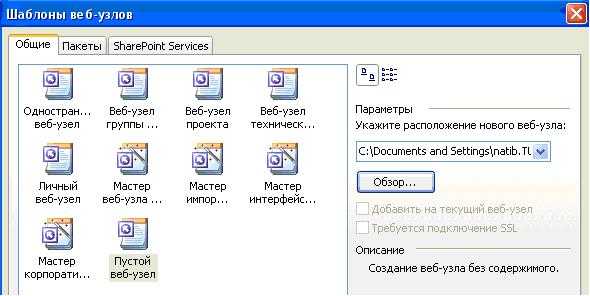
Шаг 4: Создайте новый Web-узел и определите его в папку portfolio.
Для этого выполните команду Файл → Создать. На вкладке, расположенной справа выберите Пустой веб-узел и укажите папку portfolio (нажмите на кнопку Обзор) в качестве расположения.

После этого у вас на экране должно появиться примерно следующее:

Шаг 5: Откройте файл index.html для редактирования (двойным щелчком). Исправьте содержимое страницы, написав о себе и своих увлечениях.
Если вы учитесь не на третьем курсе, то удалите лишние пункты меню.
Если вы хотите разместить в портфолио свою фотографию, то нужно предварительно ее скопировать в папку images. А затем выполнить команду Вставка → Рисунок → Из файла.
После внесения изменений сохраните страницу.
Например, у вас может получиться так:

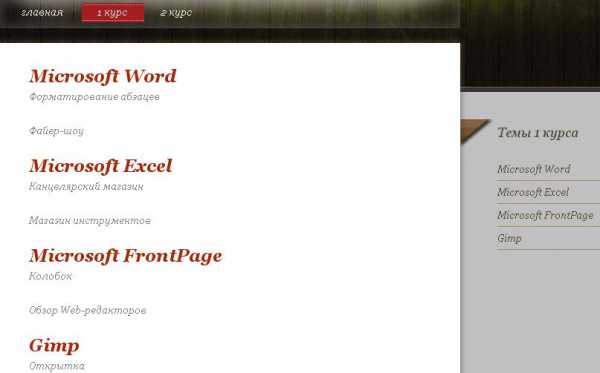
Шаг 6: Откройте страницу kurs_1.html для редактирования.
Измените названия тем и названия практических работ.
После изменения в данном примере получилось вот что:

После этого необходимо настроить ссылки для практических работ. Для этого нужно выделить название работы и выполнить команду Вставка → Гиперссылка. В открывшемся окне открыть папку, где располагается работа, и выбрать нужный файл.
Для работ представляющих собой web-сайты, ссылку нужно делать на файл index.html, который располагается в папке с работой.
После настройки ссылок сохраните страницу.
Шаг 7: Так же настраивают остальные страницы (kurs_2.html и kurs_3.html).
Шаг 8: Необходимо добавить в папку portfolio вашу фотографию.
Размеры фотографии: ширина – 120 пикселей, высота – 160 пикселей, разрешение – 72 пикс/дюйм, формат — jpg. Фотографию необходимо скопировать в папку portfolio и дать ей имя face.jpg.
Шаг 9: Теперь необходимо выгрузить портфолио на локальный сервер.
Для этого запускаем Internet Explorer и заходим в систему тестирования. Внизу страницы располагаются следующие ссылки:
Нажать на ссылку Ваши файлы. В открывшуюся папку скопировать содержимое папки portfolio.
Обратите внимание не саму папку portfolio – а ее содержимое!
turbopro.ru
Как сделать хорошее архитектурное портфолио? 5 шагов.: schemme — LiveJournal
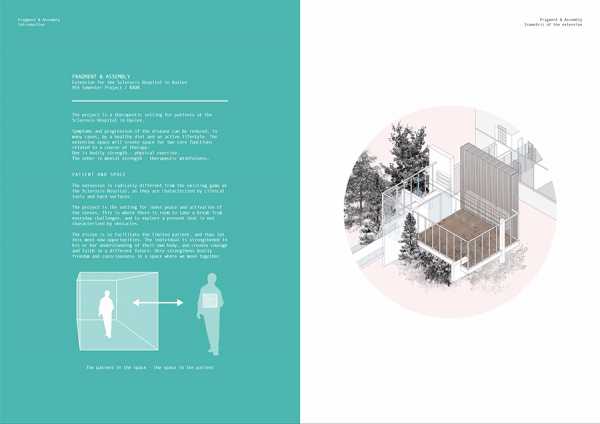
Эта статья впервые опубликована под заголовком «Qué es un portafolio de proyectos y cómo se hace?» (Что такое портфолио и как его оформлять) в блоге Enlance Arquitectura, где автор делится рядом советов и шагов к созданию удобного и понятного портфолио для поиска работы. Смысл статьи — понять что такое портфолио и что оно должно содержать. Статья, также, раскрывает подробности нюансов оптимального раскрытия художественного замысла и выполнения архитектурных проектов, заключенных в портфолио.Портфолио Sofie Overgaard
Активизация своих трудовых ресурсов — большое испытание для молодых архитекторов, особенно, когда конкуренция так высока и Вы должны продемонстрировать и доказать уровень своих профессиональных качеств. Основной способ вступить в сферу спроса и предложения вакансий — всегда иметь портфолио с законченными проектами. Многие наниматели и фирмы будут давать ответы лишь немногим, у кого имеется в наличии достойное резюме.
Что такое портфолио?
Архитектурное портфолио это ознакомительное послание, которое не только показывает опыт, но и является инструментом, который отражает стиль и индивидуальность личности, а также помогает выделить автора на фоне других. Если Вы студент или недавно выпустились и не имеете опыта работы, то Вы можете собрать портфолио из студенческих курсовых работ и отточить все свои креативные способности во время их проектирования. Портфолио может включать работы, выполненные на воркшопах, конкурсах и другие материалы, например, публикации в журналах.
Портфолио Yuwei Zhang
Если до сих пор Вы не делали ничего подобного, то вот несколько правил, которые помогут сориентироваться в том, как собирать портфолио:
- Во-первых, собери весь графический материал из ранее выполненных проектов и выбери самые успешные, чтобы организовать контент как можно лучше. Здесь могут быть планы, рисунки, скетчи, перспективы и диаграммы, которые могут показать весь твой скилл и стиль. Помни — не количество, а качество. Суть в том, чтобы выбрать лучшее, а не показать как можно больше.
- Когда ты приведешь визуальный контент в порядок, пора задуматься над форматом презентации. В данный момент цифровой формат портфолио — лучший вариант из за возможности в любой момент внести правки или добавить новый проект. Выбери формат, удобный для печати, например, А4.
- Придумай шаблон, заранее убедившись, что подложка не спорит с самим контентом. Мы рекомендуем использовать нейтральные цвета для чертежей (фасады, планы, разрезы, аксонометрии, схемы и т.д.) Не обязательно заполнять страницу, помни, что меньше — лучше, стремись к строгости и простоте прежде всего.
- Архитектор выражает себя через изображения, поэтому не перегружай портфолио текстом, ведь все должно говорить само за себя. Также, тут главное не коммерческий уровень рендера, а также и ручная подача, которая показывает твой скилл исполнения разрезов, конструктивного видения, пространственных перспектив, реалистичного стиля и профессионализма.
- Простой и утонченной обложки будет вполне достаточно. На первых страницах можно вкратце описать свое резюме и основную контактную информацию (телефон, почта). Если хочется, чтобы портфолио выглядело более организованным — также сделай содержание и пронумеруй страницы. Сохрани в PDF и можно отпралять нанимателю ли печатать.

Реккомендации:
- Добиться хорошего качества рисунков можно сканером или профессиональной камерой.
- Для сборки можно использовать Photoshop, Illustrator, Corel Draw, Adobe In Design и web design на Behance, Issuu и Calmeo. Они придадут вашим работам журнальный вид.
- Помни, что опрятность — это важно. Проверь все мелкие детали, текст, шрифт, подписи.
- Сохраняй PDF не более, чем 10Mb, чтобы с легкостью отправить его по почте.
- Чтобы сделать информацию о себе и портфолио более профессиональным, можно дополнить его сопроводительным письмом.
- Не стесняйся сравнивать свое портфолио и портфолио коллег, спрашивай друзей и экспертов из мнение.
- Трата времени на сборку портфолио и подготовку презентации к ее наилучшему воплощению — благое дело.
schemme.livejournal.com